Home >Web Front-end >CSS Tutorial >How to use the white-space property of CSS
How to use the white-space property of CSS
- 不言Original
- 2018-12-07 14:17:404988browse
The How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS property in CSS is used to set how to display continuous single-byte spaces in the source text, use Tab indentation and display line breaks on the page. The following article Let me introduce to you how to use the How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS attribute in CSS.

Without further ado, let’s look at the specific content
How to use the How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS attribute?
The How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS attribute is described as follows
How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS: 值;
The values of the How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS attribute are as follows
normal: Default. White space is ignored by the browser.
pre: Blank spaces will be retained by the browser. It behaves like the tag in HTML.
nowrap: The text will not wrap. The text will continue on the same line until the
tag is encountered.
pre-wrap: Keep the whitespace sequence, but wrap normally.
pre-line: Combine whitespace sequences, but retain newlines.
Let’s look at a specific example
The code is as follows
HTML code
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<link rel=”stylesheet” href=”sample.css” type=”text/css”>
</head>
<body>
<p>两个或多个 单字节的
空格</p>
</body>
</html>We have the "two Insert multiple single-byte spaces between "or more" and "single-byte spaces", and insert indentation using the Tab key at the break of the second line.
Place it in a box with a width of 200 pixels via CSS and compare the display as each How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS property value is applied.
When the value is normal
CSS code
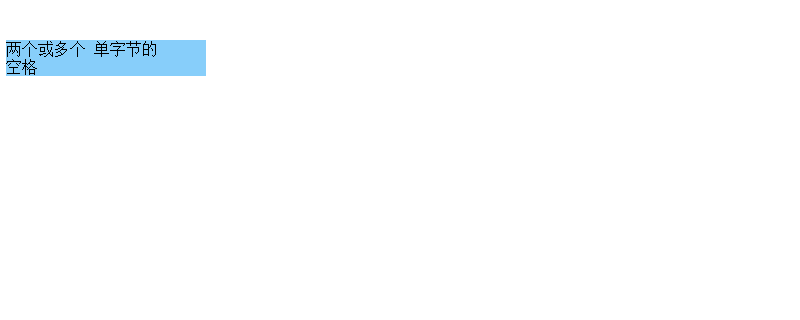
p {width:200px; background-color:#87cefa; How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS: normal; }It displays as follows on the page. All consecutive single-byte spaces, tab spaces, and newlines are treated as one single-byte space and wrapped according to the width of the box.

When the value is pre
CSS code
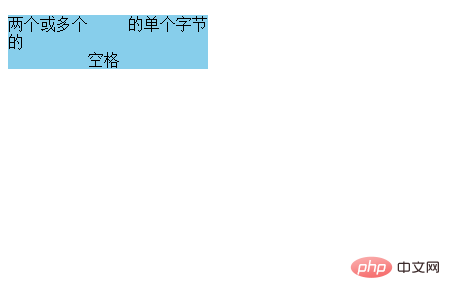
p {width:200px; background-color:#87cefa; How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS: pre; } displays the following effects on the page, none of them Change

When the value is nowrap
CSS code
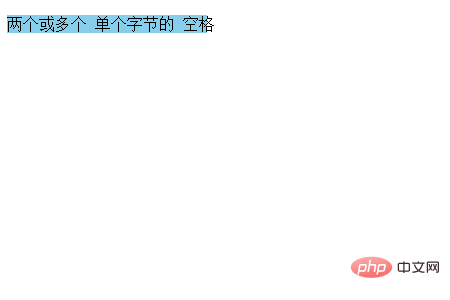
p {width:200px; background-color:#87cefa; How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS: nowrap; } is displayed on the page as follows Display, no line wrapping

When the value is pre-wrap
CSS code
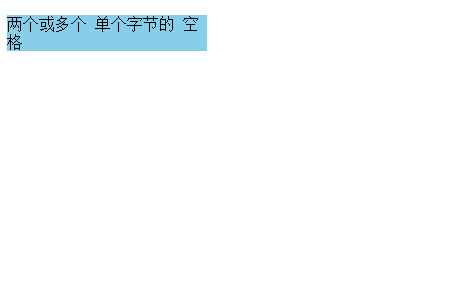
p {width:200px; background-color:#87cefa; How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS: pre-wrap; } displays the following effect on the page. In addition to the pre state, there is also a line break area

When the value is pre-line When
CSS code
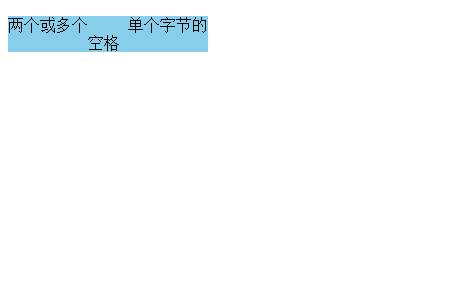
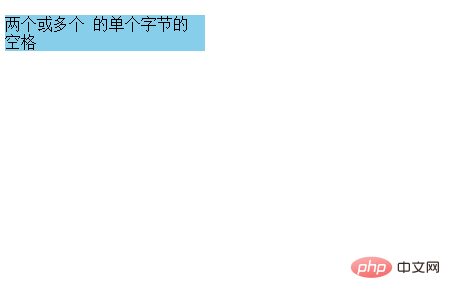
p {width:200px; background-color:#87cefa; How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS: pre-line; } displays the following effect on the page

The above is this article All the content is up. For more related content, you can go to the CSS Video Tutorial column on the PHP Chinese website for further study! ! !
The above is the detailed content of How to use the white-space property of CSS. For more information, please follow other related articles on the PHP Chinese website!

