Home >Web Front-end >CSS Tutorial >Detailed explanation of the use and definition of css white-space attribute
Detailed explanation of the use and definition of css white-space attribute
- 黄舟Original
- 2017-06-20 11:56:215278browse
CSS’s white-space attribute is used to specify how to handle white space characters in the container, such as: space ( ), newline (\n), indentation (\t) wait.
white-space comes from CSS1, is suitable for block elements, has inheritance, and supports all mainstream browsers such as IE 5.5+, Chrome, FireFox, Safari, Opera, etc. Its default value is normal.
Syntax:
white-space : normal | pre | nowrap
Parameters:
normal: Default processing method
pre: Display pre-formatted text in a fixed-width font. Do not merge spacing between words and perform justification. See pre object
nowrap: Forces all text to be displayed on the same line until the end of the text or a br object is encountered. Refer to the nowrap attribute (property) of td, div and other objects
Description:
Set or retrieve the processing method of spaces within the object.
The corresponding script feature is whiteSpace. Please see other books I have written.
Example:
p { white-space: nowrap; }
Description
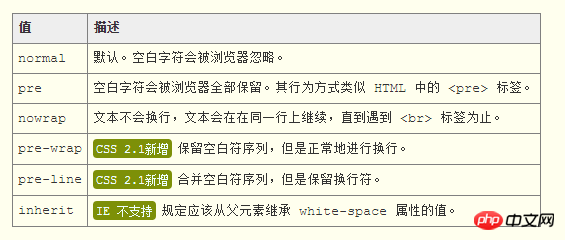
white-space supports normal, pre, nowrap, pre-wrap, pre-line, inherit Equivalent. Let’s detail the differences between these values below.

JavaScriptOperation
The corresponding attribute name of white-space in JavaScript is whiteSpace, for example:
document.getElementById("p1").style.whiteSpace = "nowrap";
The whiteSpace property on the style object is readable and writable, but currentThe whiteSpace property on the Style object is read-only.
The above is the detailed content of Detailed explanation of the use and definition of css white-space attribute. For more information, please follow other related articles on the PHP Chinese website!

