Home >Web Front-end >CSS Tutorial >How to implement automatic nesting numbering with css counter
How to implement automatic nesting numbering with css counter
- 青灯夜游Original
- 2018-12-01 14:29:333259browse
In CSS, you can use the counter functions counter() and counters() with the content attribute to achieve the effect of automatically nesting numbers for elements. Let’s take a look at how the CSS counter functions counter() and counters() work. Automatically nested numbers.

css counter uses multiple counter() functions to nest numbers
css counter( ) function sets a single number of elements, but we can use the counter() function to set nested numbers.
Let’s see how it is implemented, given the html code:
<article>
<h1>CSS计数器自动嵌套编号</h1>
<h2>大标题</h2>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
<h2>大标题</h2>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
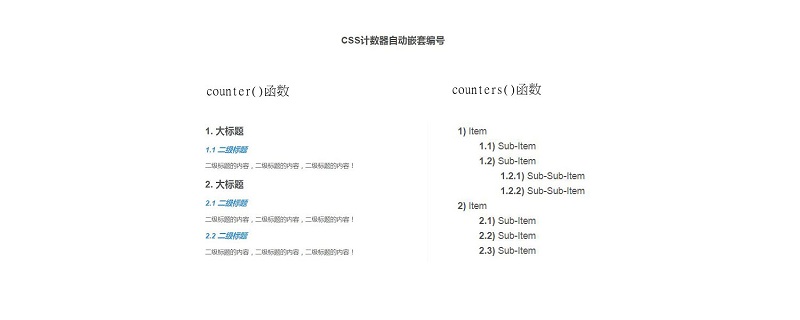
</article>Rendering:

Let’s take a look below See how CSS implements nested numbering.
1. Use the css counter to automatically number the large title
Use the counter-reset attribute in the parent container article tag of the h2 tag to add the css counter Name "my-counter", initialize the counter;
Then use the counter-increment attribute in the h2 tag to define the value of each increment of the counter. The default value is 1 and can be omitted.
Finally use: before selector and content attribute to add the number to the h2 tag and display it before it.
article {
counter-reset: my-counter;
}
h2 {
counter-increment: my-counter;
}
h2:before {
content: counter(my-counter) ". ";
}Rendering:

2. Use css counter to automatically number the secondary title
Add the name "sub-counter" to the css counter in the h2 tag of the h3 tag's parent container and initialize the counter;
Then define the value of each increment of the counter in the h3 tag, and define the secondary title style.
Finally use: before selector and content attribute to add the number to the h3 tag and display it before it.
h2 {
counter-reset: sub-counter;
}
h3 {
counter-increment: sub-counter;
font-style: italic;
color: #3498DB;
}
h3:before {
content: counter(my-counter) "." counter(sub-counter) " ";
}Use counter(my-counter) to put the number of the main title at the front, separate it with ".", and then use counter(sub-counter) to display the number of the secondary title itself.
Rendering:

css counter uses the counters() function to nest the number
Using the counters() function, we can set multiple counters in one declaration, and these counters will be nested by default.
Note: The counters() function is only effective when numbering the nested elements actually nested in the markup. Example:
- Tag
Let’s take a simple code example to see how the counters() function nests labels.
html code:
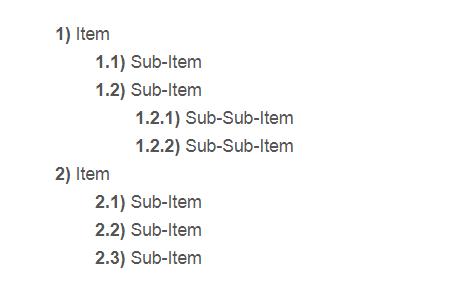
<div class="container"> <ul> <li> Item <ul> <li>Sub-Item</li> <li>Sub-Item <ul> <li>Sub-Sub-Item</li> <li>Sub-Sub-Item</li> </ul> </li> </ul> </li> <li> Item <ul> <li>Sub-Item</li> <li>Sub-Item</li> <li>Sub-Item</li> </ul> </li> </ul> </div>css code:
.container { margin: 40px auto; max-width: 700px; background-color: white; padding: 1.5em; } ul { list-style: none; counter-reset: nested-counter;/*初始化css计数器*/ } ul li { counter-increment: nested-counter;/*定义css计数器每次递增的值*/ line-height: 1.6; } ul li:before { content: counters(nested-counter, ".") ") ";/*显示编号*/ font-weight: bold; }Rendering:
## Summary: Above That’s the entire content of this article, I hope it will be helpful to everyone’s study.
The above is the detailed content of How to implement automatic nesting numbering with css counter. For more information, please follow other related articles on the PHP Chinese website!