Home >Web Front-end >JS Tutorial >How to use the let and const keywords in ES6
How to use the let and const keywords in ES6
- 清浅Original
- 2018-12-01 14:03:152735browse
The let keyword in ES6 is mainly used to declare local variables, and variable promotion will not occur; const declares a read-only constant, and new content cannot be reallocated after declaration
ES6 stands for ECMAScript 6.0, which is the next generation standard for the JavaScript language. Its purpose is to allow the JavaScript language to be used to write complex large-scale applications. The emergence of ES6 means that JavaScript has a more mature syntax and new shortcuts that make coding easier. methods, there are many new methods, new keywords, data types and other enhanced functions, etc. Next, in the article, we will introduce some new features in ES6 in detail
[Recommended courses :ES6 practical video course】

let keyword
ES6 introduces the new let keyword, which allows us to declare local variables such as statements, expressions or inner functions in function scope, similar to var, but let does not promote variables like var, so the variable must be used after it is declared, otherwise an error will be reported.
let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
When we write a for loop function and then write a statement outside the loop to reuse the same variable name, the result is as shown below
let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
let x=i*i;
Because its scope is limited to within the for loop, it cannot be used outside if it is not declared.
const keyword
The new const keyword can declare a read-only constant, also known as an immutable variable. After declaration, we cannot redistribute new content. .
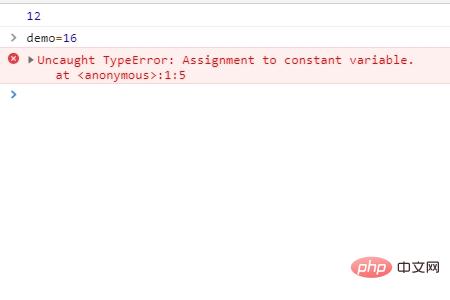
const demo= 12; console.log(demo);

It can be seen from the rendering that when const declares a constant, if we declare it again, an error will be reported
But immutable variables are not always completely immutable in ES6. When we save constants just like saving an object, we can change the values of its properties and methods
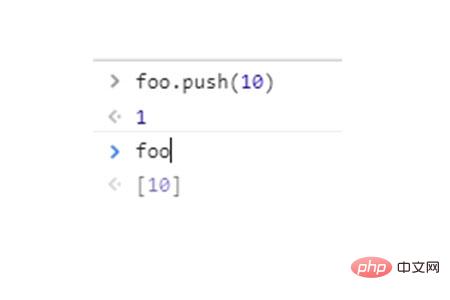
const foo =[];
without changing the address Next we can add new content to it. Constants declared by const cannot be declared repeatedly like let.

Attributes of the global object
In JavaScript, the global object refers to the window object. The attribute assignment of the global object is the same as the global object. Assignment of variables is the same thing, in code if a variable is not declared it automatically becomes a global object. Such a provision has brought about a big problem. It is impossible to report an error of undeclared variables at compile time. It can only be known at runtime. But ES6 solves this problem very well. Although global variables are declared through let and const keywords, they do not belong to the attributes of the global object. This means that global variables and the attributes of the global object are gradually separated.
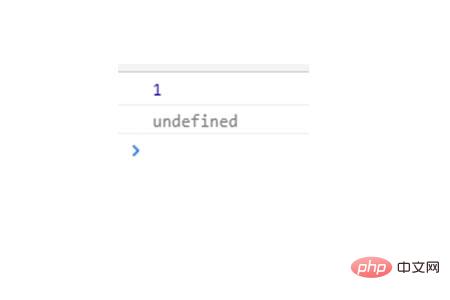
var a=1; console.log(window.a); let b=1; console.log(window.b);

Summary: The above is the entire content of this article. I hope that through this article, everyone can have a certain understanding of ES6 knowledge.
The above is the detailed content of How to use the let and const keywords in ES6. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

