Home >Web Front-end >JS Tutorial >How to drag and drop files in JavaScript
How to drag and drop files in JavaScript
- 不言Original
- 2018-12-01 11:13:402774browse
How does How to drag and drop files in How to drag and drop files in How to drag and drop files in JavaScript implement drag and drop of files? This article will introduce to you how to use How to drag and drop files in How to drag and drop files in How to drag and drop files in JavaScript to select files through drag and drop. Let’s take a look at the specific content.

Let’s take a look at an example
The code is as follows
SimpleDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function handleFileSelect(evt) {
evt.stopPropagation();
evt.preventDefault();
var files = evt.dataTransfer.files;
var output = [];
for (var i = 0; i < files.length; i++) {
document.getElementById('output').innerHTML += files[i].name + '(' + files[i].size + ') '
+ files[i].lastModifiedDate.toLocaleDateString() + files[i].lastModifiedDate.toLocaleTimeString() + ' - ' + files[i].type + '<br/>';
}
}
function handleDragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
}
function PageLoad(evt) {
var dropFrame = document.getElementById('DropFrame');
dropFrame.addEventListener('dragover', handleDragOver, false);
dropFrame.addEventListener('drop', handleFileSelect, false);
}
</script>
</head>
<body onload="PageLoad();">
<div id="DropFrame" style="background-color:#b8deff;border:solid 1px #3470ff; width:360px; height:120px;">把文件放在这里。</div>
<div id="output"></div>
</body>
</html>Instructions:
After displaying the page, execute the PageLoad() function of the onload event.
Call document.getElementById() to get the element of the area that accepts drag and drop. During this time, we will set the Div tag portion of the "DropFrame" ID to accept drag and drop operations. Call the addEventListener() method of the obtained element and add 'dragover' and 'drop' events. In the above code, if the 'dragover' event occurs, the handleDragOver() function is run, and if the 'drop' event occurs, the handleFileSelece() function is executed.
Execute the following code in DrawOver .
stopPropagation, preventDefault will cancel the existing behavior. Also specify the result type in the dataTransfer.dropEffect attribute.
function handleDragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
}The code executed in the Drop activity is as follows. In the first parameter of the event ( In the following code, ddataTransfer.files of evt) lists and saves the files. Obtaining the file accesses the arranged elements in the same way as the file selection box, and obtains the file object. The file name, size attribute, file size, and lastmdifitifielDato are saved in the name attribute. The update time.
Output the obtained value to the label area with id = outpud.
The code executed in the Drop event is as follows. In the first parameter of the event (evt in the following code ) of ddataTransfer.files drops the list of files and saves them. As for file acquisition, it accesses the elements of the array, such as the file selection box, and gets the file object. The file name is stored in the name attribute, and the file size is stored in the size attribute. Update The date is stored in lastModifiedDate.
It outputs the obtained value to the tag area with id = outpud.
function handleFileSelect(evt) {
evt.stopPropagation();
evt.preventDefault();
var files = evt.dataTransfer.files;
var output = [];
for (var i = 0; i < files.length; i++) {
document.getElementById('output').innerHTML += files[i].name + '(' + files[i].size + ') '
+ files[i].lastModifiedDate.toLocaleDateString() + files[i].lastModifiedDate.toLocaleTimeString() + ' - ' + files[i].type + '<br/>';
}
}Run results
Run the HTML file. It will be displayed as follows The effect shown.

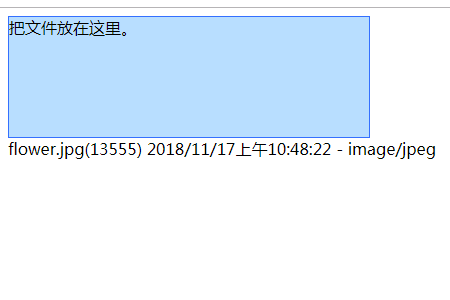
There is "Put file here" in the light blue area. Drag and drop the file from the explorer to this area .File name, file name, file size, last update time, MIS type are displayed.

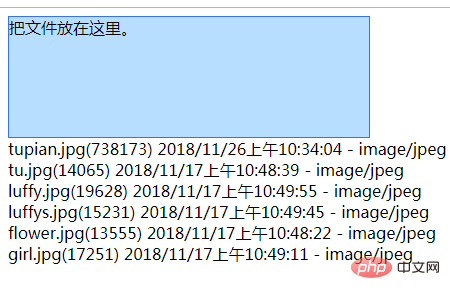
If you select multiple files and display them at once, the drag and drop will be displayed Information for multiple files.

Supplement: There is also an implementation method by implementing the "ondragover" and "ondrop" attributes in the tag without using addEventListener().
The above is the detailed content of How to drag and drop files in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

