 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial CSS filter:hue-rotate hue rotation filter realizes mass production of buttons
CSS filter:hue-rotate hue rotation filter realizes mass production of buttonsCSS filter:hue-rotate hue rotation filter realizes mass production of buttons
The content of this article is about CSS filter:hue-rotate hue rotation filter to realize mass production of buttons, which has certain reference value. Friends in need can refer to it, I hope it will be helpful to you.
//zxx: Many effects are rendered in real time by CSS3 filters, so this article needs to be viewed under modern browsers such as Chrome
1. Traditional color value button
Traditional buttons are assigned colors through specific color values. For example, the following buttons and their corresponding color values (from LuLu UI):
Color value: #2486ff Color value: #01cf97 Color Value: #f4615c
has the following shortcomings:
Each button also has different hover and active colors that require additional settings. The button CSS code is large and there are many colors;
If a new status button appears, such as purple, which is popular this year, a purple button is needed. Developers need to ask designers for help, because the brightness and saturation of the purple they choose often doesn’t match the existing buttons.
In fact, there is a simpler way to colorize buttons, which can avoid the above shortcomings, which is to use the hue-rotate() hue rotation filter in the CSS3 filter.
2. Buttons under the Hue Rotation Filter
In fact, we only need to write a button style, and there is no need to write all other color buttons. A lot of CSS code. For example, the existing blue main button is as follows:
Main button
The following are 35 buttons of other colors that I implemented in minutes:

Hover and click the button, you can see that the pseudo-class states including: hover and: active are also copied.
The implementation is very simple, just add the following line of CSS to the button that has been implemented:
.btn { filter: hue-rotate(60deg); }Comparison indication
Compare the real seal, it is known that a blue color has been written Main button CSS, now we need to write a red button style.
First of all, the HTML used by the color value method and the hue method are the same, as follows:
<button class="ui-button ui-button-warning">红按钮</button>
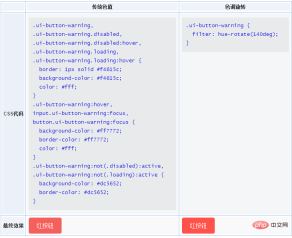
But the difference in CSS is amazing, see the table below:

You can see the comparison of the amount of CSS code above. The left side is your wallet before Double Eleven, and the right side is your wallet after Double Eleven. Isn’t the difference huge?
It can be seen that the first advantage of the hue rotation filter implementation button is that it saves a lot of code and develops very quickly!
The front-end will also be designed
By rotating the colors, I discovered many unscientific aspects of the original button design of LuLu UI.
The design of buttons with different hover states is inconsistent. The color of the main color button is darker when hovering, but the red button is lightened when hovering. It fails.
From this perspective, our front-end designers are better at designing than designers who rely purely on visual perception and rely on color picking tools to select several similar colors on the color board. So, when we need a new purple button, we just do it ourselves, rotate the hue to the purple column and bingo, button done! If you ask a designer to help find colors (a total of 3 colors including interactive states), yes, according to my experience of so many years of cooperation, saturation and brightness are 100% inconsistent, although they appear to be the same visually. Because choosing colors purely based on visual perception will inevitably lead to bias.
This is the second advantage of the hue rotation filter implementation button: the color value is more accurate, more accurate than the designer!
3. hue-rotate filter syntax
In addition to supporting deg, the hue-rotate filter also supports other CSS3 units, such as turns and radians.
For example:
hue-rotate(90deg) /* 90 degree rotation*/
hue-rotate(.5turn) /* 180 degree rotation*/
hue-rotate (3.142rad) /* 3.142 radians of rotation, approximately one circle, which is 360 degrees*/
4. hue-rotate filters and animations
The hue-rotate filter can also be used to achieve cool animation effects, such as the color-changing effect of the image below (GIF screenshot):
The implementation code is actually very simple:

.bird {
animation: pulse 5s linear infinite;
}
@keyframes pulse {
from { filter: hue-rotate(0); }
to { filter: hue-rotate(360deg); }
}is a hue that keeps rotating 360 degrees.
This animation method is particularly suitable for colorful graphics or images.
5. Conclusion
Compatibility
IE does not support it, Edge13 supports it, and other browsers support it.
Therefore, this technology is suitable for projects that do not need to consider compatibility, such as mid- and back-end management pages, internal projects, mobile projects, etc. If you play with filters, you can achieve many amazing effects.
I’ve seen an animation before that uses an inverter filter to achieve a flame effect. After watching it for a while, I didn’t understand it. I don’t have enough control over colors and filters. Don’t rush and accumulate it slowly. , you will always understand.
The above is the complete introduction to the CSS filter:hue-rotate hue rotation filter to achieve button mass production. If you want to know more about CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of CSS filter:hue-rotate hue rotation filter realizes mass production of buttons. For more information, please follow other related articles on the PHP Chinese website!
 Anchor Positioning Just Don't Care About Source OrderApr 29, 2025 am 09:37 AM
Anchor Positioning Just Don't Care About Source OrderApr 29, 2025 am 09:37 AMThe fact that anchor positioning eschews HTML source order is so CSS-y because it's another separation of concerns between content and presentation.
 What does margin: 40px 100px 120px 80px signify?Apr 28, 2025 pm 05:31 PM
What does margin: 40px 100px 120px 80px signify?Apr 28, 2025 pm 05:31 PMArticle discusses CSS margin property, specifically "margin: 40px 100px 120px 80px", its application, and effects on webpage layout.
 What are the different CSS border properties?Apr 28, 2025 pm 05:30 PM
What are the different CSS border properties?Apr 28, 2025 pm 05:30 PMThe article discusses CSS border properties, focusing on customization, best practices, and responsiveness. Main argument: border-radius is most effective for responsive designs.
 What are CSS backgrounds, list the properties?Apr 28, 2025 pm 05:29 PM
What are CSS backgrounds, list the properties?Apr 28, 2025 pm 05:29 PMThe article discusses CSS background properties, their uses in enhancing website design, and common mistakes to avoid. Key focus is on responsive design using background-size.
 What are CSS HSL Colors?Apr 28, 2025 pm 05:28 PM
What are CSS HSL Colors?Apr 28, 2025 pm 05:28 PMArticle discusses CSS HSL colors, their use in web design, and advantages over RGB. Main focus is on enhancing design and accessibility through intuitive color manipulation.
 How can we add comments in CSS?Apr 28, 2025 pm 05:27 PM
How can we add comments in CSS?Apr 28, 2025 pm 05:27 PMThe article discusses the use of comments in CSS, detailing single-line and multi-line comment syntaxes. It argues that comments enhance code readability, maintainability, and collaboration, but may impact website performance if not managed properly.
 What are CSS Selectors?Apr 28, 2025 pm 05:26 PM
What are CSS Selectors?Apr 28, 2025 pm 05:26 PMThe article discusses CSS Selectors, their types, and usage for styling HTML elements. It compares ID and class selectors and addresses performance issues with complex selectors.
 Which type of CSS holds the highest priority?Apr 28, 2025 pm 05:25 PM
Which type of CSS holds the highest priority?Apr 28, 2025 pm 05:25 PMThe article discusses CSS priority, focusing on inline styles having the highest specificity. It explains specificity levels, overriding methods, and debugging tools for managing CSS conflicts.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 English version
Recommended: Win version, supports code prompts!

Notepad++7.3.1
Easy-to-use and free code editor





