Home >Web Front-end >CSS Tutorial >In-depth explanation of box model and BFC
In-depth explanation of box model and BFC
- 不言forward
- 2018-11-14 09:30:212548browse
The content of this article is about the box model and BFC. Friends in need can refer to it. I hope it can help friends in need.
Standard box model and IE box model
Developers all know that due to historical issues and the development of established standards, there are two CSS box models. That is, W3C's standard box model and IE's weird box model. In CSS, you can use box-sizing to define the box model of an element.
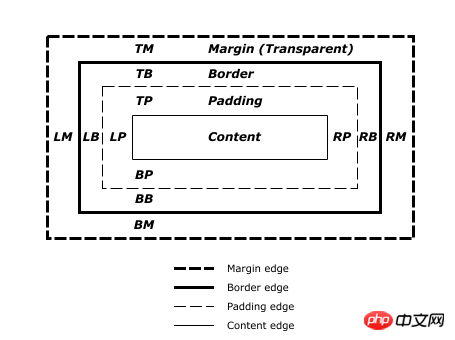
Before comparing the differences between the two box models, let’s take a look at a picture:

Let’s not discuss the width and height of an element first. The components are: content, padding, border, and margin.
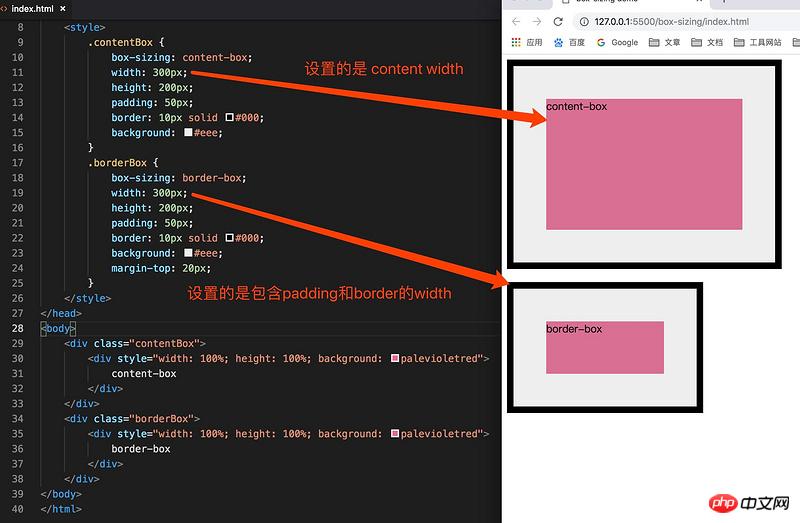
Standard box model (box-sizing: content-box), which is the default box model in the W3C standard. It stipulates that the width and height of an element do not include padding and border, then its width and height calculation formula when rendering is as follows:
width = content width; height = content height;
IE box model(box-sizing: border- box), on the contrary, its width and height actually include padding and border, so
width = content width + padding + border; height = content height + padding + border;

At this point, the difference between the two box models should be quite clear. Bar. Next we talk about BFC.
What is BFC
BFC, namely Block Formatting Context, literally translates as "block-level formatting context". The definition on MDN is:
A block formatting context is a part of a visual CSS rendering of a Web page. It is the region in which the layout of block boxes occurs and in which floats interact with other elements.
It is part of the visual CSS rendering of the Web page. It is the area where block-level boxes are generated during the layout process. It is also the limited area for interaction between floating elements and other elements.
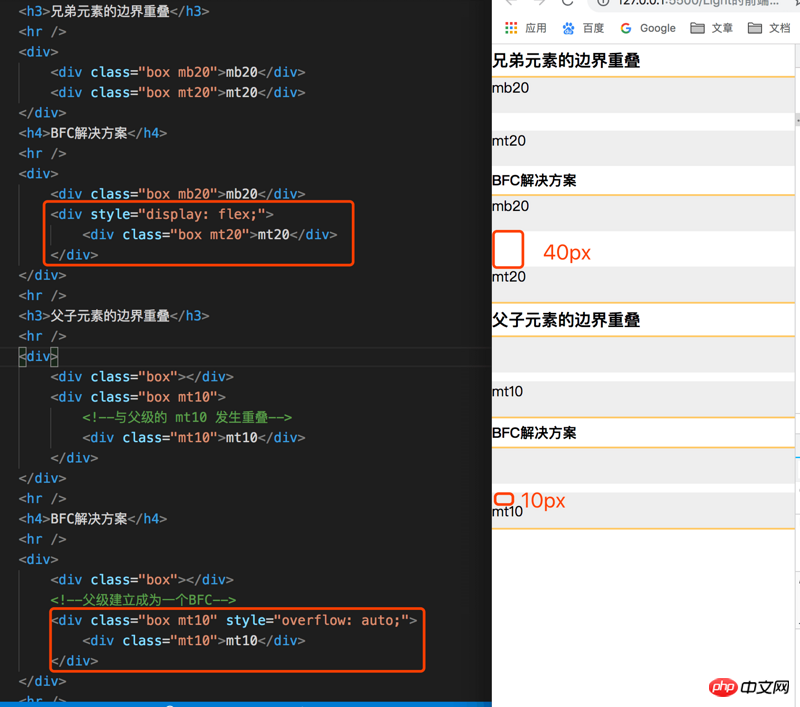
Before we learn more about BFC, we Look, what is "margin overlap".
Collapsing margins (Collapsing margins) means that two or more adjacent margins (including parent and child elements) will merge into one margin. The so-called margin adjacency can be attributed to the following two points:
These two or more outer marginsare not separated bynon-empty content, padding, border or clear separates .
These margins are in normal flow.
BFC principle
Floating positioning and clearing will only be applied to elements within the same BFC
Floating will not affect the layout of elements in other BFCs, and clearing floats can only clear the floats of elements in front of it in the same BFC
Outside Margin folding will only occur between block-level elements belonging to the same BFC
Therefore, we often prevent margin overlap by establishing a BFC.
Establish a BFC
You can make an element a BFC in the following ways:
Float (the value of float is not none)
Absolutely positioned elements (the value of position is absolute or fixed)
Inline block (display is inline-block)
Table unit (display is table, table-cell, table-caption and other HTML table-related attributes)
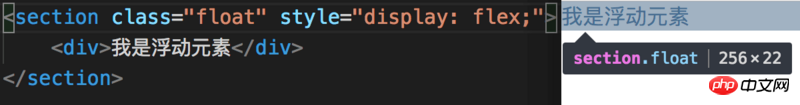
Flexible box (display is flex or inline-flex)
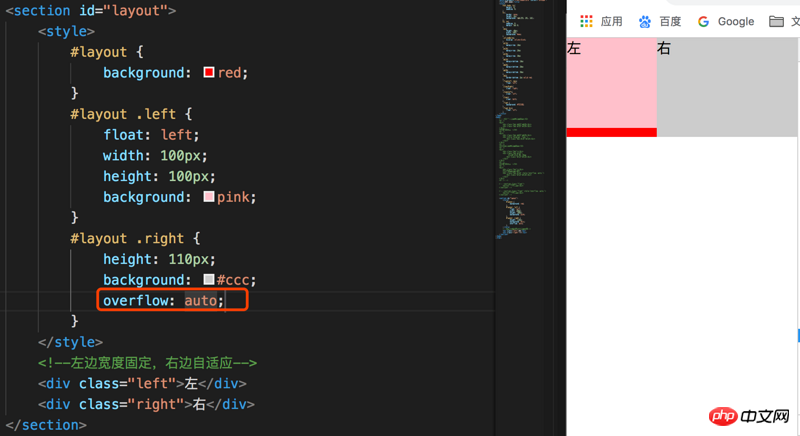
overflow is not visible

Other application scenarios of BFC
1. Since BFC is calculating the height , all elements it contains, including floating elements, are involved in the calculation. So you can even use BFC to achieve the effect of clearing floats.

After creating BFC:

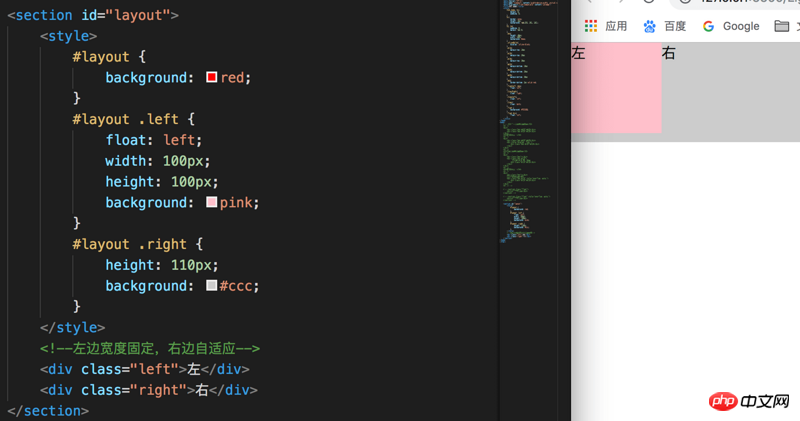
2. Since BFC and float elements will not overlap, according to this Features, can achieve adaptive two-column layout. Since the element on the left is floating, the background of the element on the right is covered with the entire container.

After changing the right element to BFC:

The above is the detailed content of In-depth explanation of box model and BFC. For more information, please follow other related articles on the PHP Chinese website!

