Home >Web Front-end >JS Tutorial >css+js realizes vertical rotation switching slide animation effect (with code)
css+js realizes vertical rotation switching slide animation effect (with code)
- 青灯夜游Original
- 2018-11-09 16:53:593651browse
The content of this article is to use css js to achieve a simple fade slide animation effect (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Below we will use code to implement the vertical rotation switching animation effect of the slide step by step:
1. Create an html file and write demo
First we need to set up a list of images on the page, contained in a div box. Similar to the following:
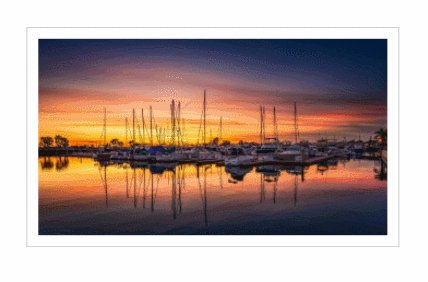
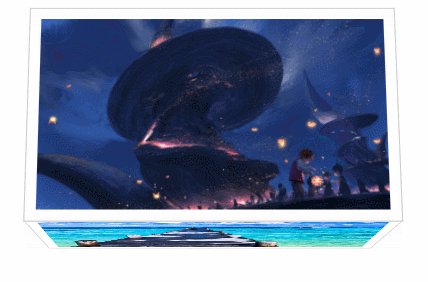
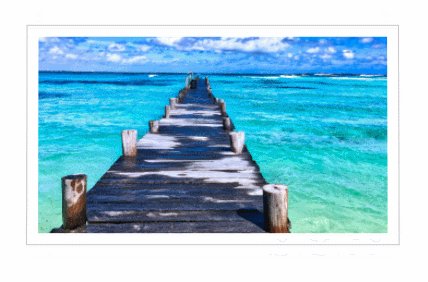
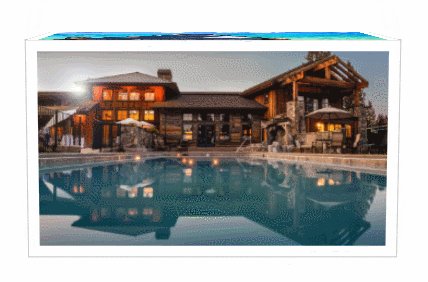
<div id="stage"> <div id="rotator" style="-webkit-animation-name: rotator; -moz-animation-name: rotator;"> <a href="1.jpg"><img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="css+js realizes vertical rotation switching slide animation effect (with code)" ></a> <a href="2.jpg"><img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="css+js realizes vertical rotation switching slide animation effect (with code)" ></a> <a href="3.jpg"><img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="css+js realizes vertical rotation switching slide animation effect (with code)" ></a> <a href="4.jpg"><img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="css+js realizes vertical rotation switching slide animation effect (with code)" ></a> <a href="5.jpg"><img src="/static/imghwm/default1.png" data-src="img/5.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="css+js realizes vertical rotation switching slide animation effect (with code)" ></a> <a href="6.jpg"><img src="/static/imghwm/default1.png" data-src="img/6.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="css+js realizes vertical rotation switching slide animation effect (with code)" ></a> <a href="7.jpg"><img src="/static/imghwm/default1.png" data-src="img/7.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="css+js realizes vertical rotation switching slide animation effect (with code)" ></a> <a href="8.jpg"><img src="/static/imghwm/default1.png" data-src="img/8.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="css+js realizes vertical rotation switching slide animation effect (with code)" ></a> </div> </div>
The inline style @keyframes attribute references the animation below. It needs to be inline rather than CSS so that we can stop and restart the animation using JavaScript.
2. Use CSS to overlay images and arrange photos in 3D space
CSS style is used to position multiple photos so that the photos switch vertically
#stage {
margin: 5em auto 1em 50%;
height: 240px;
-webkit-perspective: 1200px;
-webkit-perspective-origin: 0 90px;
-moz-perspective: 1200px;
-moz-perspective-origin: 0 90px;
-ms-perspective: 1200px;
-ms-perspective-origin: 0 90px;
}
#rotator a {
position: absolute;
left: -151px;
-moz-transform-style: preserve-3d;
}
#rotator a img {
padding: 10px;
border: 1px solid #ccc;
background: #fff;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
}
#rotator a:nth-of-type(1) img {
-webkit-transform: rotateX(-90deg) translateZ(100px);
-moz-transform: rotateX(-90deg) translateZ(100px);
-ms-transform: rotateX(-90deg) translateZ(100px);
}
#rotator a:nth-of-type(2) img {
-webkit-transform: translateZ(100px);
-moz-transform: translateZ(100px);
-ms-transform: translateZ(100px);
}
#rotator a:nth-of-type(3) img {
-webkit-transform: rotateX(90deg) translateZ(100px);
-moz-transform: rotateX(90deg) translateZ(100px);
-ms-transform: rotateX(90deg) translateZ(100px);
}
#rotator a:nth-of-type(n+4) { display: none; }3. Add animation effect
Realize 3D switching effect
@-webkit-keyframes rotator {
from { -webkit-transform: rotateX(0deg); }
to { -webkit-transform: rotateX(90deg); }
}
@-moz-keyframes rotator {
from { -moz-transform: rotateX(0deg); }
to { -moz-transform: rotateX(90deg); }
}
@-ms-keyframes rotator {
from { -ms-transform: rotateX(0deg); }
to { -ms-transform: rotateX(90deg); }
}
#rotator {
-webkit-transform-origin: 0 101px;
-webkit-transform-style: preserve-3d;
-webkit-animation-timing-function: cubic-bezier(1, 0.2, 0.2, 1);
-webkit-animation-duration: 2s;
-webkit-animation-delay: 1s;
-moz-transform-origin: 0 101px;
-moz-transform-style: preserve-3d;
-moz-animation-timing-function: cubic-bezier(1, 0.2, 0.2, 1);
-moz-animation-duration: 2s;
-moz-animation-delay: 1s;
-ms-transform-origin: 0 101px;
-ms-transform-style: preserve-3d;
-ms-animation-timing-function: cubic-bezier(1, 0.2, 0.2, 1);
-ms-animation-duration: 2s;
-ms-animation-delay: 1s;
}
#rotator:hover {
-webkit-animation-play-state: paused;
-moz-animation-play-state: paused;
-ms-animation-play-state: paused;
}4. Add animation controller with JavaScript
document.addEventListener("DOMContentLoaded", function() {
var rotateComplete = function(e) {
with(target.style) {
webkitAnimationName = MozAnimationName = msAnimationName = "";
}
target.insertBefore(arr[arr.length - 1], arr[0]);
setTimeout(function(el) {
with(el.style) {
webkitAnimationName = MozAnimationName = msAnimationName = "rotator";
}
}, 0, target);
};
var target = document.getElementById("rotator");
var arr = target.getElementsByTagName("a");
target.addEventListener("webkitAnimationEnd", rotateComplete, false);
target.addEventListener("animationend", rotateComplete, false);
target.addEventListener("MSAnimationEnd", rotateComplete, false);
}, false); 5. Effect display

##Summary: The above is the entire content of this article, I hope it can be helpful to everyone Learning helps.
Recommended related articles:css to realize three-dimensional three-dimensional rotation infinite carousel animation
How to add text on a slide with css js? Implement rotation switching of slides
The above is the detailed content of css+js realizes vertical rotation switching slide animation effect (with code). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

