In html, many people will encounter forms, but many people don’t know what html form tags are? Many websites now use forms, especially some medical websites, which can collect some user information. So, next, we will talk about how to use the form tag in HTML.
Creating a form is actually similar to a table. Under normal circumstances, the rows and columns of the table can be placed in
. Currently, the form has different types of inputs in the new form. In fact, it is more controlled and verified. Users can enter information in the selection box and order box. Grammar:
There are many types of Input, all of which can meet the needs of users, for example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>表单form标签</title>
</head>
<body>
<form>
<input type="text" value="这是一个文本框"/><br/>
<textarea></textarea><br/>
<select>
<option>HTML</option>
<option>CSS</option>
<option>JavaScript</option>
</select>
</form>
</body>
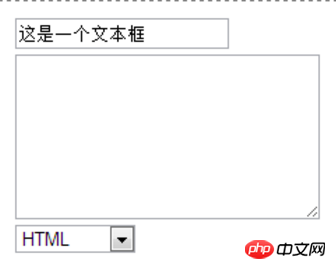
</html>The display effect is as follows:

2: How to use the form tag in html
In the form, the form tag There are several attributes, including action, method, enctype and target, but in actual operations, we use these a lot because they are not widely used.
1. Form name name
When many programmers are making websites, they may encounter two or three forms on a page. In order to distinguish these forms, we can use Name the form using the form name. The previously named name cannot contain any special symbols such as spaces. The naming of the form is also convenient for programmers to modify and prevents confusion when users submit the form.
Form name name syntax:
<form name="php1">
……
</form>
where php1 is the name of the form.
2.action
In the form, we use action to submit the form, which can be submitted to the address for processing. [Recommended reading: Submit form: How is the form submitted in js]
action syntax:
<form action="表单的处理程序">
……
</form>
The form processing program is based on the address submitted by the user. This The program is also used to collect form information. The submitted address can be relative, absolute, or other forms of address.
3. Send method method
Method tells the browser to specify which submission method to use in the form. There are two values for method, one is get and the other is post. The default value of get is to send the data to the specified link, and then the URL is sent to the program for processing. The get attribute value is included in the body and then sent to the program for processing.
4. Target's target display method
The target in the form is the same as the a label attribute, which means opening in the specified window. However, the default value of target _self is the same as opening in a new window. The other two are rarely used.
The above is about what are html form tags? A complete introduction to how to use the form tag in html. If you want to know more about JavaScript tutorial, please pay attention to the php Chinese website.
The above is the detailed content of What are html form tags? How to use form tag in html. For more information, please follow other related articles on the PHP Chinese website!