Home >Web Front-end >CSS Tutorial >What are disabled and enabled? Detailed explanation of disabled and enabled attributes
What are disabled and enabled? Detailed explanation of disabled and enabled attributes
- 云罗郡主Original
- 2018-11-05 16:15:4123094browse
The content of this article is about what are disabled and enabled? The detailed explanation of disabled and enabled attributes has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
What are disabled and enabled? Detailed explanation of disabled and enabled attributes
In web forms, some form elements (such as input boxes, password boxes, check boxes, etc.) have two states: "available" and "unavailable". By default, these form elements are available.
In CSS3, we can use the :enabled selector and :disabled selector to set the CSS styles of the form elements in the available and unavailable states respectively.
Example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :enabled选择器与:disabled选择器</title>
<style type="text/css">
input[type="text"]:enabled
{
outline:1px solid #63E3FF;
}
input[type="text"]:disabled
{
background-color:#FFD572;
}
</style>
</head>
<body>
<form>
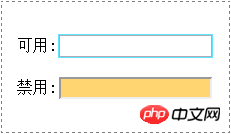
<p><label for="enabled">可用:</label><input type="text" name="enabled"/></p>
<p><label for="disabled">禁用:</label><input type="text" name="disabled" disabled="disabled"/></p>
</form>
</body>
</html>Analysis:

Here we add an outline outline to the text box in the "available" state, and then Changes the background color of text boxes in the "disabled" state.
The above is about what are disabled and enabled? The disabled and enabled attributes are explained in detail. If you want to know more about CSS3Tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of What are disabled and enabled? Detailed explanation of disabled and enabled attributes. For more information, please follow other related articles on the PHP Chinese website!

