Home >Web Front-end >CSS Tutorial >What is the browser private prefix? Introduction to browser private prefixes
What is the browser private prefix? Introduction to browser private prefixes
- 云罗郡主forward
- 2018-10-23 14:11:215230browse
The content of this article is about what is the browser private prefix? An introduction to browser private prefixes has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

Introduction to browser private prefix
Since many properties of CSS3 have not yet become part of the W3C standard, browsers of each kernel can only recognize those with A CSS3 property with its own private prefix. When we write CSS3 code, we need to add the browser's private prefix before the attribute, and then the browser with this kernel can recognize the corresponding CSS3 attribute.
CSS3 browser private prefix

#For example, if we want to use CSS3 to achieve a rounded corner effect with a radius of 10px, we may write like this :
border-radius:10px;
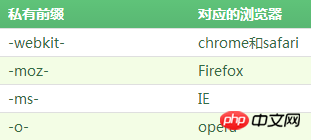
But not all browsers can recognize the border-radius attribute. For example, the chrome browser can only recognize -webkit-border-radius (prefixed with -webkit-), and the firefox browser can only recognize it. -moz-border-radius (prefixed with -moz-). Because in order for mainstream browsers to achieve the rounded corner effect, we need to write like this:
border-radius:10px; -webkit-border-radius:10px; /*兼容chrome和Safari*/ -moz-border-radius:10px; /*兼容Firefox*/ -ms-border-radius:10px; /*兼容IE*/ -o-border-radius:10px; /*兼容opera*/
In the following CSS3 tutorial study, we must do compatibility processing like the above code when writing CSS3 attributes. . No matter how much we hate browser kernel prefixes, we have to face it every day, otherwise something won't work properly.
When studying the CSS3 course, it is recommended that you use the latest version of chrome, Firefox, Safari, opera, etc. to learn. This course does not support IE browsers below IE9. In addition, it is recommended that you install browsers such as Chrome and Firefox. In front-end development, compatibility processing often needs to be done. We need to check whether there are problems with the preview effect of the page in each browser.
The above is what is the browser private prefix? A complete introduction to the browser private prefix introduction. If you want to know more about CSS3 video tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of What is the browser private prefix? Introduction to browser private prefixes. For more information, please follow other related articles on the PHP Chinese website!

