Home >Web Front-end >CSS Tutorial >How to implement css3 multi-column layout? Implementation method of css3 multi-column layout (column)
How to implement css3 multi-column layout? Implementation method of css3 multi-column layout (column)
- 不言Original
- 2018-10-17 11:29:592675browse
When we do front-end layout, we sometimes need to display text in the form of columns. Before the new attribute columns of css3 appeared, the implementation of multi-column text display was still troublesome, but the column layout in css3 The emergence of multi-column display of text has become easier. The following article will introduce to you the multi-column layout implemented by the olumns attribute of css3c.
Let’s first take a look at the column layout of css3 Related attributes (Reference: css3 Learning Manual)
column-count: Specifies the number of columns by which elements should be separated; the maximum number of columns.
column-fill: Specifies how to fill columns; the default value of auto is that the height of each column is automatically adjusted with the content, and all column heights of balance are set to the highest column height.
column-gap: Specifies the gap between columns; the default value is normal, which is equivalent to 1em. It should be noted that if the sum of column-gap and column-width is greater than the total width, the number of columns specified by column-count cannot be displayed, and the number and width of columns will be automatically adjusted by the browser.
column-rule: Set the abbreviation attribute of all column-rule-* attributes; similar to border, the difference is that it does not occupy any space, so setting column-rule will not cause the column width to change. In addition, if the border width is greater than the column-gap column spacing, the border will not be displayed.
column-span: Specifies the number of columns that the element should span; the default value none means not to span columns, and all means to span all columns. For example, the article title can be set to all to span columns.
column-width: Specifies the width of the column; defines a minimum width for the column. The default value is auto, which means that the column width will be automatically adjusted according to the number of column-count columns.
Among the above attributes, column-width and column-count are the most commonly used. The abbreviations of these two attributes are: columns; for example:
#col {
-moz-columns: 12 8em;
-webkit-columns: 12 8em;
columns: 12 8em;
}The meaning declared in the above code is the width of the column. is: 8em, but the total number of columns will not exceed 12.
Let’s take a look at the complete implementation code of a css3 multi-column layout:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>多列布局</title>
<style>
.div {
column-count: 3;
column-gap: 90px;
column-rule: 1px dashed green;
column-width: 370px;
}
.div h1 {
text-align: center;
-webkit-column-span: all;
}
</style>
</head>
<body>
<div>
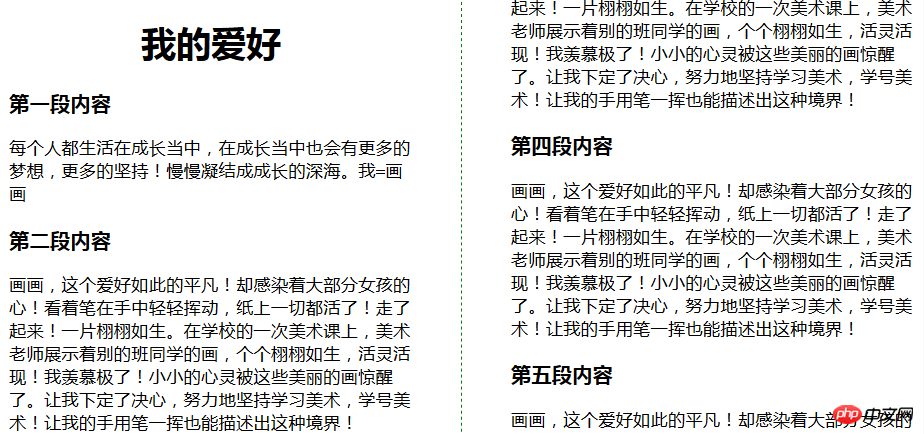
<h1>我的爱好</h1>
<h3>第一段内容</h3>
<p>每个人都生活在成长当中,在成长当中也会有更多的梦想,更多的坚持!慢慢凝结成成长的深海。我=画画</p>
<h3>第二段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第三段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第四段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第五段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
</div>
</body>
</html>The effect of css3 multi-column layout is as follows:

Note:
The Column layout specification of CSS3 requires that the height of each column be balanced: the browser will automatically set the column layout block the maximum height, and ensure that the heights of other columns are approximately equal to the maximum height.
However, in some cases, you may need to explicitly set the column height. At this time, the column layout will start filling the content from the first column and create columns according to the declared or calculated number as much as possible. If there is too much content, it will overflow to the right.
This article ends here. For more exciting content, you can pay attention to the relevant tutorials on the php Chinese website! ! !
The above is the detailed content of How to implement css3 multi-column layout? Implementation method of css3 multi-column layout (column). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- A brief discussion on the new features of CSS3: multi-column layout module
- Implementation method of multi-column layout in front-end development
- How to implement multi-row and multi-column layout using CSS
- New properties in css3: summary of css3 multi-column layout properties (with examples)
- What is the concept of multi-column layout? Application of CSS multi-column layout (example code)
- What is multi-column layout in css3? Introduction to columns attribute (example)

