 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial A brief discussion on how to use hsl() and hsla() to set color values in css (detailed explanation with pictures and text)
A brief discussion on how to use hsl() and hsla() to set color values in css (detailed explanation with pictures and text)How to use hsl() and hsla() to set color values in css? This article will briefly talk about how to set color values in css using hsl() and hsla(). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
There are two ways to set color values in css: hsl() and hsla(). They basically use the HSL color mode method to set colors. So let’s take a look at what HSL color mode.
HSL color mode is a color standard in the industry. It changes the three color channels of hue (H), saturation (S), and brightness (L) and superimposes them on each other. to get a wide variety of colors. The HSL color standard includes almost all colors that can be perceived by human vision and is one of the most widely used color systems currently.
HSL represents the color of the three channels of hue, saturation, and brightness
And HSLA adds a transparency (A) setting on the basis of HSL.
Now that we know what the HSL color mode is, let’s take a look at how to use hsl() and hsla() in css to set color values.
Basic syntax of hsl() and color value
hsl() in css:
hsl(H,S,L);
H (Hue: Hue): Derived from color Disk, where 0 and 360 are red, close to 120 is green, and 240 is blue;
S (saturation: Saturation): the value is a percentage, 0% represents grayscale, and 100% represents the highest Saturation;
L (brightness: Lightness): The value is also a percentage, where 0% represents the darkest, 50% represents the average, and 100% represents the brightest.
We can use a simple code example to see how hsl() sets the color value:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hsl()和颜色</title>
<style>
.demo{width: 400px;height: 240px;margin: 50px auto;}
.hslL1 { background:hsl(320, 100%, 50%); height:40px; }
.hslL2 { background:hsl(320, 50%, 50%); height:40px; }
.hslL3 { background:hsl(320, 100%, 75%); height:40px; }
.hslL4 { background:hsl(202, 100%, 50%); height:40px; }
.hslL5 { background:hsl(202, 50%, 50%); height:40px; }
.hslL6 { background:hsl(202, 100%, 75%); height:40px; }
</style>
</head>
<body>
<div class="demo">
<div class="hslL1"></div>
<div class="hslL2"></div>
<div class="hslL3"></div>
<div class="hslL4"></div>
<div class="hslL5"></div>
<div class="hslL6"></div>
</div>
</body>
</html>Rendering:

It can be seen that they have the same hue, but the saturation or brightness is changed, and it becomes another color
background:hsl(320, 100%, 50%); background:hsl(320, 50%, 50%); background:hsl(320, 100%, 75%);

background:hsl(202, 100%, 50%); background:hsl(202, 50%, 50%); background:hsl(202, 100%, 75%);

The basic syntax of hsla() and color value
hsla() in
##css:hsla(H,S,L,A);H, S, L of hsla() are the same as hsl(), they are It represents hue, saturation, and brightness, and the basic settings are the same, so I won’t introduce them here. Let’s take a look at the A attribute value of hsla(): A (transparency: Alpha): The value is a number between 0 and 1, where 0 represents opaque and 1 represents completely transparent. Let’s take a look at how hsla() sets the color value through a simple code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{width: 400px;height: 240px;margin: 50px auto;}
.hslaL1 { background:hsla(165, 35%, 50%, 0.2); height:40px; }
.hslaL2 { background:hsla(165, 35%, 50%, 0.4); height:40px; }
.hslaL3 { background:hsla(165, 35%, 50%, 0.6); height:40px; }
.hslaL4 { background:hsla(165, 35%, 50%, 0.8); height:40px; }
.hslaL5 { background:hsla(165, 35%, 50%, 1.0); height:40px; }
</style>
</head>
<body>
<div class="demo">
<div class="hslaL1"></div>
<div class="hslaL2"></div>
<div class="hslaL3"></div>
<div class="hslaL4"></div>
<div class="hslaL5"></div>
<div class="hslaL6"></div>
</div>
</body>
</html>Rendering: 
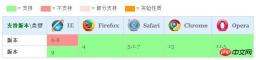
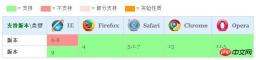
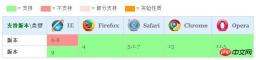
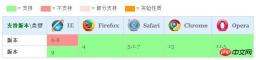
background:hsla(165, 35%, 50%, 0.2); background:hsla(165, 35%, 50%, 0.4); background:hsla(165, 35%, 50%, 0.6); background:hsla(165, 35%, 50%, 0.8); background:hsla(165, 35%, 50%, 1.0);Let’s take a look at the browser compatibility of hsl() and hsla():

Currently hsl() and hsla() are available in Firefox, Browsers such as Google Chrome and Safari have good support and can be used without any prefix.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. For more related tutorials, please visit CSS Basics Video Tutorial, CSS3 Video Tutorial, bootstrap Video Tutorial
! ###The above is the detailed content of A brief discussion on how to use hsl() and hsla() to set color values in css (detailed explanation with pictures and text). For more information, please follow other related articles on the PHP Chinese website!
 Where should 'Subscribe to Podcast' link to?Apr 16, 2025 pm 12:04 PM
Where should 'Subscribe to Podcast' link to?Apr 16, 2025 pm 12:04 PMFor a while, iTunes was the big dog in podcasting, so if you linked "Subscribe to Podcast" to like:
 Browser Engine DiversityApr 16, 2025 pm 12:02 PM
Browser Engine DiversityApr 16, 2025 pm 12:02 PMWe lost Opera when they went Chrome in 2013. Same deal with Edge when it also went Chrome earlier this year. Mike Taylor called these changes a "Decreasingly
 UX Considerations for Web SharingApr 16, 2025 am 11:59 AM
UX Considerations for Web SharingApr 16, 2025 am 11:59 AMFrom trashy clickbait sites to the most august of publications, share buttons have long been ubiquitous across the web. And yet it is arguable that these
 Weekly Platform News: Apple Deploys Web Components, Progressive HTML Rendering, Self-Hosting Critical ResourcesApr 16, 2025 am 11:55 AM
Weekly Platform News: Apple Deploys Web Components, Progressive HTML Rendering, Self-Hosting Critical ResourcesApr 16, 2025 am 11:55 AMIn this week's roundup, Apple gets into web components, how Instagram is insta-loading scripts, and some food for thought for self-hosting critical resources.
 Git Pathspecs and How to Use ThemApr 16, 2025 am 11:53 AM
Git Pathspecs and How to Use ThemApr 16, 2025 am 11:53 AMWhen I was looking through the documentation of git commands, I noticed that many of them had an option for . I initially thought that this was just a
 A Color Picker for Product ImagesApr 16, 2025 am 11:49 AM
A Color Picker for Product ImagesApr 16, 2025 am 11:49 AMSounds kind of like a hard problem doesn't it? We often don't have product shots in thousands of colors, such that we can flip out the with . Nor do we
 A Dark Mode Toggle with React and ThemeProviderApr 16, 2025 am 11:46 AM
A Dark Mode Toggle with React and ThemeProviderApr 16, 2025 am 11:46 AMI like when websites have a dark mode option. Dark mode makes web pages easier for me to read and helps my eyes feel more relaxed. Many websites, including
 Some Hands-On with the HTML Dialog ElementApr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog ElementApr 16, 2025 am 11:33 AMThis is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Notepad++7.3.1
Easy-to-use and free code editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool




