 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial What is multi-column layout in css3? Introduction to columns attribute (example)
What is multi-column layout in css3? Introduction to columns attribute (example)What is multi-column layout in css3? Introduction to columns attribute (example)
This chapter will tell you what is multi-column layout in CSS3? The introduction (example) of the columns attribute has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. What is multi-column layout?
The new multi-column layout (multi-column) in CSS3 is a powerful expansion of the block layout mode in traditional HTML web pages. This new syntax allows WEB developers to easily display text in multiple columns. We know that when a line of text is too long, it will be more difficult for readers to read, and they may read the wrong line or read serially; people's eyes move from one end of the text to the other, and then to the beginning of the next line. If the eyeball If the movement is too large, their attention will be reduced and they will easily be unable to read. Therefore, in order to use large-screen displays with maximum efficiency, the page design needs to limit the width of the text and allow the text to be presented in multiple columns, just like the news layout in a newspaper. Example:

2. Introduction and usage of columns attribute
1. Create multiple columns (Number of columns and column width)
No matter how many columns you want a piece of text to display, all you need are two attributes: column-count and column-width.
column-count attribute sets the specific number of columns , for example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 100px;
margin: auto;
-moz-column-count:2; /* Firefox */
-webkit-column-count:2; /* Safari and Chrome */
column-count:2;
}
</style>
</head>
<body>
<div class="demo">
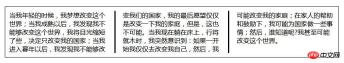
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>Rendering:

The column-width property controls the width of the column. If you do not provide a value for the column-count attribute, then the browser decides on its own to divide the text into the appropriate number of columns. Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 100px;
margin: auto;
column-width:100px;
-moz-column-width:100px; /* Firefox */
-webkit-column-width:100px; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>Rendering:

2. The gap between columns in multiple columns (column-gap attribute )
column-gap attribute specifies the gap between columns. By default, the width of this gap is 1em, but if you use the column-gap attribute, the default width value will be modified:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 150px;
margin: auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>Rendering:

3. Column border (column-rule attribute)
Usage:
Column-rule: The thickness, color, and style of the border;
The usage of the column-rule attribute is somewhat similar to the usage of the border attribute and can be used in parallel.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 150px;
margin: auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-webkit-column-rule: 1px solid #0188FB; /* Chrome, Safari, Opera */
-moz-column-rule: 1px solid #0188FB; /* Firefox */
column-rule: 1px solid #0188FB;
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>Rendering:

##4. Balance of column height## The #CSS3 specification describes that the height of each column is balanced. The browser will automatically adjust how much text is filled in each column and divide the text evenly to keep the height of each column balanced.
However, sometimes, we need to set the maximum height of the column. At this time, the text content will be filled from the first column, then the second column, the third column, and maybe the subsequent columns will not be filled. Maybe it will overflow. Therefore, when the height or max-height attribute value is set for a multi-column layout, the columns will stretch to the specified height - regardless of how much content is there, whether it is enough or exceeds it.
CSS3’s multi-column layout (columns) is a very useful feature that facilitates web front-end developers to efficiently utilize widescreen displays. You'll find them needed in many places, especially where you need to automatically balance column heights.
The above is the detailed content of What is multi-column layout in css3? Introduction to columns attribute (example). For more information, please follow other related articles on the PHP Chinese website!
 So Many Color LinksApr 13, 2025 am 11:36 AM
So Many Color LinksApr 13, 2025 am 11:36 AMThere's been a run of tools, articles, and resources about color lately. Please allow me to close a few tabs by rounding them up here for your enjoyment.
 How Auto Margins Work in FlexboxApr 13, 2025 am 11:35 AM
How Auto Margins Work in FlexboxApr 13, 2025 am 11:35 AMRobin has covered this before, but I've heard some confusion about it in the past few weeks and saw another person take a stab at explaining it, and I wanted
 Moving Rainbow UnderlinesApr 13, 2025 am 11:27 AM
Moving Rainbow UnderlinesApr 13, 2025 am 11:27 AMI absolutely love the design of the Sandwich site. Among many beautiful features are these headlines with rainbow underlines that move as you scroll. It's not
 New Year, New Job? Let's Make a Grid-Powered Resume!Apr 13, 2025 am 11:26 AM
New Year, New Job? Let's Make a Grid-Powered Resume!Apr 13, 2025 am 11:26 AMMany popular resume designs are making the most of the available page space by laying sections out in a grid shape. Let’s use CSS Grid to create a layout that
 One Way to Break Users Out of the Habit of Reloading Too MuchApr 13, 2025 am 11:25 AM
One Way to Break Users Out of the Habit of Reloading Too MuchApr 13, 2025 am 11:25 AMPage reloads are a thing. Sometimes we refresh a page when we think it’s unresponsive, or believe that new content is available. Sometimes we’re just mad at
 Domain-Driven Design With ReactApr 13, 2025 am 11:22 AM
Domain-Driven Design With ReactApr 13, 2025 am 11:22 AMThere is very little guidance on how to organize front-end applications in the world of React. (Just move files around until it “feels right,” lol). The truth
 Detecting Inactive UsersApr 13, 2025 am 11:08 AM
Detecting Inactive UsersApr 13, 2025 am 11:08 AMMost of the time you don’t really care about whether a user is actively engaged or temporarily inactive on your application. Inactive, meaning, perhaps they
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo has always been great with integrations. They have integrations with specific apps, like Campaign Monitor, Mailchimp, and Typekit, but they also


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Atom editor mac version download
The most popular open source editor

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Zend Studio 13.0.1
Powerful PHP integrated development environment




