Home >Web Front-end >JS Tutorial >Solution to the problem of rotation and compression of mobile image uploads
Solution to the problem of rotation and compression of mobile image uploads
- 青灯夜游forward
- 2018-10-15 17:20:042162browse
This article will bring you solutions to the problems of rotation and compression of mobile image uploads. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Preface
When you take photos and upload pictures through the input tag of the web page on your mobile phone, some mobile phones will have the problem of the picture being rotated 90 degrees. Includes iPhone and individual Samsung phones. This problem only occurs when these phones are taken vertically, and photos taken horizontally display normally. Therefore, you can solve this problem by getting the camera angle of your phone to rotate the photo.
Orientation
This parameter is not available in all pictures, but pictures taken by mobile phones have this parameter.
| Rotation angle | Parameter value |
|---|---|
| 1 | |
| 6 | ##90° counterclockwise |
| 180° | |
EXIF.getData(file, function() {
var Orientation = EXIF.getTag(this, 'Orientation');
});file is the file uploaded by the input file form. The uploaded file can be previewed through fileReader.readAsDataURL(file). If you are not sure about this, you can check: HTML5 Advanced Series: File Upload and Download
RotationRotation requires the rotate() method of canvas.
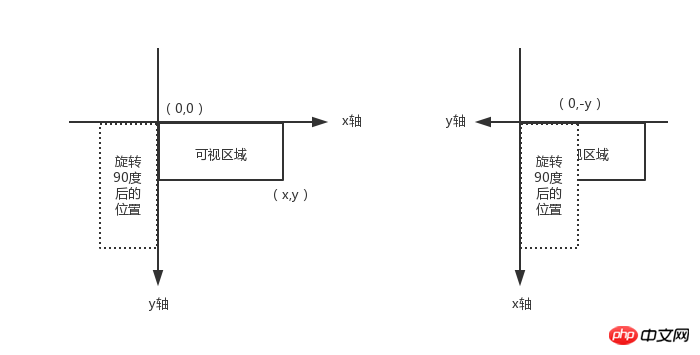
ctx.rotate(angle);The parameter of the rotate method is the rotation arc. The angle needs to be converted into radians: degrees * Math.PI / 180The center point of rotation is at the starting point of the canvas by default, that is (0, 0). The principle of rotation is as follows:
Rotation schematic
 After rotation, if you perform drawImage() from the (0, 0) point, the drawn position will be the position after rotating 90 degrees in the left picture, which is not in the visible area. After the rotation, the coordinate axis also rotates. If you want to display it in the visible area, you need to move the (0, 0) point y units in the opposite direction of the y-axis. The starting point at this time is (0, -y ).
After rotation, if you perform drawImage() from the (0, 0) point, the drawn position will be the position after rotating 90 degrees in the left picture, which is not in the visible area. After the rotation, the coordinate axis also rotates. If you want to display it in the visible area, you need to move the (0, 0) point y units in the opposite direction of the y-axis. The starting point at this time is (0, -y ).
The photos taken by the mobile phone are too large, and the photos encoded using base64 will be larger than the original photos, so upload them Compression is very necessary. Today's mobile phones have such high pixels, and the width and height of the photos taken are several thousand pixels. Using canvas to render the photos will be relatively slow.
Therefore, the first step is to limit the width and height of the uploaded photo, determine whether the width or height exceeds the range, and then compress the width and height in equal proportions.var ratio = width / height;if(imgWidth > imgHeight && imgWidth > xx){
imgWidth = xx;
imgHeight = Math.ceil(xx / ratio);
}else if(imgWidth yy){
imgWidth = Math.ceil(yy * ratio);
imgHeight = yy;
}The second step is to compress the photo quality through the canvas.toDataURL() method.
canvas.toDataURL("image/jpeg", 1);toDataURL() method returns a data URI containing the image display. Use two parameters, the first parameter is the image format, the default is image/png. The second parameter is the compression quality. When the specified image format is image/jpeg or image/webp, you can select the image quality from 0 to 1.
SummaryBased on the above, the example code includes a simplified exif.js library address: file-demo
Main The core code is as follows:<input><img alt="Solution to the problem of rotation and compression of mobile image uploads" >
<script></script>
<script>
var ipt = document.getElementById('files'),
img = document.getElementById('preview'),
Orientation = null;
ipt.onchange = function () {
var file = ipt.files[0],
reader = new FileReader(),
image = new Image();
if(file){
EXIF.getData(file, function() {
Orientation = EXIF.getTag(this, 'Orientation');
});
reader.onload = function (ev) {
image.src = ev.target.result;
image.onload = function () {
var imgWidth = this.width,
imgHeight = this.height; // 控制上传图片的宽高
if(imgWidth > imgHeight && imgWidth > 750){
imgWidth = 750;
imgHeight = Math.ceil(750 * this.height / this.width);
}else if(imgWidth < imgHeight && imgHeight > 1334){
imgWidth = Math.ceil(1334 * this.width / this.height);
imgHeight = 1334;
}
var canvas = document.createElement("canvas"),
ctx = canvas.getContext('2d');
canvas.width = imgWidth;
canvas.height = imgHeight;
if(Orientation && Orientation != 1){
switch(Orientation){
case 6: // 旋转90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(Math.PI / 2);
// (0,-imgHeight) 从Solution to the problem of rotation and compression of mobile image uploads那里获得的起始点
ctx.drawImage(this, 0, -imgHeight, imgWidth, imgHeight);
break;
case 3: // 旋转180度
ctx.rotate(Math.PI);
ctx.drawImage(this, -imgWidth, -imgHeight, imgWidth, imgHeight);
break;
case 8: // 旋转-90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(3 * Math.PI / 2);
ctx.drawImage(this, -imgWidth, 0, imgWidth, imgHeight);
break;
}
}else{
ctx.drawImage(this, 0, 0, imgWidth, imgHeight);
}
img.src = canvas.toDataURL("image/jpeg", 0.8);
}
}
reader.readAsDataURL(file);
}
}</script>Summary: The above is the entire content of this article, I hope it will be helpful to everyone's learning. For more related tutorials, please visit JavaScript Video Tutorial
,jQuery Video Tutorial, bootstrap Tutorial!
The above is the detailed content of Solution to the problem of rotation and compression of mobile image uploads. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

