Home >Web Front-end >CSS Tutorial >How to use HTML5+CSS3 to create a prompt box with fade-in effect (complete code attached)
How to use HTML5+CSS3 to create a prompt box with fade-in effect (complete code attached)
- 坏嘻嘻Original
- 2018-09-30 11:23:123381browse
When we browse the web, we often see some prompt tools. The most common one is the prompt box style. The prompt box can not only play a clear navigation role, but also display hidden information without occupying the web page. space, so you need to understand the writing of prompt tools during the front-end development process. So this article will show you the special effect of a prompt box: the prompt box with fade-in effect. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Using HTML5 CSS3 to create a fade-in effect prompt box steps
Step 1: Set up a basic prompt box
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* 定位 */
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
<div class="tooltip">鼠标移动到这
<span class="tooltiptext">提示文本</span>
</div>
</body>
</html>The effect is as shown in the picture

Step 2: Use the CSS3 transition property and opacity property to achieve the fade-in effect of the prompt tool
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
bottom: 100%;
left: 50%;
margin-left: -60px;
/* 淡入 - 1秒内从 0% 到 100% 显示: */
opacity: 0;
transition: opacity 1s;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
</style>
<body style="text-align:center;">
<h2>淡入效果</h2>
<p>鼠标移动到以下元素,提示工具会再一秒内从 0% 到 100% 完全显示。</p>
<div class="tooltip">PHP中文网
<span class="tooltiptext">666666666666</span>
</div>
</body>
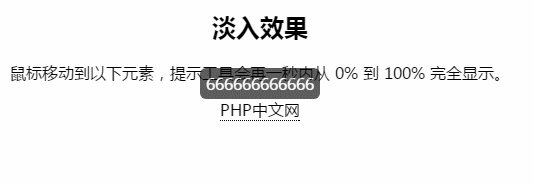
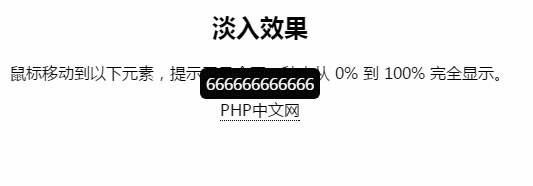
</html>The effect is as shown in the picture

Summary
Use container elements (like
In CSS3, the tooltip class uses position:relative, and the prompt text needs to set the positioning value position:absolute. For the tooltiptext class used for actual tip text, the mode is hidden. When the mouse moves to the element to display, we only need to set some width, background color, font color and other styles.
The above is the detailed content of How to use HTML5+CSS3 to create a prompt box with fade-in effect (complete code attached). For more information, please follow other related articles on the PHP Chinese website!

