Home >Web Front-end >CSS Tutorial >What does css margin merging mean? How to solve the problem of merging css margins?
What does css margin merging mean? How to solve the problem of merging css margins?
- 不言Original
- 2018-09-30 11:06:014956browse
When laying out a web page, sometimes you need to use css to set the margins. However, when setting the margins, you may encounter a situation where the css margins are merged or overlapped. So, how should we solve the situation of css margin merges? Woolen cloth? The following article will introduce you to some methods to solve the problem of merging css margins.
Let’s start with css margin mergingWhat does it mean specifically?
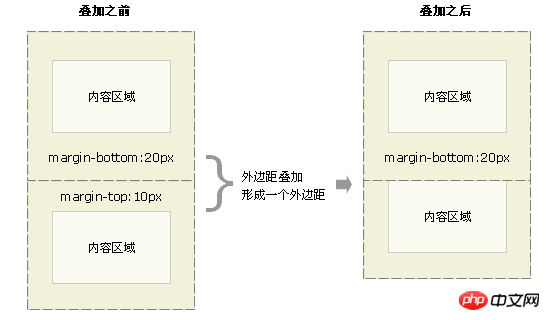
css margin merging (superposition) refers to two vertically adjacent block-level elements. When the upper and lower margins meet, the outer margins will overlap, and the merged margins are equal to Whichever is larger. As shown in the figure:

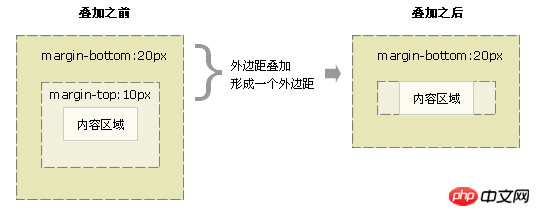
# or an empty element with no content, its own upper and lower margins will also be merged. As shown in the picture:

Now that we know the specific situation of css margin merging, let’s take a look at How to solve the situation of css margin merging.
Solution to prevent css margin merging:
1. Prevent elements from overlapping margins with sub-elements:
Use the margin of the inner element to pass through the outer margin Padding replacement for layer elements;
Inner element transparent border border: 20px solid transparent or parent element background-color;
Outer element overflow: hidden; or overflow: auto;
2. Prevent elements from being linked to child elements and parent elements. Coincidence with adjacent elements:
Set the element's absolute positioning postion:absolute; or float:left; or display:inline-block;
The above css margin merging solution can be based on Based on the actual situation, I won’t go into details here. For more exciting content, you can pay attention to the php Chinese website.
The above is the detailed content of What does css margin merging mean? How to solve the problem of merging css margins?. For more information, please follow other related articles on the PHP Chinese website!

