Home >Web Front-end >JS Tutorial >How to implement the observer pattern in JavaScript
How to implement the observer pattern in JavaScript
- 亚连Original
- 2018-06-20 16:18:581678browse
The editor below will share with you an example of JavaScript native implementation of the observer pattern. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor and take a look.
The observer pattern is also called the publish-subscribe pattern. It defines a one-to-many relationship, allowing multiple observer objects to monitor a certain topic object at the same time. This topic object All observing objects will be notified when its state changes. It is composed of two types of objects, topics and observers. The topic is responsible for publishing events, and the observer observes the subject by subscribing to these events. The publisher and the subscriber are completely decoupled and do not know the existence of the other. Just share the name of a custom event.
In Nodejs, native support for this mode is implemented through EventEmitter.
The event listening mechanism in JavaScript can be understood as an observer pattern. Bind the event through onclick, and then trigger it through interactive behavior or actively trigger the event.
The following is a JS-customized PubSub. Reading the following code carefully will help you understand the observer pattern.
1. Define the observer class Pubsub
/* Pubsub */
function Pubsub(){
//存放事件和对应的处理方法
this.handles = {};
}2. Implement event subscription on
//传入事件类型type和事件处理handle
on: function (type, handle) {
if(!this.handles[type]){
this.handles[type] = [];
}
this.handles[type].push(handle);
}3. Implement event release emit
emit: function () {
//通过传入参数获取事件类型
var type = Array.prototype.shift.call(arguments);
if(!this.handles[type]){
return false;
}
for (var i = 0; i < this.handles[type].length; i++) {
var handle = this.handles[type][i];
//执行事件
handle.apply(this, arguments);
}
}What needs to be explained is the code Array.prototype.shift.call(arguments), The arguments object is a built-in object of function, which can obtain the set of actual parameters passed in when calling the method.
The shift method takes out the first parameter in the array, which is the type type.
4. Implement event unsubscription off
off: function (type, handle) {
handles = this.handles[type];
if(handles){
if(!handle){
handles.length = 0;//清空数组
}else{
for (var i = 0; i < handles.length; i++) {
var _handle = handles[i];
if(_handle === handle){
handles.splice(i,1);
}
}
}
}
}Complete code:
/* Pubsub */
function Pubsub(){
//存放事件和对应的处理方法
this.handles = {};
}
Pubsub.prototype={
//传入事件类型type和事件处理handle
on: function (type, handle) {
if(!this.handles[type]){
this.handles[type] = [];
}
this.handles[type].push(handle);
},
emit: function () {
//通过传入参数获取事件类型
var type = Array.prototype.shift.call(arguments);
if(!this.handles[type]){
return false;
}
for (var i = 0; i < this.handles[type].length; i++) {
var handle = this.handles[type][i];
//执行事件
handle.apply(this, arguments);
}
},
off: function (type, handle) {
handles = this.handles[type];
if(handles){
if(!handle){
handles.length = 0;//清空数组
}else{
for (var i = 0; i < handles.length; i++) {
var _handle = handles[i];
if(_handle === handle){
handles.splice(i,1);
}
}
}
}
}
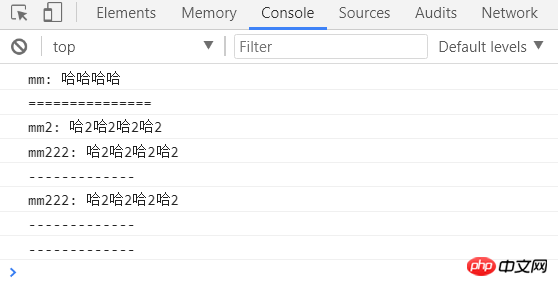
}5. Test
var p1 = new Pubsub();
p1.on('mm', function (name) {
console.log('mm: '+ name);
});
p1.emit('mm','哈哈哈哈');
console.log('===============');
var p2 = new Pubsub();
var fn = function (name) {
console.log('mm2: '+ name);
};
var fn2 = function (name) {
console.log('mm222: '+ name);
};
p2.on('mm2', fn);
p2.on('mm2', fn2);
p2.emit('mm2','哈2哈2哈2哈2');
console.log('-------------');
p2.off('mm2', fn);
p2.emit('mm2','哈2哈2哈2哈2');
console.log('-------------');
p2.off('mm2');
p2.emit('mm2','哈2哈2哈2哈2');
console.log('-------------');
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. .
Related articles:
How to implement sensitive text prompts in Angular
How to implement hidden display in Angular
How to realize the left and right sliding of pictures in js
The above is the detailed content of How to implement the observer pattern in JavaScript. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

