Home >Web Front-end >JS Tutorial >How to obtain and display passwords in real time in AngularJS
How to obtain and display passwords in real time in AngularJS
- 亚连Original
- 2018-06-07 14:45:441460browse
This article mainly introduces the method of obtaining and displaying passwords in real time in AngularJS, involving AngularJS data binding and display related operation skills. Friends in need can refer to the following
The example of this article tells the real-time obtaining and displaying of passwords in AngularJS Password method. Share it with everyone for your reference, the details are as follows:
1. Design source code
<!doctype html> <html> <head> <meta charset="utf-8"> <title>www.jb51.net - AngularJS获取密码</title> <script type="text/javascript" src="angular.min.js"></script> </head> <body> <p ng-app=""> <p>密码:<input type="password" ng-model="password" maxlength="12"></p> <p ng-bind="password"></p> </p> </body> </html>
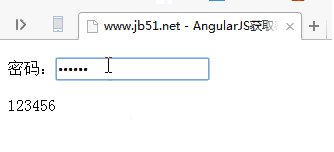
2. Implementation result

3. Example description
When "123456" is entered in the input box, "123456" will also be displayed below; binding display
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Practical projects in vue iview less echarts (detailed tutorial)
Detailed explanation of vue coding style
How to implement webpack packaging optimization in vue
The above is the detailed content of How to obtain and display passwords in real time in AngularJS. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

