Home >Web Front-end >JS Tutorial >Solve the problem that the time selected by the time control in iView is always less than one day
Solve the problem that the time selected by the time control in iView is always less than one day
- 亚连Original
- 2018-05-30 10:50:022880browse
Below I will share with you an article that solves the problem that the time selected by the time control in iView is always one day shorter. It has a good reference value and I hope it will be helpful to everyone.
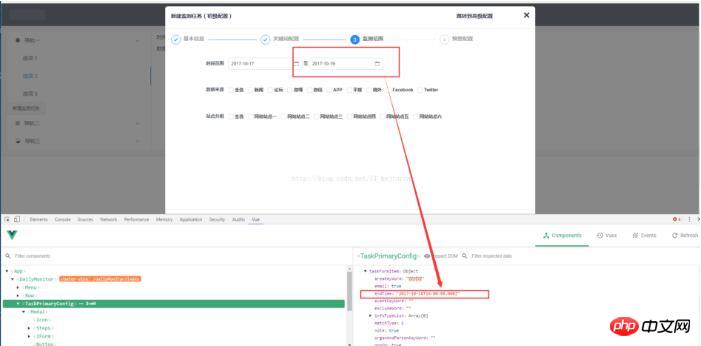
Today when I was using iview for front-end page development, I encountered a strange problem (maybe I mainly do back-end development, but I was confused at the time). I clearly chose # in the time control. ##2017-10-19, but when viewed through the vue debugger, it turned out to be like this, as shown below:

was using l to v- Mode binding, so that the time obtained after binding seems to be called UTC time. If you want to get the correct time,Just bind it through the @on-change event, (Note that when using @on-change to obtain the time, you cannot add v-model, otherwise the obtained time will still be the same. You need to pay attention here, I have entered it. Pitfall), the following code:
<p class="height-400px" v-show="threeStep">
<p class="layout-content-main" style="margin-left: 50px; margin-top: 30px;">
<FormItem label="时间范围">
<span>
<DatePicker type="date" @on-change="getStartTime" placeholder="选择日期" style="width: 200px"></DatePicker>
<span>至</span>
<DatePicker type="date" @on-change="getEndTime" placeholder="选择日期" style="width: 200px"></DatePicker>
</span>
</FormItem>
</p>
As for the @on-change time acquisition time code, I also posted it, as follows:
getStartTime: function (starTime) {
console.log(startTime)
},
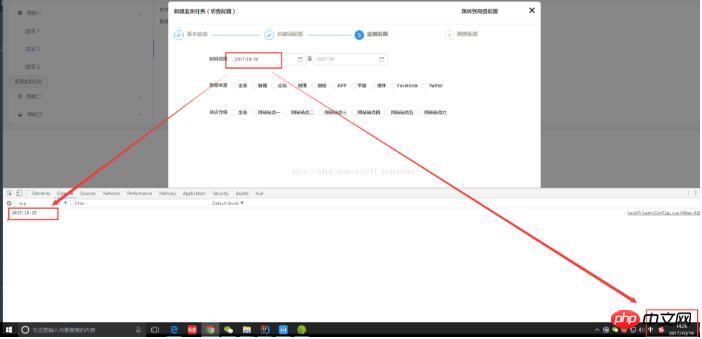
Let’s take a look at Vue’s time travel later. I chose the current time. Since I didn’t use it with time, I only had the year after selection. It’s March, you can choose this according to the project requirements, as shown in the picture below:

Implementing Ajax based on jQuery to verify whether the user name is available Example
Add expression to v-show in Vue Formula question (determining whether to display)
Example of enter trigger button event function implemented by jQuery
The above is the detailed content of Solve the problem that the time selected by the time control in iView is always less than one day. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

