 Web Front-end
Web Front-end JS Tutorial
JS Tutorial How to operate the local development and debugging environment for Koa2 WeChat public account development
How to operate the local development and debugging environment for Koa2 WeChat public account developmentHow to operate the local development and debugging environment for Koa2 WeChat public account development
This time I will show you how to set up a local development and debugging environment for the development of Koa2 WeChat public account. What are the precautions , and the following are practical cases. , let’s take a look.
1. Introduction
The introduction to the WeChat public account is omitted, search it by yourself. Not to mention the registration process. We will directly register the test account to implement the code. This will be a series of tutorials that comprehensively explain the development of WeChat public accounts. This article is the first in the series, setting up a local development environment and accessing WeChat. Before you start, it is best to read the developer documentation and WeChat public platform technical documentation
2. Setting up a local development and debugging environment
2.1 Development environment##MacOs
- Node v8.9.1
-
Koa2 - 2.2 Basic principles of WeChat public platform development
Let’s first take a look at the basic principles of WeChat public platform development: When developing WeChat, we need to deploy services on our own server to process WeChat messages. The WeChat server is equivalent to a forwarding server. The terminal (mobile phone, Pad, etc.) initiates a request to the WeChat server, and the WeChat server then forwards the request to the custom service (here is our specific implementation). After the service is processed, it is forwarded to the WeChat server, and the WeChat server replies with a specific response to the terminal. The communication protocol is: HTTP; the data format is: XML.
What our service needs to do is respond to the request, parse the XML, perform corresponding processing and then return the specific XML. 
2.3 ngrok WeChat local development
Here we learned that accessing WeChat development requires a response server of its own. We can purchase a server or Sina Cloud, Baidu Cloud, etc. Serve. But this is very troublesome during our development phase. We need to build a useful local debugging environment and map the internal network so that it can be accessed by the external network.
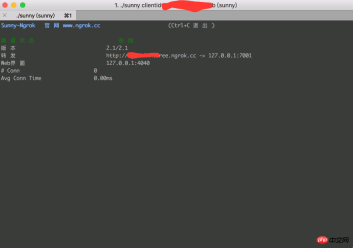
It is recommended to use Ngrok service. Both win and mac are easy to use and stable, and the external domain name is fixed. Open its website www.ngrok.cc/Register and log in and open the tunnel. At the same time, you need to download the corresponding clientThis is a batchprocessing file
in win, run it and then fill in the corresponding tunnel id and press Enter. The command line execution in Mac is as follows Order../sunny clientid 隧道idSuccessful operation will return ngrok to change the domain name.
For more information, please refer to ngrok official website tutorial
mkdir koa2-wechat && cd koa2-wechat npm install koa --saveNew app.js
const Koa = require('koa')
const app = new Koa()
app.use(async ctx => {
ctx.body = 'JavaScript之禅'
});
app.listen(7001);We run app.js, run the service, and open localhost:7001 in the browser. We will be able to see that JavaScript Zen is returned. It is recommended to use supervisor here. It will monitor your changes to the code and automatically restart Node
npm install -g supervisor supervisor app.jsThe next step is to use the ngrok mentioned earlier for intranet forwarding
./sunny clientid 隧道idIf there is no problem , you open your forwarding domain name http://**.free.ngrok.cc and you will also see JavaScript Zen
##3. Access to WeChat public platform development
3.1 Access process
To access the WeChat public platform for development, developers need to follow the following steps: 1. Fill in the server configuration
2. Verify the validity of the server address
3. Implement business logic based on the interface document
我们登录微信公众平台接口测试帐号https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login,登录后填写接口配置信息*(你的url地址以及token)*,这时肯定不能配置成功的。我们需要验证服务器地址的有效性,开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示:
| 参数 | 描述 |
|---|---|
| signature | 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 |
| timestamp | 时间戳 |
| nonce | 随机数 |
| echostr | 随机字符串 |
开发者通过检验signature对请求进行校验。若确认此次GET请求来自微信服务器,原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
将token、timestamp、nonce三个参数进行字典序排序
将三个参数字符串拼接成一个字符串进行sha1加密
开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
Talk is cheap. Show me the code
3.2 koa2验证服务器地址的有效性
修改app.js
const Koa = require('koa')
const app = new Koa()
// 引入node加密模块进行sha1加密
const crypto = require('crypto')
const config = {
wechat: {
appID: 'appID',
appsecret: 'appsecret',
token: 'zenofjavascript',
}
}
app.use(async ctx => {
const { signature, timestamp, nonce, echostr } = ctx.query
const token = config.wechat.token
let hash = crypto.createHash('sha1')
const arr = [token, timestamp, nonce].sort()
hash.update(arr.join(''))
const shasum = hash.digest('hex')
if(shasum === signature){
return ctx.body = echostr
}
ctx.status = 401
ctx.body = 'Invalid signature'
})
app.listen(7001)
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of How to operate the local development and debugging environment for Koa2 WeChat public account development. For more information, please follow other related articles on the PHP Chinese website!
 Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AM
Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AMYes, the engine core of JavaScript is written in C. 1) The C language provides efficient performance and underlying control, which is suitable for the development of JavaScript engine. 2) Taking the V8 engine as an example, its core is written in C, combining the efficiency and object-oriented characteristics of C. 3) The working principle of the JavaScript engine includes parsing, compiling and execution, and the C language plays a key role in these processes.
 JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AM
JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AMJavaScript is at the heart of modern websites because it enhances the interactivity and dynamicity of web pages. 1) It allows to change content without refreshing the page, 2) manipulate web pages through DOMAPI, 3) support complex interactive effects such as animation and drag-and-drop, 4) optimize performance and best practices to improve user experience.
 C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AM
C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AMC and JavaScript achieve interoperability through WebAssembly. 1) C code is compiled into WebAssembly module and introduced into JavaScript environment to enhance computing power. 2) In game development, C handles physics engines and graphics rendering, and JavaScript is responsible for game logic and user interface.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Dreamweaver CS6
Visual web development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 Mac version
God-level code editing software (SublimeText3)





