Home >Web Front-end >JS Tutorial >About the difference between v-if and v-show in vuejs and the problem that v-show does not work
About the difference between v-if and v-show in vuejs and the problem that v-show does not work
- 亚连Original
- 2018-05-29 09:35:193063browse
v-if has a higher switching overhead, while v-show has a higher rendering overhead. Therefore, if very frequent switching is required, it is better to use v-show; if the runtime conditions are unlikely Change, then use v-if. Good points
1. Official website concept description
v-if is a 'real' conditional rendering, because It will ensure that event listeners and subcomponents within the conditional block are destroyed and rebuilt appropriately during the switch.
v-if is also lazy, if the condition is false on the initial render, then do nothing - - The conditional block will not start rendering until the condition is true for the first time. In comparison, v-show is much simpler - - No matter what the initial condition is, the element will always be rendered, and it is simply based on css Switch.
Generally speaking, v-if has a higher switching overhead, while v-show has a higher rendering overhead. Therefore, if you need to switch very frequently, it is better to use v-show One point; if the conditions are unlikely to change at runtime, use v-if. Good point.
2. Practical results
Excerpt: If you use v-if, the entire dom structure will not appear on the page at all. If you use v-show, it depends on the following conditions. If it is true, it will be displayed. If it is false, add style=”display:none”. So, if it is a large component such as a component, I personally think it is better to use v-if. If it is something that is temporarily hidden and will be displayed later, v- show is more convenient. Comparing v-style and v-show, v-show is equivalent to the shortcut of v-style="display:none" and v-style="display:block" .
1. v-show does not work problem
Recently I am using vue_element-ui to develop multi-page applications. Among them, I encountered the problem that v-show does not work.
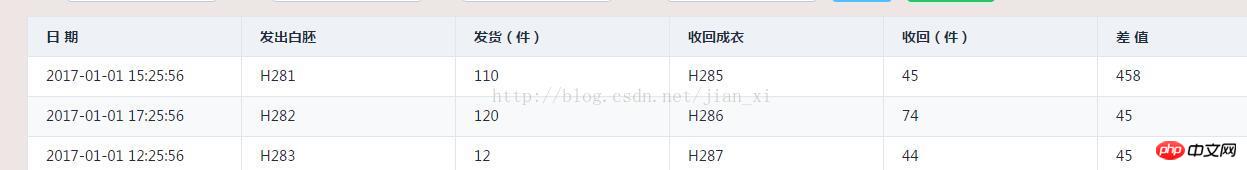
a. The problem description is as shown below (the expected effect), where The table data changes dynamically, including the title, which will also change based on the background data. If the title returned by the background is empty, the content of the column will not be displayed. Otherwise, all data of the column will be displayed.

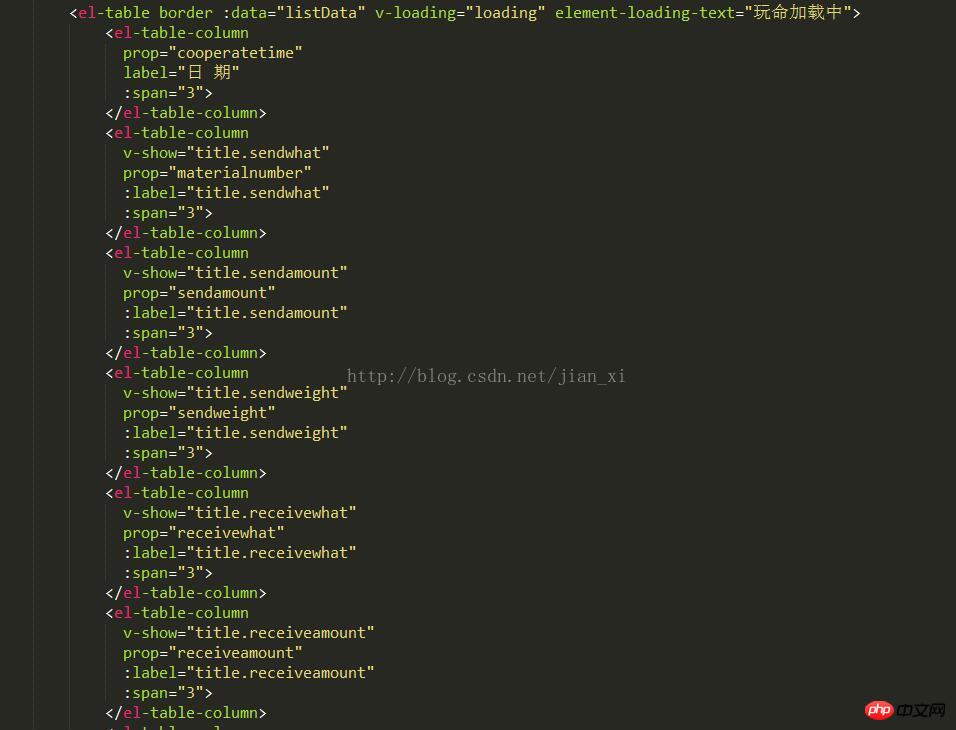
Part of the code is as follows:

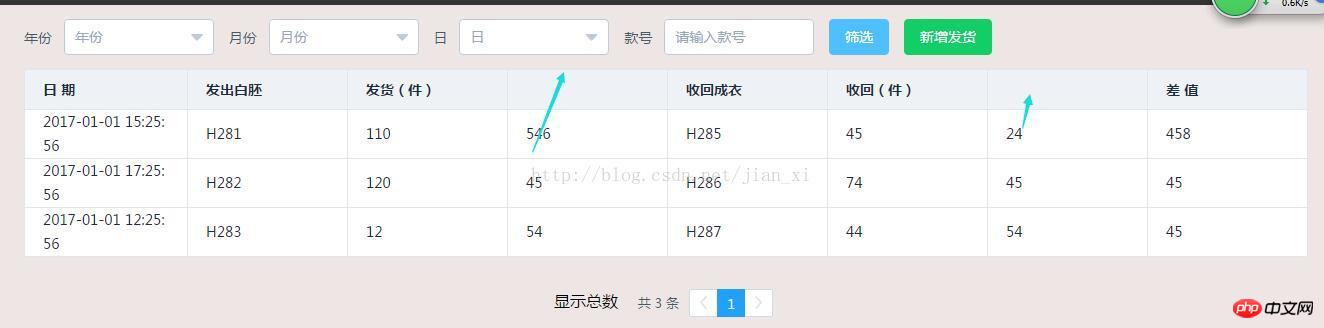
The effect diagram that appears when executing the above picture is as follows:

Then the effect shown above will appear, that is, v-show failed to hide the column data with the title value being null
##b. Solution:
Change v-show to v-if to achieve the effect in Figure 1.c. Summary (personal opinion):
Since el-table-column will generate multi-line label elements, v-show does not support template syntax, so it can be inferred that v-show cannot display or hide multiple elements? I wonder if can With this understanding, I hope God will tell you! So in this case, v-if can only be used to achieve it.In addition, when rendering multiple elements, you can put a element As a wrapping element, and using v-if for conditional judgment, the final rendering will not include this element. At the same time, v-show does not support the syntax.
How to use the better-scroll plug-in in Angular_AngularJS
JavaScript code to implement txt files Upload preview function
Angularjs summary of examples of communication methods between controllers
The above is the detailed content of About the difference between v-if and v-show in vuejs and the problem that v-show does not work. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

