Home >Web Front-end >JS Tutorial >How to install and use Less
How to install and use Less
- php中世界最好的语言Original
- 2018-05-23 14:31:461376browse
This time I will show you how to install and use Less, and what are the precautions for installing and using Less. The following is a practical case, let's take a look.
node.js is a front-end framework that comes with a package management tool npmnode.js installationOfficial website: http://nodejs.cn/




 #Verify on the command line whether the installation is successful
#Verify on the command line whether the installation is successful
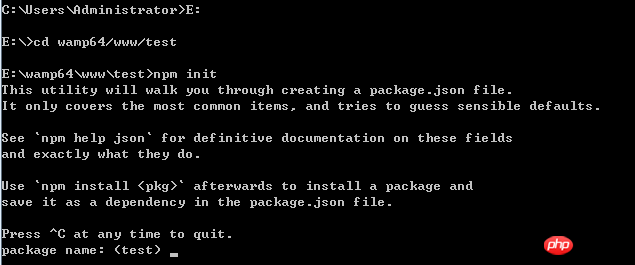
 Switched to the project directory and initialized a package.json file
Switched to the project directory and initialized a package.json file
 Installation and uninstallation of jQuery package (example) Installation
Installation and uninstallation of jQuery package (example) Installation
 Uninstall
Uninstall
 Install Taobao image
Install Taobao image
 2. Installation less
2. Installation less

 Try it:
Try it:
test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style.css" rel="external nofollow" /> </head> <body> <p id="box"> <ul> <li>你好</li> <li>hello</li> </ul> </p> </body> </html>
style.less
#box{
width:200px;
height:200px;
background-color:blue;
ul{
color:white;
li{
line-height:50px;
}
}
}
Enter lessc xxx.less xxx.css in the command line,
is as follows:
 Open test.html with a browser and take a look Effect bar 3. Basic usage of less
Open test.html with a browser and take a look Effect bar 3. Basic usage of less
@red:red;
@w:200px;
#big{
width:@w;
height:@w;
background-color:@red;
#small{
width:@w;
height:@w;
background-color:@red;
}
}
p{
color:@red;
}
Mixing
.bt{
width:200px;
height:200px;
border-top:2px solid red;
background-color:red;
}
#big{
.bt;
#small{
.bt;
}
}
•Nesting
#box{
width:100%;
height:60px;
background-color:#ccc;
h3{
width:100%;
height:20px;
background-color:yellow;
}
ul{
list-style:none;
li{
height:40px;
line-height:40px;
float:left;
padding:0 10px;
}
}
}
•Operation
@color:#333;
#box{
width:100%;
height:60px;
background-color:@color+#111;
}
•calc()
@var:50vh/2;
#box{
width:calc(50% + (@var - 20px));
}
•Fixed function
@base:#f04615;
@width:0.5;
#box{
width:percentage(@width);
color:saturate(@base,5%);
background-color:spin(lighten(@base,25%),8);
}
•Comments
//单行注释// /*多行 注释*/ •引入其他less文件 @import "other.less";
I believe you have mastered the method after reading the case in this article , for more exciting content, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use call and apply in JSWhat are the ways to automate vue formsThe above is the detailed content of How to install and use Less. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

