Home >Web Front-end >JS Tutorial >Arguments in Javascript functions (graphic tutorial)
Arguments in Javascript functions (graphic tutorial)
- 亚连Original
- 2018-05-19 11:41:511371browse
In JavaScript, the arguments object is a special object, which is actually a built-in property of the current function. The following article mainly introduces relevant information about the appearance of arguments in Javascript functions and how to convert them into arrays. Friends in need can refer to it. Let’s take a look together.
1. The appearance of arguments
All functions in JavaScript contain a hidden variable called arguments; it stores all Parameters passed to this function;
Then let’s open the instance to see the output form of arguments
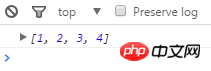
(function fn(){
console.log(arguments)
})(1,2,3,4)
The result seems to be similar The format of the array is printed on the console. I believe that most people, including me, will think that arguments is an array when they see this output. So since it is an array, you can use some methods of the array. Let’s look at the next example;
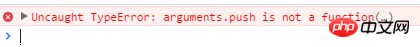
(function fn(){
arguments.push(5)
console.log(arguments)
})(1,2,3,4)
The result is an error - -! ;(I stepped on this pit in the project);
Then we will have a doubt, since it is an array, why can't we use the push method? Others like pop and slice can't do it, yes. , none of them work, although arguments can also get the parameters of the corresponding position in the form of subscripts, but it is not a real array in essence;
We print it through instanceof to see if it is a child of Array
(function fn(){
console.log(arguments instanceof Array)
})() 
Sure enough, it is not an array, then we will think that it is an object;
Although it can also use a for loop to traverse the parameters inside, but the A better choice is to convert it into a real array;
2. Convert to an array
There are many ways to convert, object impersonation Either pass it to Array.prototype or iterate through push to an empty array or pass it to another function and so on. . All can be completed. Here are a few conversion methods. I will not go into details about the method of traversing push to an empty array;
The first method:
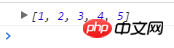
(function fn(){
var arr = Array.prototype.slice.call(arguments)
arr.push(5)
console.log(arr)
})(1,2,3,4) 
This conversion method is relatively slow and is not recommended when performance is poor;
Second method:
function fn() {
fnArr.apply(null, arguments);
}
function fnArr(a,b,c,d) {
···
} The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
JS gets url parameters and sends json format POST steps detailed explanation
jsImplementing the mutual transfer of Json code between the front and backend
$http service Post method transferjsOn parameter case details
The above is the detailed content of Arguments in Javascript functions (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

