Home >Web Front-end >CSS Tutorial >Summary of CSS centered layout
Summary of CSS centered layout
- php中世界最好的语言Original
- 2018-03-22 15:35:581852browse
This time I will bring you a summary of CSS centered layout, what are the precautions of CSS centered layout, the following is a practical case, let’s take a look.
Let’s start with a few simple, harmless centering methods
1. Set margin to auto
Specifically, The margin-left and margin-right of the element to be centered are both set to auto. This method can only be used for horizontal centering, and floating elements or absolute positioning## The #element is invalid.
2. Use text-align:center
There is nothing to say about this. It can only be used for inline elements such as pictures, buttons, and text (display is inline or inline-block). etc.) to perform horizontal centering. But it should be noted that in the two weird browsers IE6 and 7, it can horizontally center any element.3. Use line-height to vertically center a single line of text.
Set the line-height of the text to the height of the text’s parent container. Suitable for situations where there is only one line of text.4. Use tables
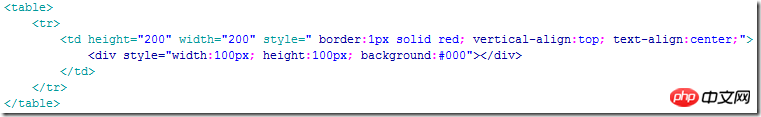
If you are using tables, you don’t have to worry about various centering issues at all. As long as you use td (maybe Using the align="center" and valign="middle" attributes of the th) element can perfectly handle the horizontal and vertical centering of the content inside it, and the table will vertically center the content inside it by default. Centered. If you want to control the centering of table content in CSS, you can use


5. Use display:table-cell to center
For those elements that are not tables, we can use display:table-cell to simulate it into a table cells so that you can take advantage of the table's convenient centering feature. For example:

6. Use absolute positioning for centering
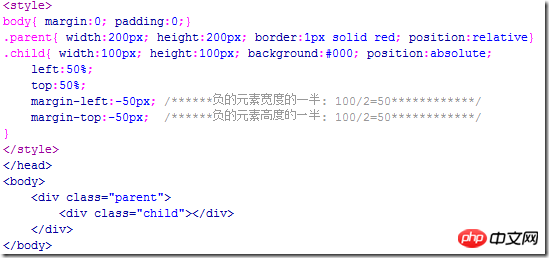
This method only applies to elements whose width or height we already know. The principle of absolute positioning for centering is to set the left or top attribute of the absolutely positioned element to 50%. At this time, the element is not centered, but is shifted to the right or left than the centered position. The distance is half the width or height of the element, so you need to use a negative margin-left or margin-top value to bring it back to the centered position. This negative margin value takes half the width or height of the element.

If you only want to achieve centering in one direction, you can only use left and margin-left to achieve horizontal centering, and use top and margin-top to achieve vertical centering.
7. Another method of using absolute positioning to center
This method also only applies to elements whose width or height we already know, and unfortunately What's more, it only supports IE9+, Google, Firefox and other modern browsers that comply with w3c standards.
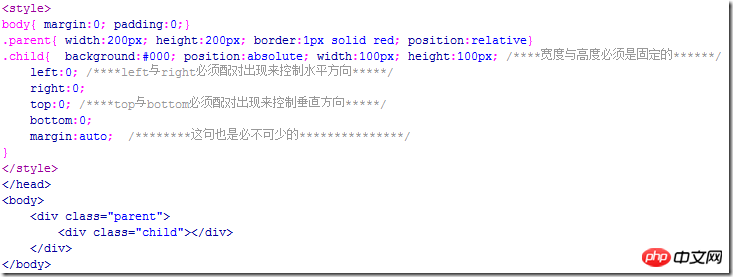
Let’s use a piece of code to understand this method:

Running effect:

Here If the width and height of the element are not defined, then its width will be determined by the values of left and right, and its height will be determined by the values of top and bottom, so the height and width of the element must be set. At the same time, if you change the values of left, right, top, and bottom, you can also offset the element in a certain direction. You can try it yourself.
8. Use floating elements with relative positioning to perform horizontal centering
This method is also a solution for how to horizontally center floating elements, and we don’t need to know what needs to be centered. The width of the element.
The principle of floating centering is: position the floating element relatively to 50% of the width of the parent element, but at this time the element is not centered, but is half its width wider than the centered position. At this time, you need to use relative positioning for the child elements inside it to bring back the extra half of its own width. And because relative positioning is positioned relative to itself, half of its own width only needs to be left or right You can get it by setting it to 50%, so you don't need to know what its actual width is.
This method of using floating and relative positioning to center has the advantage that you don’t need to know the width of the element to be centered, even if the width is constantly changing; the disadvantage is that it requires an extra element to wrap the element to be centered. Elements.
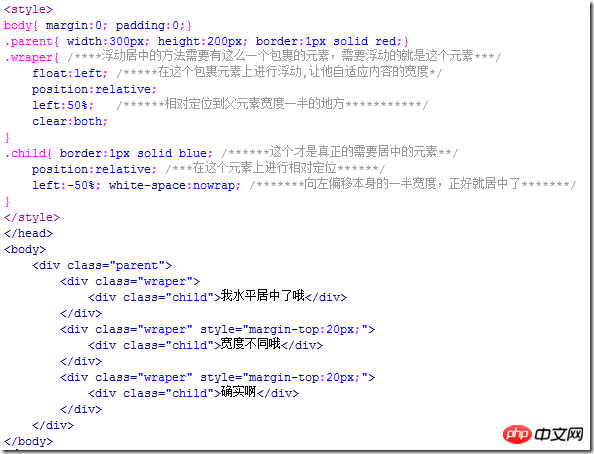
Look at the code:

Running effect:

9. Use font -size to achieve vertical centering
If the height of the parent element is known and you want to center the child elements inside it horizontally and vertically, you can use this method, and the width or height of the child element No need to know.
This method is only valid for IE6 and IE7.
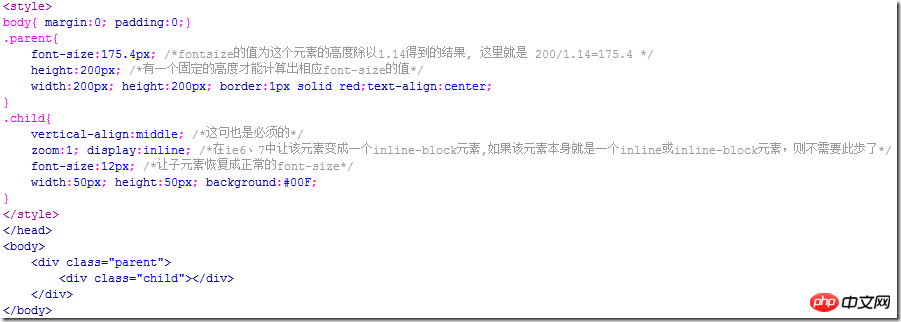
The key point of this method is to set a suitable font-size value for the parent element. The value of this value is the value obtained by dividing the height of the parent element by 1.14, and the child element must be an inline or Inline-block elements need to add the vertical-align:middle attribute.
As for why it is divided by 1.14 instead of other numbers, no one really knows. You only need to remember the number 1.14.


As mentioned in method 5, display:table-cell can be used for centering in IE8+, Firefox, Google and other current browsers. , and the font-size method here is applicable to IE6 and IE7, so combining these two methods can be compatible with all browsers:



In the above example, because the element to be centered is a block element, we also need to turn it into an inline element. If the element to be centered is an inline element such as a picture, you can omit this step.
In addition, if vertical-align:middle is written in the parent element instead of the child element, this is also possible, but the value of 1.14 used when calculating font-size will become approximately 1.5. .
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Three methods of horizontal and vertical centering of absolutely positioned elements
Waterfall flow layout and infinite loading picture album effect
The above is the detailed content of Summary of CSS centered layout. For more information, please follow other related articles on the PHP Chinese website!

