 Web Front-end
Web Front-end JS Tutorial
JS Tutorial jQuery 1.9.1 Source Code Analysis Series (15) Animation Processing Easing Animation Core Tween_jquery
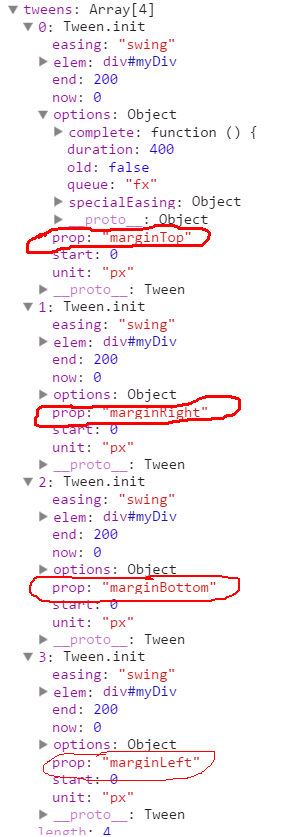
jQuery 1.9.1 Source Code Analysis Series (15) Animation Processing Easing Animation Core Tween_jqueryCreateTweens() is called in the jQuery internal function Animation to create an easing animation group. The result after the creation is completed is:

You can see that the easing animation group above is composed of four atomic animations. Information about every atomic animation is included.
Take a closer look at the createTweens function. It actually traverses the function in the array that calls tweeners ["*"] (actually there is only one element).
function createTweens( animation, props ) {
jQuery.each( props, function( prop, value ) {
var collection = ( tweeners[ prop ] || [] ).concat( tweeners[ "*" ] ),
index = 0,
length = collection.length;
for ( ; index < length; index++ ) {
if ( collection[ index ].call( animation, prop, value ) ) {
// we're done with this property
return;
}
}
});
}
Look at the tweeners ["*"][0] function again. The main code is as follows
function( prop, value ) {
var end, unit,
//根据css特征值获取缓动动画结构
tween = this.createTween( prop, value ),
parts = rfxnum.exec( value ),
target = tween.cur(),
start = +target || 0,
scale = 1,
maxIterations = 20;
if ( parts ) {
end = +parts[2];
unit = parts[3] || ( jQuery.cssNumber[ prop ] ? "" : "px" );
//非像素单位的属性
if ( unit !== "px" && start ) {
// 从一个非零起点开始迭代,
//对于当前属性,如果它使用相同的单位这一过程将是微不足道
// 后备为end,或一个简单的常量
start = jQuery.css( tween.elem, prop, true ) || end || 1;
do {
//如果前一次迭代为零,加倍,直到我们得到*东西*
//使用字符串倍增因子,所以我们不会偶然看到scale不改变
scale = scale || ".5";
// 调整和运行
start = start / scale;
jQuery.style( tween.elem, prop, start + unit );
// 更新scale, 默认0或NaN从tween.cur()获取
// 跳出循环,如果scale不变或完成时, 或者我们已经觉得已经足够了
} while ( scale !== (scale = tween.cur() / target) && scale !== 1 && --maxIterations );
}
tween.unit = unit;
tween.start = start;
//如果提供了+=/-=记号,表示我们正在做一个相对的动画
tween.end = parts[1] ? start + ( parts[1] + 1 ) * end : end;
}
return tween;
}]
};
It can be seen that except for the hide/show animations, other animations encapsulate the animation group through the tweeners ["*"][0] function. There are several key arrays start/end/unit. In particular, it took a lot of effort to obtain the animation start value in non-pixel units.
Another key point is that this.createTween is used to obtain the basic animation characteristics of a single css feature. In animation.createTween, jQuery.Tween is directly called for processing. Next we explain it in detail.
a.jQuery.Tween
-------------------------------------------------- ----------------------------------
The structure of jQuery.Tween is similar to jQuery
function Tween( elem, options, prop, end, easing ) {
return new Tween.prototype.init( elem, options, prop, end, easing );
}
jQuery.Tween = Tween;
Tween.prototype = {
constructor: Tween,
init: function( elem, options, prop, end, easing, unit ) {
this.elem = elem;
this.prop = prop;
this.easing = easing || "swing";
this.options = options;
this.start = this.now = this.cur();
this.end = end;
this.unit = unit || ( jQuery.cssNumber[ prop ] ? "" : "px" );
},
cur: function() {...},
run: function( percent ) {...}
};
Tween.prototype.init.prototype = Tween.prototype;
Is there a very familiar rush?
The cur function inside is used to obtain the current css feature value
cur: function() {
var hooks = Tween.propHooks[ this.prop ];
return hooks && hooks.get ?
hooks.get( this ) :
Tween.propHooks._default.get( this );
},
The run function will process each feature value of the ongoing animation at each animation time point.
There are mainly two steps:
1. Calculate the current progress of the animation pos and the current position of the animation now
//如果有动画时长则使用jQuery.easing计算出缓动动画进度eased,否则进度eased为percent
//并根据进度得到当前动画位置now
if ( this.options.duration ) {
this.pos = eased = jQuery.easing[ this.easing ](
percent, this.options.duration * percent, 0, 1, this.options.duration
);
} else {
this.pos = eased = percent;
}
this.now = ( this.end - this.start ) * eased + this.start;
2. Set the css feature value according to the current progress
//设置css特征值
if ( hooks && hooks.set ) {
hooks.set( this );
} else {
Tween.propHooks._default.set( this );
}
return this;
It can be seen that the step of generating easing animation is the core of the entire animation:
Create an easing animation group. Each atomic animation contains various necessary parameters and animation functions for each atomic CSS attribute animation

The difference is that hide/show creates this easing animation group directly in defaultPrefilter (all properties default to px units), and other animations create easing animation groups when calling createTweens.
Do you still remember that there is a tick function when creating animation? This tick function will be called every other step
tick = function() {
...
length = animation.tweens.length;
for ( ; index < length ; index++ ) {
animation.tweens[ index ].run( percent );
}
...
}
Did you see that each atomic animation has its own run function to execute its own animation, which is established when creating the easing animation group.
Okay, let’s sort out the entire core process of animation:
1. First call jQuery.speed according to the parameters to obtain the animation-related parameters, and get an object similar to the following; and generate the animation execution function doAnimation using .queue to push it into the queue and execute it immediately
opt = {
complete: fnction(){...},//动画执行完成的回调
duration: 400,//动画执行时长
easing: "swing",//动画效果
queue: "fx",//动画队列
old: false/fnction(){...},
}
2. Create a delay object by calling doAnimation, use the promise method of the delay object to construct an animation object animation (delay object animation feature list), and finally add a callback function to the animation after the animation execution is completed.
3. Call jQuery internal function proFilter to modify the css feature name so that it can be recognized by the current browser, and decompose some composite css features (such as padding into paddingTop/Right/Bottom/Left).
4. Call the jQuery internal function defaultPrefilter to make animations that can run normally. Prerequisite correction: For example, specific values are required for height/width animation display and overflow. What needs special attention is
For show/hide animation, genFx was called before to extract the CSS features that need to be animated. In the defaultPrefilter function, the animation object animation.createTween is directly called to add the corresponding easing animation object to each CSS animation property ( Including animation parameters and animation functions such as run) are pressed into the easing animation group animation.tweens
5. Call the jQuery internal function createTweens to animate each css animation feature except show/hide. Use animation.createTween to create an easing animation object (including animation parameters and animation functions such as run), and press it into the easing animation group.
in animation.tweens
6. Start the animation timing and execute the tick function at each time point to set the motion value for the corresponding css feature value.
The progress percentage of css feature value movement is
remaining = Math.max( 0, animation.startTime + animation.duration - currentTime ), temp = remaining / animation.duration || 0, percent = 1 - temp
The obtained percentage is consistent with the time pattern. Substitute this percentage to set the exact css feature value to refresh the animation display.
8. Call the animation completion callback after the animation is completed.
About the jQuery 1.9.1 source code analysis series (fifteen) that the editor shared with you - the easing animation core Tween for animation processing. This is the end of the whole content. If you have any questions, please leave me a message and I will contact you as soon as possible. Everyone got in touch.
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 Load Box Content Dynamically using AJAXMar 06, 2025 am 01:07 AM
Load Box Content Dynamically using AJAXMar 06, 2025 am 01:07 AMThis tutorial demonstrates creating dynamic page boxes loaded via AJAX, enabling instant refresh without full page reloads. It leverages jQuery and JavaScript. Think of it as a custom Facebook-style content box loader. Key Concepts: AJAX and jQuery
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How to Write a Cookie-less Session Library for JavaScriptMar 06, 2025 am 01:18 AM
How to Write a Cookie-less Session Library for JavaScriptMar 06, 2025 am 01:18 AMThis JavaScript library leverages the window.name property to manage session data without relying on cookies. It offers a robust solution for storing and retrieving session variables across browsers. The library provides three core methods: Session
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Atom editor mac version download
The most popular open source editor





