Home >Web Front-end >JS Tutorial >Vue project packaging is published to online instances through Baidu BAE
Vue project packaging is published to online instances through Baidu BAE
- 小云云Original
- 2018-03-06 09:44:541230browse
After two days of research, the VUE packaged project was finally released online through BAE. Although there are still some problems with the interface, I am still very happy. First, let’s talk about the technologies needed for this project, vue+express+git+Baidu’s application engine BAE. Continuing editing, I finally uploaded the simulated data of the JSON file I wrote.
Specific steps:
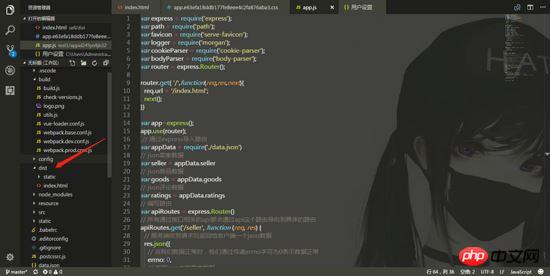
1. First, let’s talk about the packaging of the written vue project (I won’t go into the specific packaging process. Just npm run build, it will be re-created in the VUE project file. Create a dist file, this is the packaged project)

2. Deploy a project in Baidu's application engine BAE, which is very cheap for 2 cents a day. It’s a great deal to play by yourself.
The detailed steps are introduced at https://cloud.baidu.com/doc/BAE/QuickGuide.html. I use the GIT version management tool. Be sure to select the nodejs0.10.21-web type. Because we use express framework. After creating your own library according to the steps. First, familiarize yourself with its configuration document.
3. Install espress in the library you created, and follow the specific steps yourself. (The npm install -g express-generator command must be present, otherwise it may prompt that the express command cannot be found)
The next step is the highlight. Although it is very simple, I studied it for a long time.
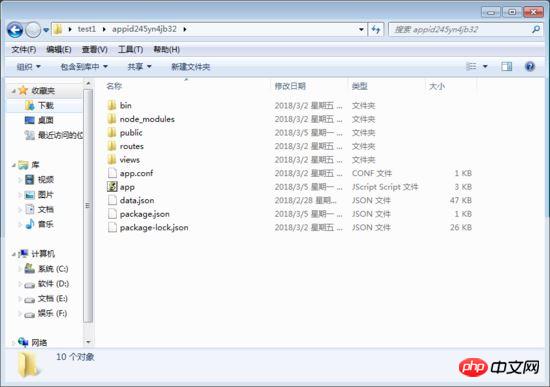
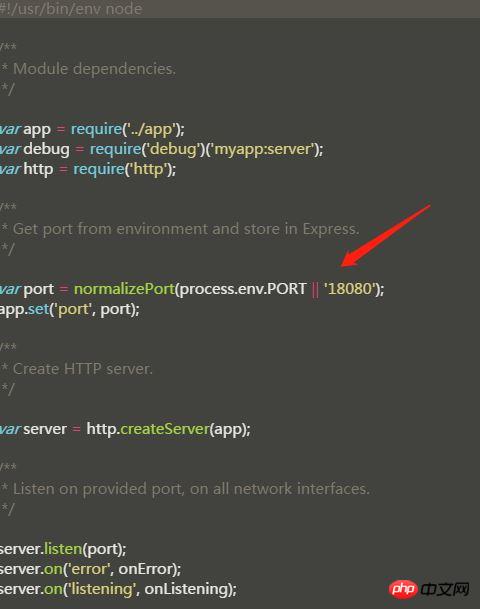
(1) First delete all three files in the file managed by git, except app.conf, then copy the files in the express project created and put them into the library managed by git. git The file name of the managed library is basically test1\appid245yn4jb32. test1 is the folder I created, and the folder appid245yn4jb32 was cloned remotely from git. Copy all the files in the project created by express, including dependencies, to the appid245yn4jb32 folder. At the same time, add the js suffix to the www file in the bin folder. Because this BAE only recognizes .js entry files. At the same time, change the port in the www file to 18080. Because the default port of BAE is 18080.


(2) Copy the packaged project in the vue project (all files under the dist folder) to the public folder and copy it Delete the original one.
Upload all the files in this way, open the website, and you should be able to see the things in the vue project. (It just looks like there is no data)
Related recommendations:
How to package the vue project into a static file
The above is the detailed content of Vue project packaging is published to online instances through Baidu BAE. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

