This article mainly shares with you an article to solve the problems that arise when using axios http request in vue2. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to take a look, I hope it can help everyone.
Solution to the problems that arise when using axios to process post requests
By default: axios.post(url, params).then(res => res.data);
When the url is a remote interface link, a 404 error will be reported:
Uncaught (in promise) Error: Request failed with status code 404
We need to instantiate a new axios and set its message header to 'content-type': ' application/x-www-form-urlencoded'
So I came up with the solution:
var instance = axios.create({
headers: {'content-type': 'application/x-www-form-urlencoded'}
});
instance .post(`url`, params).then(res => res.data);
Then I found that no error was reported, but the background could not accept the incoming parameters. I checked the information and found that it needed to be introduced. A qs module
var qs=require('qs');
var instance = axios.create({
headers: {'content-type': 'application/x-www-form-urlencoded'}
});
instance .post(`url`, qs.stringify(params)).then(res => res.data);
is done!
problem solved!
Related recommendations:
How node.js implements network requests through axios
## Detailed explanation of VueJs building Axios interface request tool examples
About vue2.0 setting proxyTable to use axios for cross-domain requests
The above is the detailed content of Problems and solutions when using axios http request in vue2. For more information, please follow other related articles on the PHP Chinese website!
 在Vue应用中使用axios时出现“Uncaught (in promise) Error: Request failed with status code 500”怎么办?Jun 24, 2023 pm 05:33 PM
在Vue应用中使用axios时出现“Uncaught (in promise) Error: Request failed with status code 500”怎么办?Jun 24, 2023 pm 05:33 PM在Vue应用中使用axios是十分常见的,axios是一种基于Promise的HTTP客户端,可以用于浏览器和Node.js。在开发过程中,有时会出现“Uncaught(inpromise)Error:Requestfailedwithstatuscode500”的错误提示,对于开发者来说,这个错误提示可能有些难以理解和解决。本文将会探讨这
 在Vue应用中使用axios时出现“TypeError: Failed to fetch”怎么办?Jun 24, 2023 pm 11:03 PM
在Vue应用中使用axios时出现“TypeError: Failed to fetch”怎么办?Jun 24, 2023 pm 11:03 PM最近,在使用Vue应用开发过程中,我遇到了一个常见的问题:“TypeError:Failedtofetch”错误提示。这个问题出现在使用axios进行HTTP请求时,后端服务器没有正确响应请求时发生。这种错误提示通常表明请求无法到达服务器,可能是由于网络原因或服务器未响应造成的。出现这个错误提示后,我们应该怎么办呢?以下是一些解决方法:检查网络连接由于
 在Vue应用中使用axios时出现“Error: Network Error”怎么解决?Jun 25, 2023 am 08:27 AM
在Vue应用中使用axios时出现“Error: Network Error”怎么解决?Jun 25, 2023 am 08:27 AM在Vue应用中使用axios时出现“Error:NetworkError”怎么解决?在Vue应用的开发中,我们经常会使用到axios进行API的请求或数据的获取,但是有时我们会遇到axios请求出现“Error:NetworkError”的情况,这时我们该怎么办呢?首先,需要了解“Error:NetworkError”是什么意思,它通常表示网络连
 Vue实现文件上传的完整指南(axios、element-ui)Jun 09, 2023 pm 04:12 PM
Vue实现文件上传的完整指南(axios、element-ui)Jun 09, 2023 pm 04:12 PMVue实现文件上传的完整指南(axios、element-ui)在现代Web应用程序中,文件上传已经成为一项基本的功能。无论是上传头像、图片、文档或者视频,我们都需要一个可靠的方法来将文件从用户的计算机上传到服务器中。本文将为您提供一份详细的指南,介绍如何使用Vue、axios和element-ui来实现文件上传。什么是axiosaxios是一个基于prom
 在Vue应用中使用axios时出现“Error: timeout of xxxms exceeded”怎么办?Jun 24, 2023 pm 03:27 PM
在Vue应用中使用axios时出现“Error: timeout of xxxms exceeded”怎么办?Jun 24, 2023 pm 03:27 PM在Vue应用中使用axios时出现“Error:timeoutofxxxmsexceeded”怎么办?随着互联网的快速发展,前端技术也在不断地更新迭代,Vue作为一种优秀的前端框架,近年来受到大家的欢迎。在Vue应用中,我们常常需要使用axios来进行网络请求,但是有时候会出现“Error:timeoutofxxxmsexceeded”的错误
 Java axios与spring前后端分离传参规范是什么May 03, 2023 pm 09:55 PM
Java axios与spring前后端分离传参规范是什么May 03, 2023 pm 09:55 PM一、@RequestParam注解对应的axios传参方法以下面的这段Springjava代码为例,接口使用POST协议,需要接受的参数分别是tsCode、indexCols、table。针对这个Spring的HTTP接口,axios该如何传参?有几种方法?我们来一一介绍。@PostMapping("/line")publicList
 axios和SpringBoot前端怎么调用后端接口进行数据交互May 13, 2023 am 10:34 AM
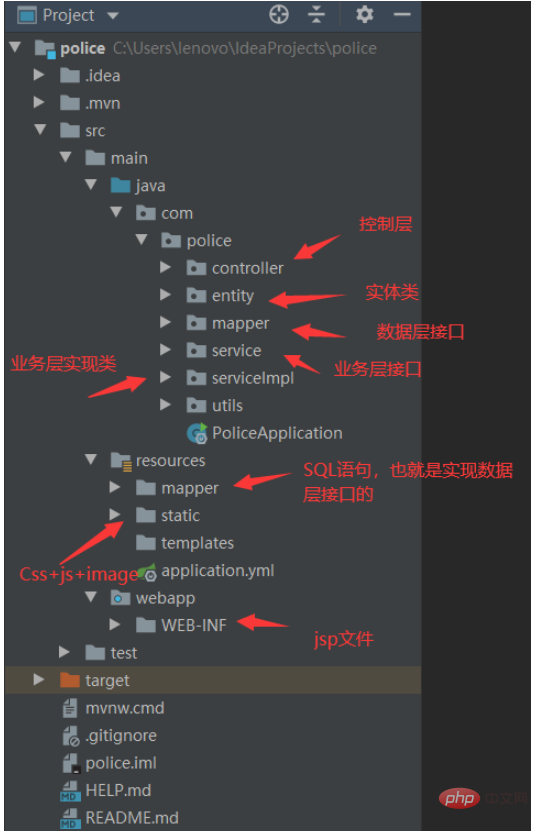
axios和SpringBoot前端怎么调用后端接口进行数据交互May 13, 2023 am 10:34 AM一、介绍一个完善的系统,前后端交互是必不可少的,这个过程可以分成下面几步:前端向后端发起请求后端接口接收前端的参数后,开始层层调用方法处理数据后端将最终数据返回给前端接口前端请求成功后,将数据渲染至界面二、项目结构前端技术:axios后端技术:SpringBoot(这个也无所谓,但是你一定要有控制层的访问路径,也就是所谓的请求地址对应的方法,可以用SSM框架,SSH框架,都可以)上面是大致的文件结构,相信大家后端的数据处理都没问题,无非就是:控制层接收前端请求,调用对应的业务层接口方法业务层实现
 vue3中封装Axios请求及在组件中使用的方法是什么May 21, 2023 am 10:49 AM
vue3中封装Axios请求及在组件中使用的方法是什么May 21, 2023 am 10:49 AM一、创建文件夹存放封装好的js我是创建在src/request/axios.js二、封装代码如下直接将下面代码复制在request.js中,封装了get,post请求,需要自己配置的是:自己的请求地址,tokenKey是否为token,改为自己存入本地的token名,可以看一下代码中的注释,很好看懂。/**axios封装*请求拦截、相应拦截、错误统一处理*/importaxiosfrom'axios';importQSfrom'qs'


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 Chinese version
Chinese version, very easy to use

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Dreamweaver Mac version
Visual web development tools






