Home >Web Front-end >JS Tutorial >HighCharts drawing 2D line chart with Label effect example sharing
HighCharts drawing 2D line chart with Label effect example sharing
- 小云云Original
- 2018-01-23 09:34:131751browse
This article mainly introduces the jQuery plug-in HighCharts to draw a 2D line chart with Label. It analyzes the specific operation steps and related techniques of the jQuery graphics drawing plug-in HighCharts to achieve the line chart effect in the form of examples. It also comes with demo source code for readers to download for reference. Friends in need can refer to it, I hope it can help everyone.
The example in this article describes the effect of jQuery plug-in HighCharts drawing 2D line chart with Label. Share it with everyone for your reference, the details are as follows:
1. Sample code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D带Label的折线图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#lineDefaultChart').highcharts({
chart: {
type: 'line'
},
title: {
text: '(jb51.net)统计某周水果销售情况'
},
subtitle: {
text: '水果销量'
},
xAxis: {
categories: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
},
yAxis: {
title: {
text: '单位(kg)'
}
},
tooltip: {
enabled: true,
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y +'kg';
}
},
legend: {
layout: 'vertical',
align: 'bottom',
verticalAlign: 'bottom',
borderWidth: 10
},
series: [{
name: '苹果',
data: [98,25,69,45,15,78,67]
}, {
name: '橘子',
data: [46,78,16,85,67,24,17]
}, {
name: '桃子',
data: [19,54,74,18,34,90,34]
}, {
name: '梨子',
data: [63,52,90,65,47,34,97]
}, {
name: '荔枝',
data: [56,74,99,41,43,65,78]
}]
});
});
</script>
</head>
<body>
<p id="lineDefaultChart" style="width: 1200px; height: 500px; margin: 0 auto"></p>
</body>
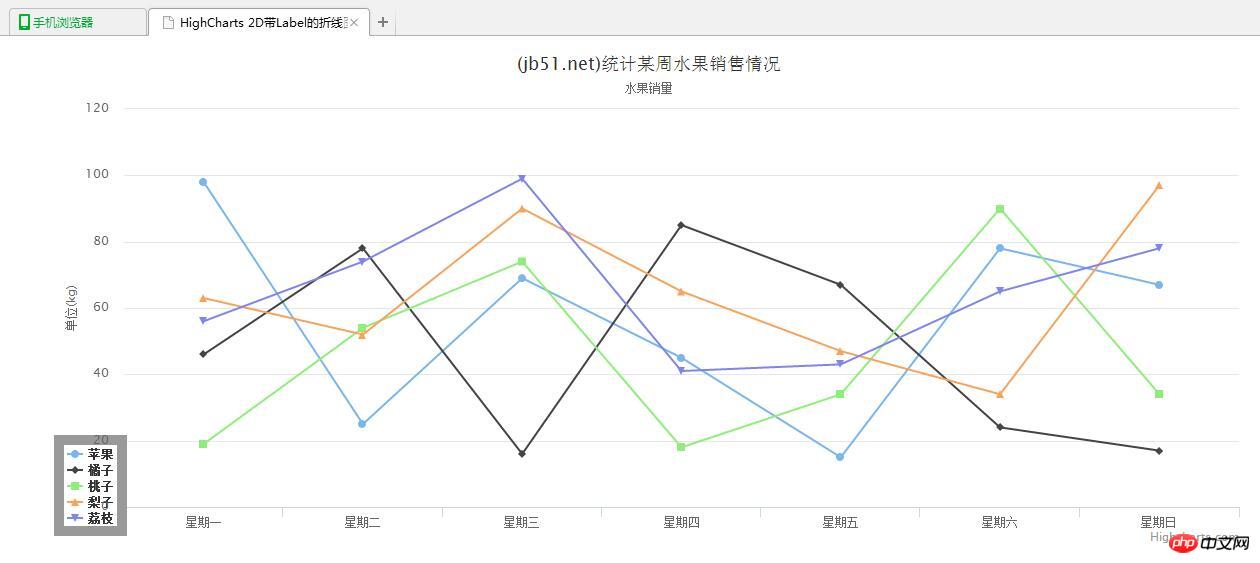
</html>2. Operation rendering:

Related recommendations:
HighCharts draws 2D donut chart effect example sharing
HighCharts draws 2D pie chart with Legend Effect example sharing
jQuery plug-in HighCharts drawing 2D pie chart effect example sharing
The above is the detailed content of HighCharts drawing 2D line chart with Label effect example sharing. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

