Home >Web Front-end >JS Tutorial >Example sharing of jquery imitating Apple's time/date selection effect
Example sharing of jquery imitating Apple's time/date selection effect
- 小云云Original
- 2018-01-23 09:31:592659browse
This article mainly introduces examples of time/date selection effects of jquery imitating Apple, which has a good reference value. Let's take a look with the editor below, I hope it can help everyone.
1.html file, index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
<script src="./pickDater.js"></script>
<style>
body{position: absolute;width: 100%;height: 100%}
ul{list-style: none;margin: 0}
</style>
</head>
<body>
<input id="pickDater" style="font-size: 50px;">
</body>
</html>Switch the browser to mobile mode when viewing the effect
2. Plug-in link address: http://files.cnblogs.com/files/jiebba/pickDater.js ,
Quote plug-in
3. Call plug-in
1. Call date
##
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:1,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);

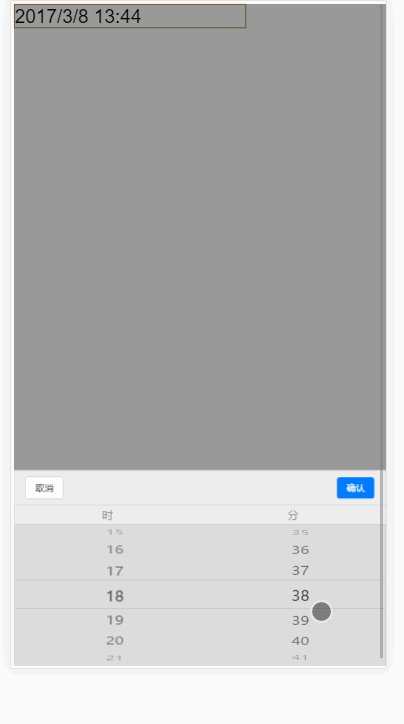
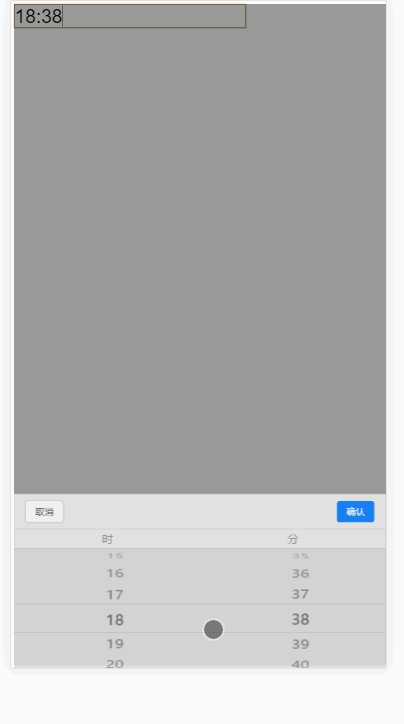
2. Calling time
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:2,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt); 
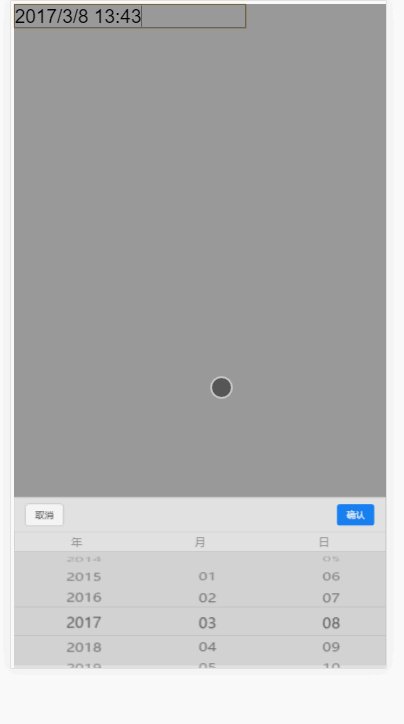
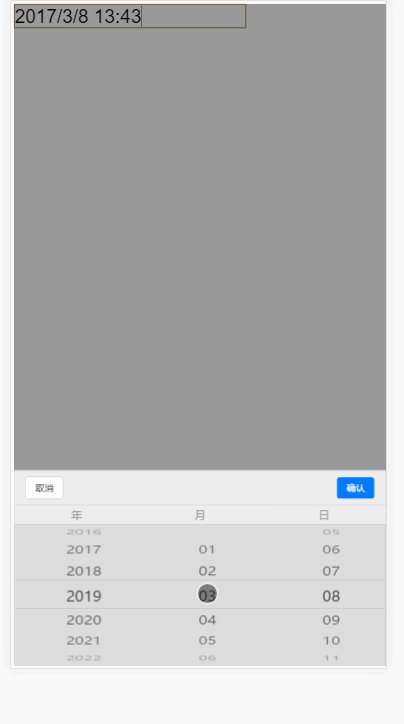
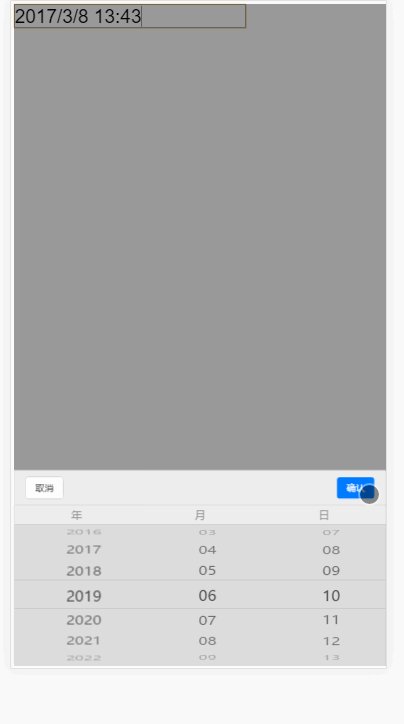
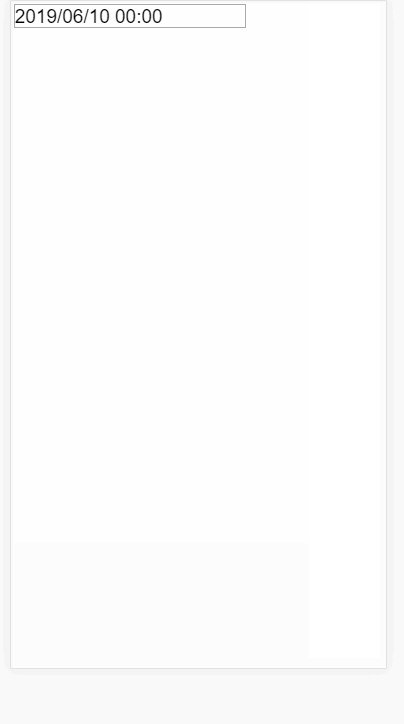
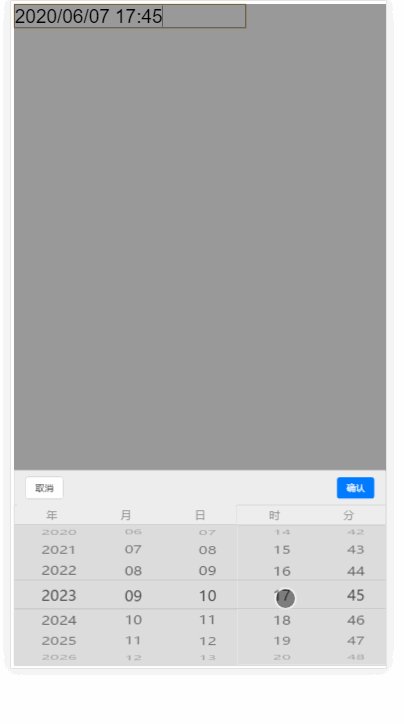
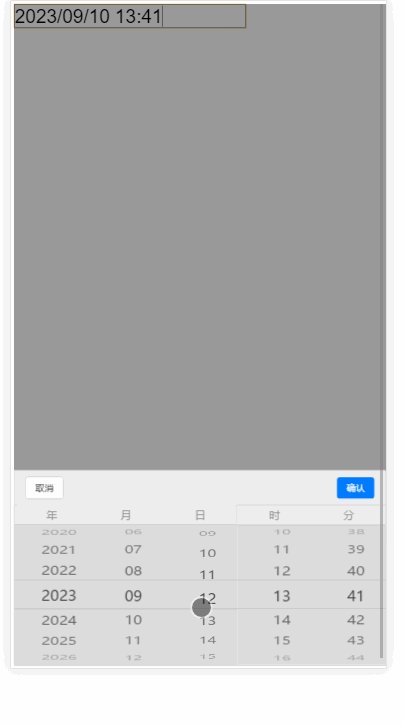
3. Calling date and time
##
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:3,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt); The code is for reference only, specific functions can be expanded by yourself.
The code is for reference only, specific functions can be expanded by yourself.
Related recommendations:
The above is the detailed content of Example sharing of jquery imitating Apple's time/date selection effect. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

