Home >Web Front-end >JS Tutorial >Vue2.0 setting global style instance sharing
Vue2.0 setting global style instance sharing
- 小云云Original
- 2018-01-18 11:36:082735browse
This article mainly introduces the global styles (less/sass and css) of Vue2.0 in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
It takes several steps to set the global style for Vue (if it is sass, just change less to sass)
The first step: Main in the src directory. js, that is, add the following code to the entry file
##
require('!style-loader!css-loader!less-loader!./common/less/index.less')This can be written in the Vue1.0 version, but not in the 2.0 version, and an error will be reported with a parsing error
require('./common/less/index.less')
Step 2: Configure the module in webpack.base.conf.js in the build directory. You only need to add two modules under rules.
module.exports = {
module: {
rules: [
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test:/\.css$/,
loader:'css-loader!style-loader',
}
]
}
}
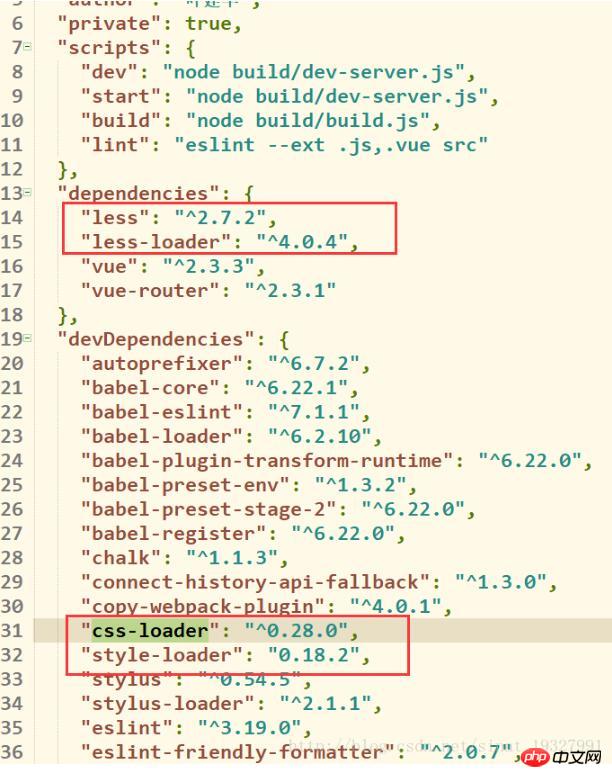
Step 3: If an error is reported, you may not have installed the above dependencies. You need to add them to the package.json file in the root directory. Dependencies

Step 4:Execute the command in the command window to install the dependencies
npm installlinux (ubuntu, deepin), Mac os system may prompt that the permissions are insufficient and need to obtain permissions, then you only need to obtain permissions in front
sudu npm installIf you need to use less later If so, just add the lang attribute to style
<style lang="less"></style>If there are many public files, you can use the public file link to implement multiple style files in one file. Global styles

Detailed explanation of JavaScript modification of css local and global style codes
[Bootstrap]Global style (4) _html/css_WEB-ITnose
[Bootstrap]Global style (4) - Midsummer, Light Year
The above is the detailed content of Vue2.0 setting global style instance sharing. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

