Home >Web Front-end >JS Tutorial >Detailed explanation of how to use VUE2.X filter
Detailed explanation of how to use VUE2.X filter
- 小云云Original
- 2018-01-13 13:20:001614browse
This article mainly introduces the detailed use of VUE2. Let’s follow the editor to take a look, I hope it can help everyone.
There are several ways to use VUE2.
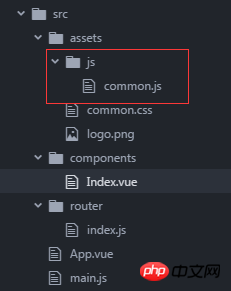
First we create a js folder in the assets folder, create common.js, and then write the filter in this file. Of course, you can also write it in a single component, which will be discussed later.
/**
* 将tab类型转换成汉字
* @param {String} tab 待转换前的tab值
* @return {String} 转换后的tab中文
*/
export function change (tab) {
switch (tab) {
case 'share':
return '分享'
case 'ask':
return '问答'
case 'job':
return '招牌'
case 'good':
return '精华'
}
}The above is the filter in the common.js file. The file is as follows:

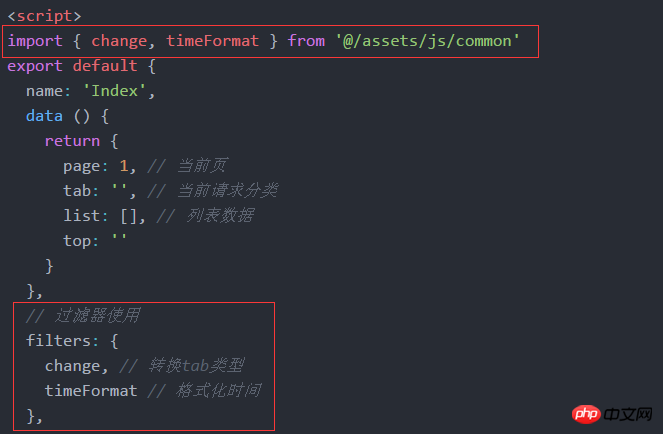
The following filters are introduced and used in the vue file:

The above filters are very important, If not, the filter will not work.
The last thing is the use in p. very simple. As follows:

The change above is the filter. item.tab passes the tab value to the change filter for automatic conversion. You can write more filters or other methods in common.js. The usage methods are the same.
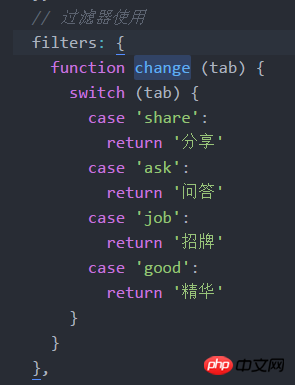
You can also write the filter directly in the vue file. Just write it in filters:

Related recommendations:
Detailed examples of the basic usage of filters in jQuery
Detailed explanation of Angularjs filters to implement dynamic search and sorting functions
JQuery, selector/filter/performance optimization
The above is the detailed content of Detailed explanation of how to use VUE2.X filter. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

