Home >Web Front-end >JS Tutorial >Vue 2.5 new feature Level E released
Vue 2.5 new feature Level E released
- 小云云Original
- 2018-01-03 13:24:361509browse
We are excited to release Vue 2.5 Level E. This release includes multiple feature improvements and we recommend you check out the release notes for complete details. In this article we will focus on some of the more important changes: better TypeScript integration, better error handling, better support for functional components in single-file components, and environment-independent server-side rendering. We hope it can help everyone. .
Better TypeScript integration

Thanks to the help of the TypeScript team, 2.5 provides greatly improved type declarations that can Works with Vue's out-of-the-box API without requiring component class decorators. New type declarations can also make editor extensions such as Vetur more powerful and provide better Intellisense support for pure JavaScript users. For more details, please see our previous information about the changes (translated version).
Thanks to Daniel Rosenwasser from the TypeScript team for initiating the PR, and core team members Herrington Darkholme and Katashin for improvements and reviews.
Note: TypeScript users should also update the following packages to the latest versions to be compatible with type declarations: vue-router, vuex, vuex-router-sync and vue-class-component.
Better error handling

In 2.4 and earlier versions, we usually use the global config.errorHandleroption to handle the application Unexpected error in program. We also have the renderError component option to handle errors in render functions. However, we lack a mechanism to handle generic errors within specific parts of the application.
In 2.5, we introduced the new errorCaptured hook. A component with this hook catches all errors in its subcomponent tree (excluding itself) (excluding those called in async callbacks). If you're familiar with React, this is similar to the concept of error boundaries introduced in React 16. The hook accepts the same parameters as the global errorHandler, and you can use this hook to handle and display errors gracefully.
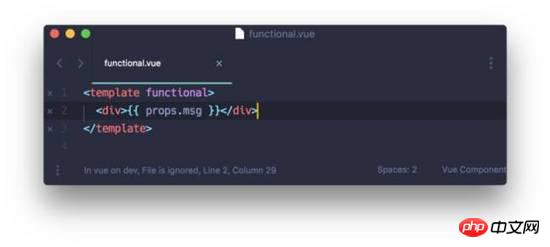
Better support for functional components in SFC

Environment-independent server-side rendering
The default build of vue-server-renderer assumes a Node.js environment, which makes it work with any JavaScript runtime ( Not available in php-v8js or Nashorn). In 2.5, we have released an environment-agnostic version of vue-server-renderer that can be used in the browser or a pure JavaScript engine. This can open up interesting strategies, such as using Vue server-side rendering directly in the PHP process. Similarly, we recommend that you check out the full release notes to learn about other API improvements, including v-on, v-model, scoped slot, provide/inject, etc. You may also be interested in our public blueprint detailing the team's work. Cheers!Related recommendations:About Vue v2.5 adjustment and incomplete updates
About Vue.js 2.5 Introduction to new features
Detailed explanation of splicing strings in vue syntax
The above is the detailed content of Vue 2.5 new feature Level E released. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

