In projects, some functions and variables often need to be reused, such as the website server address, which is obtained from the background: the user's login token, the user's address information, etc. At this time, a wave of global variables and variables need to be set. Global functions, these two settings are not too difficult, and they have some things in common. Some friends may not know much about them. This article mainly introduces how to define global variables and global functions in the Vue project, which has certain reference. Value, interested friends can refer to it, I hope it can help everyone.
Define global variables
Principle:
Set a dedicated global variable module file, define some initial states of variables in the module, and use export default to expose them. Use Vue.prototype in main.js to mount it on the vue instance or when it needs to be used elsewhere, just introduce this module.
Global variable module file:
Global.vue file:
<script>
const serverSrc='www.baidu.com';
const token='12345678';
const hasEnter=false;
const userSite="中国钓鱼岛";
export default
{
userSite,//用户地址
token,//用户token身份
serverSrc,//服务器地址
hasEnter,//用户登录状态
}
</script>
Usage method 1:
Reference the global variable module file where needed, Then get the global variable parameter value through the variable name in the file.
Use in text1.vue component:
<template>
<p>{{ token }}</p>
</template>
<script>
import global_ from '../../components/Global'//引用模块进来
export default {
name: 'text',
data () {
return {
token:global_.token,//将全局变量赋值到data里面,也可以直接使用global_.token
}
}
}
</script>
<style>
</style>
Usage method 2:
In the main.js file at the program entrance, mount the above Global.vue file to Vue.prototype.
import global_ from './components/Global'//引用文件 Vue.prototype.GLOBAL = global_//挂载到Vue实例上面
Then there is no need to reference the Global.vue module file in the entire project. You can directly access the global variables defined in the Global file through this.
text2.vue:
<template>
<p>{{ token }}</p>
</template>
<script>
export default {
name: 'text',
data () {
return {
token:this.GLOBAL.token,//直接通过this访问全局变量。
}
}
}
</script>
<style>
</style>
Vuex can also set global variables:
Use vuex to store global variables. There are many things here and they are relatively complicated. If you are interested Friends, you can check the information by yourself, and after a while,
Define global functions
Principle
Create a new module file, and then pass Vue.prototype in main.js Mount the function to the Vue instance and run the function through this.function name.
1. Write functions directly in main.js
Simple functions can be written directly in main.js
Vue.prototype.changeData = function (){//changeData是函数名
alert('执行成功');
}
Called in the component:
this.changeData();//直接通过this运行函数
2. Write a module file and mount it on main.js.
base.js file, the file location can be placed at the same level as main.js for easy reference
exports.install = function (Vue, options) {
Vue.prototype.text1 = function (){//全局函数1
alert('执行成功1');
};
Vue.prototype.text2 = function (){//全局函数2
alert('执行成功2');
};
};
main.js entry file:
import base from './base'//引用 Vue.use(base);//将全局函数当做插件来进行注册
Called in the component:
this.text1(); this.text2();
Afterword
The above is how to define global variables and global functions. The global variables and global functions here are not limited to vue projects. vue-cli uses webpack for modularization. In other modular development, the routines for defining global variables and functions are basically the same. The above is only about global variables and global functions. I hope that reading this article can give you some help.
Related recommendations:
About the differences between global variables global and $GLOBALS in PHP - WORSHIP Yasa
php global variables What are super global variables
How does vue use global variables
The above is the detailed content of Define global variables and global function methods in the vue project. For more information, please follow other related articles on the PHP Chinese website!
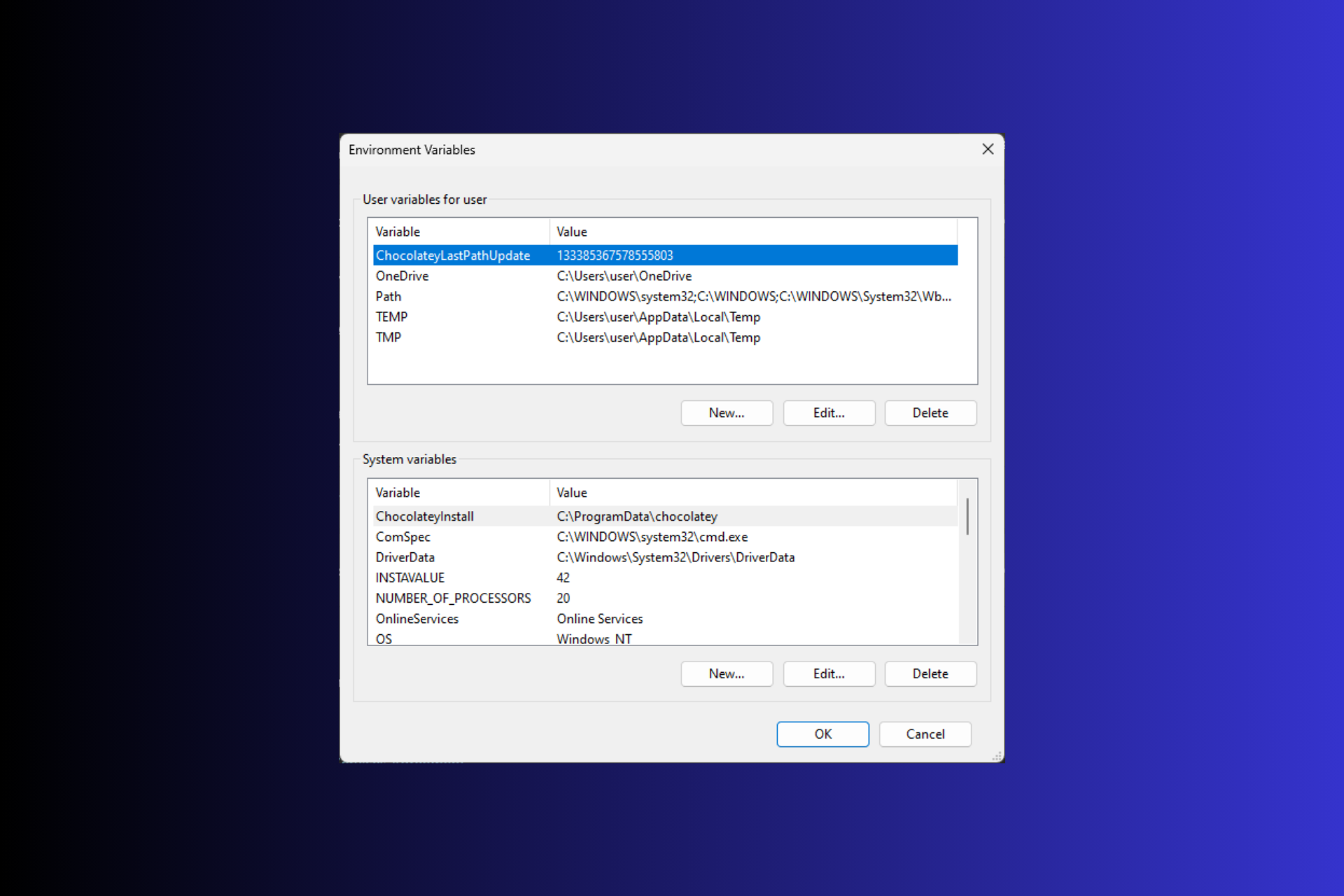
 使用Windows 11和10环境变量进行配置文件操作指南Nov 01, 2023 pm 08:13 PM
使用Windows 11和10环境变量进行配置文件操作指南Nov 01, 2023 pm 08:13 PM环境变量是运行应用和程序的位置路径(或环境)。它们可以由用户创建、编辑、管理或删除,并在管理某些进程的行为时派上用场。下面介绍如何创建配置文件以同时管理多个变量,而无需在Windows上单独编辑它们。如何在环境变量中使用配置文件Windows11和10在Windows上,有两组环境变量–用户变量(应用于当前用户)和系统变量(全局应用)。但是,使用像PowerToys这样的工具,您可以创建一个单独的配置文件来添加新的和现有的变量并一次管理它们。方法如下:步骤1:安装PowerToysPowerTo
 PHP7中的变量的严格模式:如何减少潜在的错误?Oct 19, 2023 am 10:01 AM
PHP7中的变量的严格模式:如何减少潜在的错误?Oct 19, 2023 am 10:01 AMPHP7中引入了严格模式,该模式可以帮助开发者减少潜在的错误。本文将介绍什么是严格模式以及如何在PHP7中使用严格模式来减少错误。同时,将通过代码示例演示严格模式的应用。一、什么是严格模式?严格模式是PHP7中的一个特性,它可以帮助开发者编写更规范的代码,减少一些常见的错误。在严格模式下,会对变量的声明、类型检查、函数调用等进行严格的限制和检测。通
 PHP函数介绍—is_string(): 检查变量是否为字符串Jul 24, 2023 pm 09:33 PM
PHP函数介绍—is_string(): 检查变量是否为字符串Jul 24, 2023 pm 09:33 PMPHP函数介绍—strpos():检查变量是否为字符串在PHP中,is_string()是一个非常有用的函数,它用于检查变量是否为字符串。当我们需要确定一个变量是否为字符串时,is_string()函数可以帮助我们轻松实现这个目标。下面我们将学习关于is_string()函数的使用方式以及提供一些相关代码示例。is_string()函数的语法非常简单。它只需
![内部错误:无法创建临时目录 [已解决]](https://img.php.cn/upload/article/000/000/164/168171504798267.png) 内部错误:无法创建临时目录 [已解决]Apr 17, 2023 pm 03:04 PM
内部错误:无法创建临时目录 [已解决]Apr 17, 2023 pm 03:04 PMWindows系统允许用户使用可执行/设置文件在您的系统上安装各种类型的应用程序。最近,许多Windows用户开始抱怨他们收到一个名为INTERNALERROR:cannotcreatetemporarydirectory在他们的系统上尝试使用可执行文件安装任何应用程序的错误。问题不仅限于此,而且还阻止用户启动任何现有的应用程序,这些应用程序也安装在Windows系统上。下面列出了一些可能的原因。运行可执行文件进行安装时不授予管理员权限。为TMP变量提供了无效或不同的路径。损坏的系
 解释C语言中变量的生命周期Sep 02, 2023 pm 07:37 PM
解释C语言中变量的生命周期Sep 02, 2023 pm 07:37 PM存储类指定变量的范围、生命周期和绑定。要完整定义变量,不仅需要提及其“类型”,还需要提及其存储类。变量名称标识计算机内存中的某个物理位置,其中分配了一组位来存储变量的值。存储类别告诉我们以下因素-变量存储在哪里(内存或CPU寄存器中)?如果没有初始化,变量的初始值是多少?变量的作用域是什么(可以访问变量的范围)?变量的生命周期是多长?生命周期变量的生命周期定义了计算机为其分配内存的持续时间(内存分配和释放之间的持续时间)。在C语言中,变量可以具有自动、静态或动态生命周期。自动-创建具有自动生命周
 在 Windows 3 上设置环境变量的 11 种方法Sep 15, 2023 pm 12:21 PM
在 Windows 3 上设置环境变量的 11 种方法Sep 15, 2023 pm 12:21 PM在Windows11上设置环境变量可以帮助您自定义系统、运行脚本和配置应用程序。在本指南中,我们将讨论三种方法以及分步说明,以便您可以根据自己的喜好配置系统。有三种类型的环境变量系统环境变量–全局变量处于最低优先级,可由Windows上的所有用户和应用访问,通常用于定义系统范围的设置。用户环境变量–优先级越高,这些变量仅适用于在该帐户下运行的当前用户和进程,并由在该帐户下运行的用户或应用程序设置。进程环境变量–具有最高优先级,它们是临时的,适用于当前进程及其子进程,为程序提供
 PHP是如何存储变量的?zval结构体你了解吗?May 26, 2022 am 09:47 AM
PHP是如何存储变量的?zval结构体你了解吗?May 26, 2022 am 09:47 AM在 PHP 中定义一个变量是不需要声明类型的,一开始给变量 $a 赋予一个整型值,后面又可以轻而易举地将其改变为其他类型。那在 PHP 的源码中是如何来存储这个变量 $a 的呢?带着这个疑问我们一起去看一看 PHP 的源码。
 Go语言的变量有几种类型Jan 10, 2023 am 11:34 AM
Go语言的变量有几种类型Jan 10, 2023 am 11:34 AM变量有三个类型:1、函数内定义的变量称为局部变量,其作用域仅限于函数内部;局部变量不是一直存在的,它只在定义它的函数被调用后存在,函数调用结束后这个局部变量就会被销毁。2、函数外定义的变量称为全局变量,其只需要在一个源文件中定义,就可以在所有源文件中使用;全局变量声明必须以var关键字开头,如果想要在外部包中使用全局变量的首字母必须大写。3、函数定义中的变量称为形式参数。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.






