Home >Web Front-end >JS Tutorial >How to implement asynchronous real-time search using the select plug-in in jQuery
How to implement asynchronous real-time search using the select plug-in in jQuery
- 黄舟Original
- 2017-10-26 10:30:272282browse
This article mainly introduces the jquery select plug-in asynchronous real-time search example code. Friends who need it can refer to it
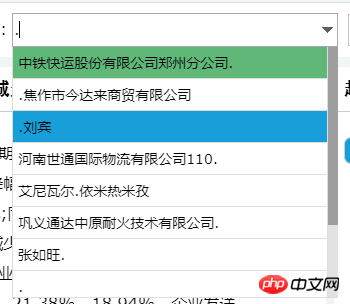
1. First, take a look at the effect.

2. The reason for making this plug-in.
1. The amount of data is too large (thousands or tens of thousands) and cannot be loaded all at once.
2. Existing plug-ins are different and cannot meet functional requirements.
3. Insufficient aesthetics and controllability.
3. How to use.
1.html and js
<select id="unit"></select> <script type="text/javascript" src="/demo/thirdparty/jquery/jquery-1.8.3.min.js"></script> <script src="/demo/thirdparty/pheker/ajaxselect.js"></script>
2.Example.
# 使用实例
var initUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName="+encodeURIComponent(encodeURIComponent("xx无烟煤矿业集团有限责任公司"));
var ajaxUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName=";
var $select = $("#ajaxselect").ajaxselect({
initUrl:initUrl,
ajaxUrl:ajaxUrl,
defkv:['id','text'],
selected:0,
},function(filterData,isInit){
//filter
console.log(filterData);
},function(cbData,isInit){
//callback
console.log(cbData);
});
$select.on("change", function(){
console.log(this.value);
});3. Detailed configuration.
var defcfg = {
initUrl:'', //初始化请求地址
ajaxUrl:'', //异步请求地址
defkv:[], //返回数据 的key
delay:200, //ajax回调 延时
width:200, //input 宽度
height:30, //input 高度
selected:-1, //初始化数据 默认选中项,-1为不选中
limit:20, //最大显示条数,0为不限制
maxheight:250, //最大显示高度
hoverbg:'#189FD9', //悬浮背景色
activebg:'#5FB878', //选中项背景色
style:'' //自定义样式
};There are also some other APIs, please see the reference link and source code for details.
Four: Statement:
This plug-in is based on the existing plug-in and modified according to your own needs. If you have any minor problems, please modify the source code yourself.
If it is not asynchronous search, other plug-ins such as layui and select2 are also good choices.
In addition, this plug-in depends on jquery.
Summarize
The above is the detailed content of How to implement asynchronous real-time search using the select plug-in in jQuery. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

