Home >Web Front-end >H5 Tutorial >Introduction to several methods of implementing HTML5 to adapt to mobile terminals
Introduction to several methods of implementing HTML5 to adapt to mobile terminals
- 巴扎黑Original
- 2017-08-18 13:37:537000browse
This article mainly introduces a summary of the four methods of adapting HTML5 mobile pages to mobile phone screens. It is of great practical value. Friends in need can refer to the following
1. Use meta tags: viewport
is a commonly used method for H5 mobile page adaptation. Theoretically, using this tag can adapt to all screen sizes, but the interpretation and support of this tag by each device The varying degrees result in incompatibility with all browsers or systems.
viewport is the visible area of the user web page. Translated into Chinese, it can be called "view area".
Mobile browsers place the page in a virtual "window" (viewport). Usually this virtual "window" (viewport) is wider than the screen, so that each web page does not need to be squeezed into a small size. In a window (which would break the layout of webpages that are not optimized for mobile browsers), users can pan and zoom to see different parts of the webpage.
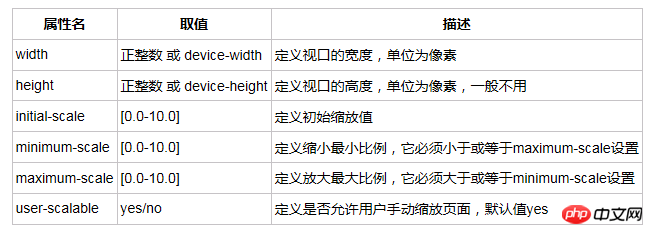
viewport tag and its attributes:
##Copy code
The code is as follows:d6d313c6f8289f5783127cdc6e114e0aDetailed introduction of each attribute:

2. Use css3 units rem
rem is a new relative unit (root em, root em) in CSS3. When using rem to set the font size for an element, it is a relative size, but it is only relative to the HTML root. element. Through it, you can adjust all font sizes proportionally by modifying only the root element, and you can avoid the chain reaction of compounding font sizes layer by layer. Currently, all browsers except IE8 and earlier versions support rem. For browsers that do not support it, write an additional absolute unit declaration. These browsers ignore font sizes set with rem. Here is an example:p {font-size:14px; font-size:.875rem;} The default font-size of HTML is 16px, that is, 1rem=16px. If the width of a p is 32px, you can set it to 2rem. Normally, in order to facilitate the calculation of values, 62.5%, which is the default 10px, is used as the base. Of course, this base can be any value, depending on the specific situation. The setting method is as follows:
Html{font-size:62.5%(10/16*100%)} Specific rule definitions under different screens, that is, the way to define the base: It can be defined through CSS, and different base values are defined in different width ranges. Of course You can also define the method once through js as follows:
<script type="text/javascript">
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';//其中“20”根据你设置的html的font-size属性值做适当的变化
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>
3. Use media query
Media query It is also a CSS3 method. The problem we want to solve is to adapt to the mobile phone screen. This media query was born to solve this problem. The function of media query is to set different css styles for different media. The "media" here includes page size, device screen size, etc. For example: If the browser window is smaller than 500px, the background will change to light blue:@media only screen and (max-width: 500px) {
body {
background-color: lightblue;
}
}
4. Use percentages
Percentage refers to the parent element, and all percentages are like this. If the width of the child element is 50%, then the width of the parent element is 100%; So the default width of the body is the screen width (in PC, it refers to the browser width). The descendant elements can be positioned by percentage (or specify the size). , this is only suitable for pages with simple layouts, and it is difficult to implement complex pages.The above is the detailed content of Introduction to several methods of implementing HTML5 to adapt to mobile terminals. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

