Home >Web Front-end >JS Tutorial >Detailed explanation of Bootstrap Table frozen column function
Detailed explanation of Bootstrap Table frozen column function
- PHPzOriginal
- 2018-05-18 15:10:2215215browse
This article mainly introduces the Bootstrap Table frozen column function of the JS component seriesIE browser compatibility Solutions to sex problems, friends in need can refer to the following
Foreword: Recent projects You need to use the freeze column function of the table. The so-called "freeze column" means that in some cases, the table has many columns, and you need to fix the first few columns and scroll the following columns. Unfortunately, the fixed column function that comes with bootstrap table has a bug, so I discussed with my colleagues how to solve it, and this article came out.
【Related video recommendation: Bootstrap tutorial】
1. Review of the cause
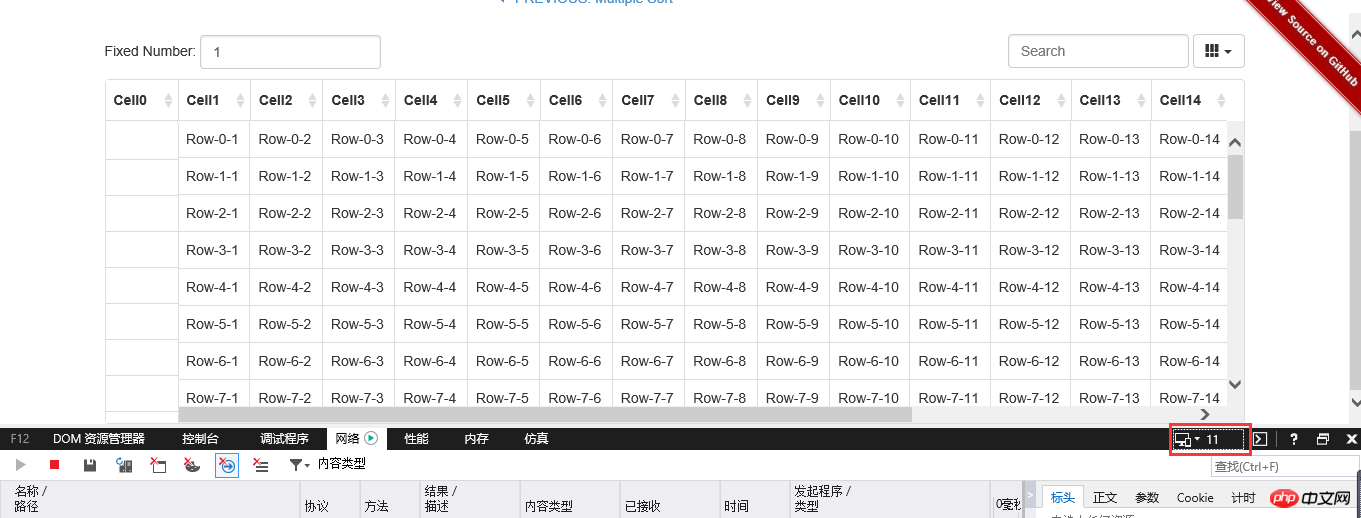
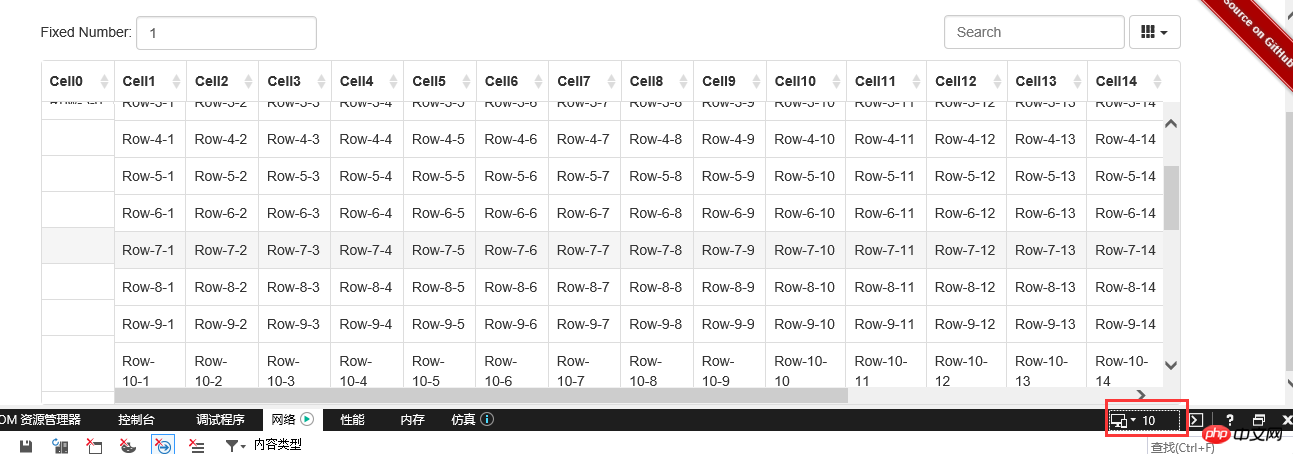
There is a table requirement in a recent project. The table columns are dynamically generated, and after the number of columns is manipulated to a certain value, a horizontal scroll bar will appear. When scrolling, the first few columns need to be fixed. This is the so-called frozen column function of Excel. How to achieve this? Needless to say, of course I checked the documentation and found this issue.wenzhixin.net.cn/bootstrap-table/index.html#extensions/fixed-columns.html. The effect of Google Chrome is as follows:
The first column is fixed


It seems that the problem is perfectly solved! However, it backfired. Unfortunately, as mentioned above, this is the effect of Google Chrome and there is no problem. Let’s take a look at the
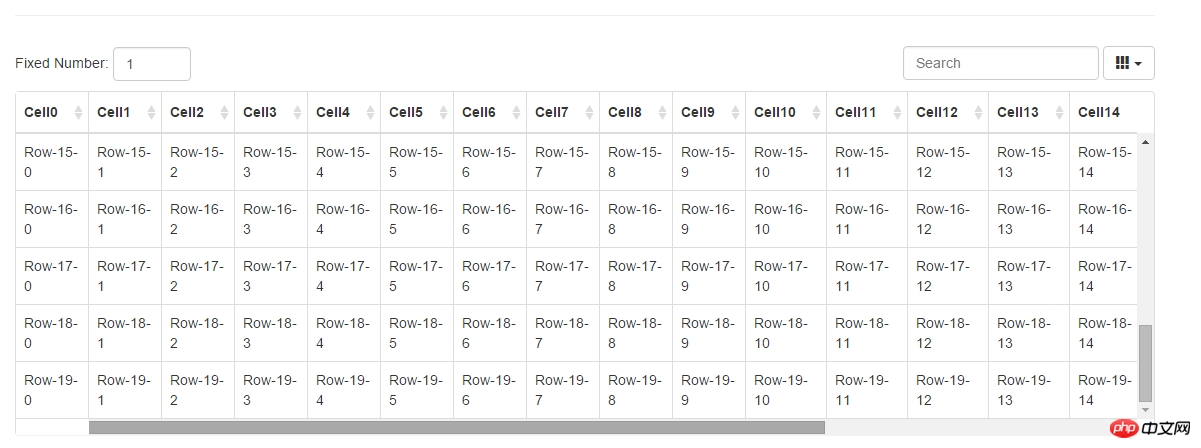
IE11 effect in IE:

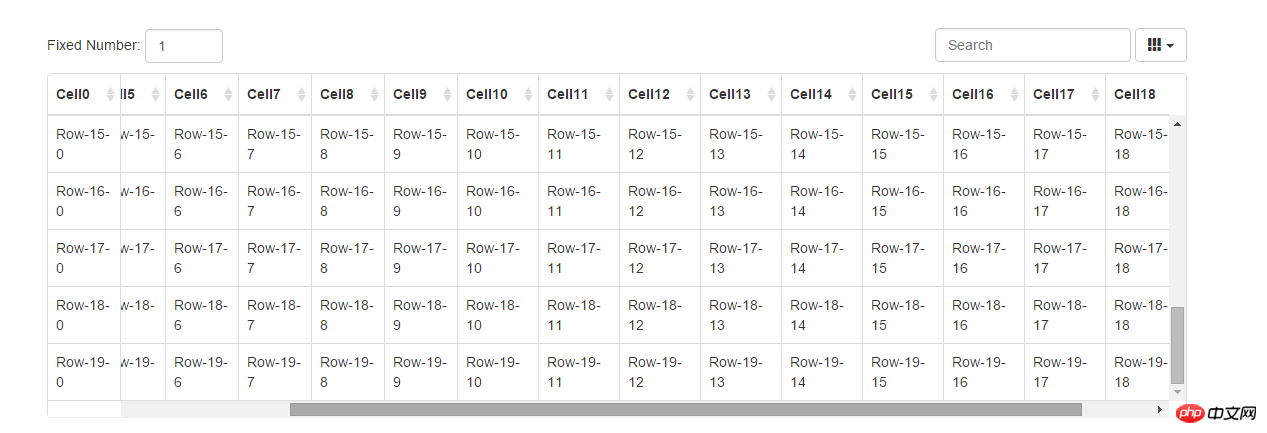
IE10 effect:

Obviously , regardless of the IE kernel version, the content in the frozen column cannot be displayed. what to do? This is really embarrassing for the baby!
2. Solution
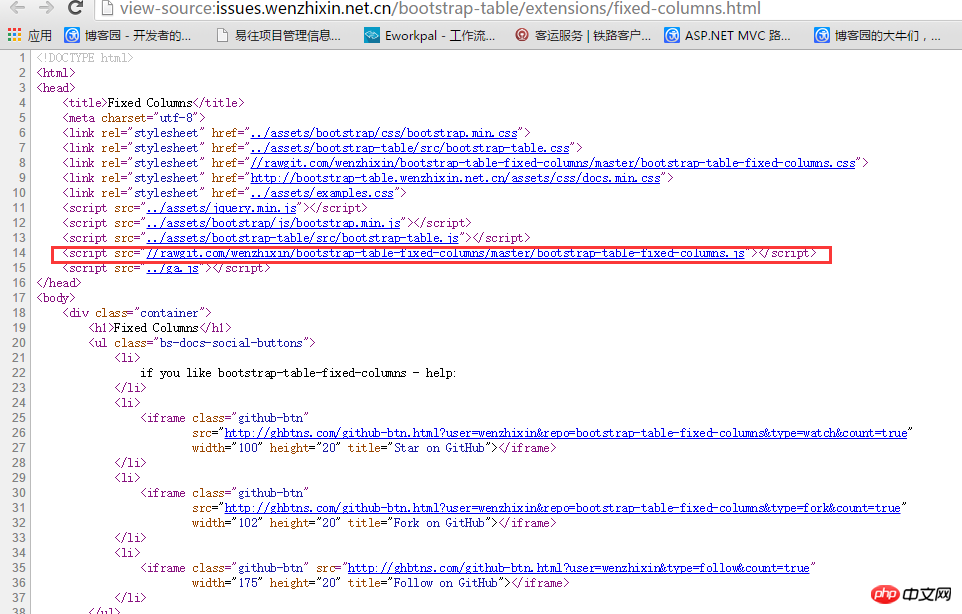
Fortunately, there is omnipotent open source. Check the source code of this page and find that you can find the source code of the frozen column js.

#Click to enter and you can see all the source code of this js. It will be easy to find the source code. Let’s try to change the source code to see if this bug can be solved.
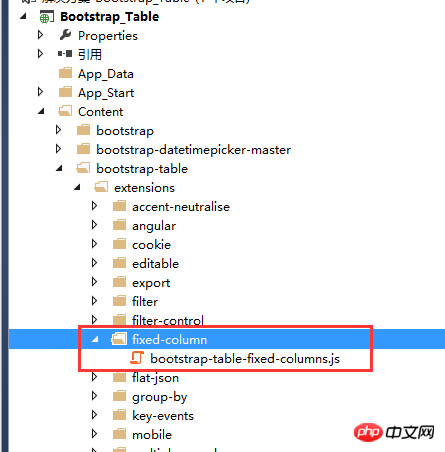
We added a new folder fixed-column under the extensions folder under bootstrap-table

The source code we modified is posted below:
(function ($) {
'use strict';
$.extend($.fn.bootstrapTable.defaults, {
fixedColumns: false,
fixedNumber: 1
});
var BootstrapTable = $.fn.bootstrapTable.Constructor,
_initHeader = BootstrapTable.prototype.initHeader,
_initBody = BootstrapTable.prototype.initBody,
_resetView = BootstrapTable.prototype.resetView;
BootstrapTable.prototype.initFixedColumns = function () {
this.$fixedBody = $([
'<p class="fixed-table-column" style="position: absolute; background-color: #fff; border-right:1px solid #ddd;">',
'<table>',
'<thead></thead>',
'<tbody></tbody>',
'</table>',
'</p>'].join(''));
this.timeoutHeaderColumns_ = 0;
this.timeoutBodyColumns_ = 0;
this.$fixedBody.find('table').attr('class', this.$el.attr('class'));
this.$fixedHeaderColumns = this.$fixedBody.find('thead');
this.$fixedBodyColumns = this.$fixedBody.find('tbody');
this.$tableBody.before(this.$fixedBody);
};
BootstrapTable.prototype.initHeader = function () {
_initHeader.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
this.initFixedColumns();
var $tr = this.$header.find('tr:eq(0)').clone(),
$ths = $tr.clone().find('th');
$tr.html('');
for (var i = 0; i < this.options.fixedNumber; i++) {
$tr.append($ths.eq(i).clone());
}
this.$fixedHeaderColumns.html('').append($tr);
};
BootstrapTable.prototype.initBody = function () {
_initBody.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
var that = this;
this.$fixedBodyColumns.html('');
this.$body.find('> tr[data-index]').each(function () {
var $tr = $(this).clone(),
$tds = $tr.clone().find('td');
$tr.html('');
for (var i = 0; i < that.options.fixedNumber; i++) {
$tr.append($tds.eq(i).clone());
}
that.$fixedBodyColumns.append($tr);
});
};
BootstrapTable.prototype.resetView = function () {
_resetView.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
clearTimeout(this.timeoutHeaderColumns_);
this.timeoutHeaderColumns_ = setTimeout($.proxy(this.fitHeaderColumns, this), this.$el.is(':hidden') ? 100 : 0);
clearTimeout(this.timeoutBodyColumns_);
this.timeoutBodyColumns_ = setTimeout($.proxy(this.fitBodyColumns, this), this.$el.is(':hidden') ? 100 : 0);
};
BootstrapTable.prototype.fitHeaderColumns = function () {
var that = this,
visibleFields = this.getVisibleFields(),
headerWidth = 0;
this.$body.find('tr:first-child:not(.no-records-found) > *').each(function (i) {
var $this = $(this),
index = i;
if (i >= that.options.fixedNumber) {
return false;
}
if (that.options.detailView && !that.options.cardView) {
index = i - 1;
}
that.$fixedBody.find('thead th[data-field="' + visibleFields[index] + '"]')
.find('.fht-cell').width($this.innerWidth() - 1);
headerWidth += $this.outerWidth();
});
this.$fixedBody.width(headerWidth - 1).show();
};
BootstrapTable.prototype.fitBodyColumns = function () {
var that = this,
top = -(parseInt(this.$el.css('margin-top')) - 2),
height = this.$tableBody.height() - 2;
if (!this.$body.find('> tr[data-index]').length) {
this.$fixedBody.hide();
return;
}
this.$body.find('> tr').each(function (i) {
that.$fixedBody.find('tbody tr:eq(' + i + ')').height($(this).height() - 1);
});
//// events
this.$tableBody.on('scroll', function () {
that.$fixedBody.find('table').css('top', -$(this).scrollTop());
});
this.$body.find('> tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').removeClass('hover');
});
this.$fixedBody.find('tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$body.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$body.find('> tr[data-index="' + index + '"]').removeClass('hover');
});
};
})(jQuery);.fixed-table-container thead th .th-inner, .fixed-table-container tbody td .th-inner {
line-height: 18px;
}
.fixed-table-pagination .pagination a {
padding: 5px 10px;
}
.fixed-table-toolbar .bars, .fixed-table-toolbar .search, .fixed-table-toolbar .columns {
margin-top: 5px;
margin-bottom: 5px;
}Main modifications:
1) The source code encapsulates thead and tbody into a separate table. After modification, thead and tbody Put it in a table;
2) Traverse the frozen columns in sequence and put them into the fixed tbody;
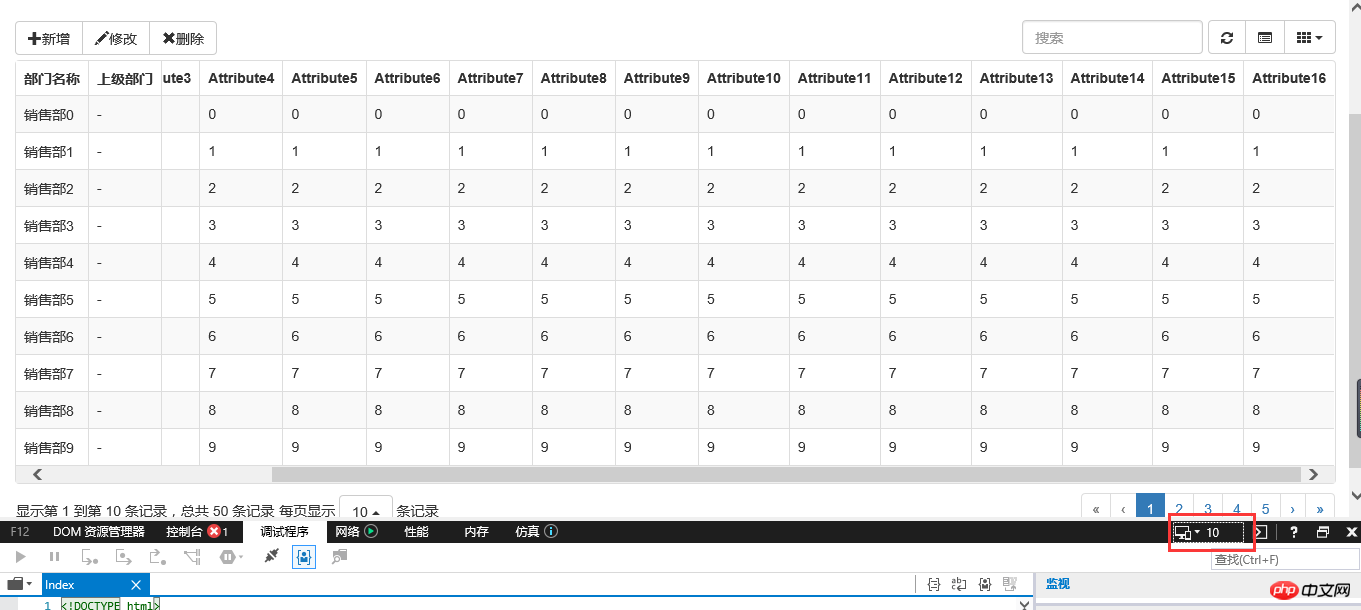
In fact, there are only a few changes place, you can perfectly solve IE bugs. Let’s take a look at the effect first:
IE11

IE10

IE8

Let’s take a look at how to use it.
1. Reference js and corresponding css
<script src="~/Content/bootstrap-table/extensions/fixed-column/js/bootstrap-table-fixed-columns.js"></script> <link href="~/Content/bootstrap-table/extensions/fixed-column/css/bootstrap-table-fixed-columns.css" rel="external nofollow" rel="stylesheet" />
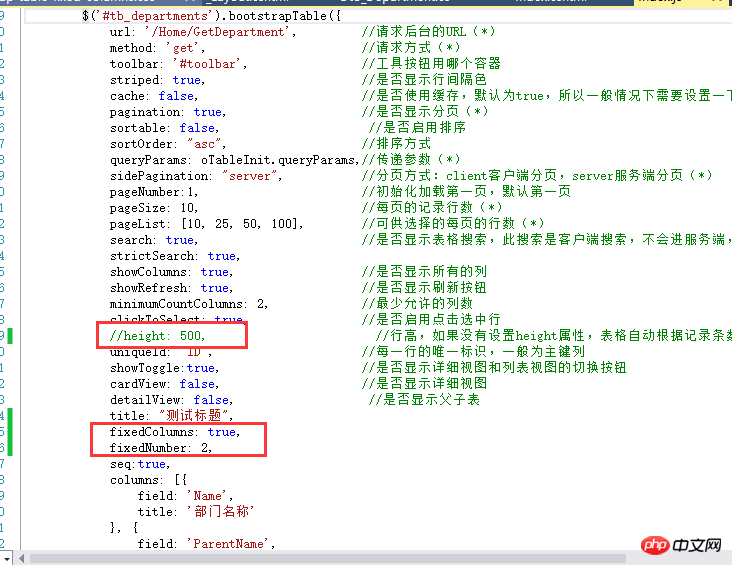
2. The js call is as follows

##Add two parameters fixedColumns and FixedNumber is enough. No need to explain too much about what it means. Whether to freeze columns and the number of frozen columns. Another point that needs to be explained is that the height cannot be specified when calling here. If the height is specified, there will be problems with the frozen display of the table.
The above is the detailed content of Detailed explanation of Bootstrap Table frozen column function. For more information, please follow other related articles on the PHP Chinese website!

