Home >Web Front-end >JS Tutorial >JQuery implements getting the values of multiple input boxes
JQuery implements getting the values of multiple input boxes
- 巴扎黑Original
- 2017-06-26 15:13:134627browse
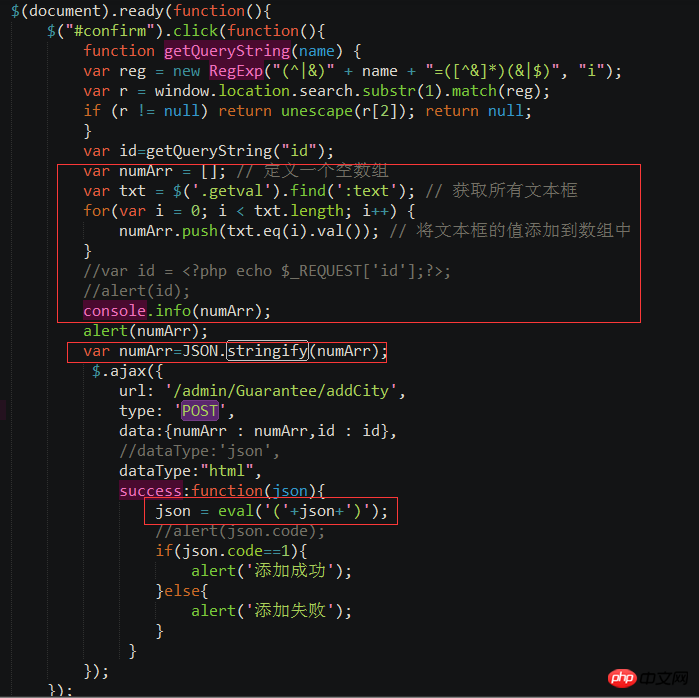
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><div id="box"><input type="text"><input type="text"><input type="text"><input type="text"><input type="button" id="btn" onclick="Total()" value="转化为数组"></div><script src="这里是jquery文件路径"></script><script>function Total() {var numArr = []; // 定义一个空数组var txt = $('#box').find(':text'); // 获取所有文本框for (var i = 0; i < txt.length; i++) {
numArr.push(txt.eq(i).val()); // 将文本框的值添加到数组中 }
console.info(numArr);
}</script></body></html>2.

3. stringify() The function
stringify() is used to parse a string from an object, such as
var a = {a:1,b:2}
# Result:
JSON.stringify(a)
##"{"a":1,"b":2}"
##4.
 ##5. Parse JSON string into JSON in JS There are generally two methods for data format:
##5. Parse JSON string into JSON in JS There are generally two methods for data format:
1. One is to use the eval() function.
2. The second method of parsing is to use Function objects. Its typical application is the parsing of returned data such as success under the AJAX method in JQUERY.
dateType:json; returns in php controller exit(json_encode(array('code'=>0,'msg'=>'Incorrect transaction serial number'))); It is best to use ajax. dateType:json;
The above is the detailed content of JQuery implements getting the values of multiple input boxes. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

