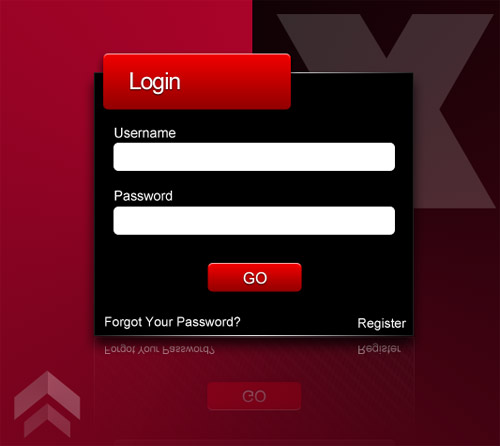
First look at the renderings. Create a new document of 540x480 pixels with a white background. Create a new layer, fill it with black, and add a layer style. The effect is as follows. In order to see clearly, temporarily hide the background, first fix the main body of the login box, create a new layer and draw a black rectangle. Add a layer style. The effect is as follows. Create a new layer and draw a rounded rectangle with a radius of 5 pixels and any color. Add a layer style. Add Login white text and a shadow, the effect is as follows. Make the bottom Go button in the same way. Create a new layer, draw 2 white rounded rectangles, and enter white text. Finally, show the background, make a reflection, and add some decorative elements. The final effect is as follows.
1. hotoshop creates the dark style login interface effect common in website forums

##Introduction: This tutorial learns how to use Photoshop to create a common login box for website forums, in red and black colors, mainly using the rounded rectangle tool and layer style.
2. Photoshop tutorial for designing a refreshing brown WEB template

3.
Get the color system and color value of the picture (ten Hexadecimal)
#Introduction: Get the color system and color value of the picture (hexadecimal)4.
HTML5 Canvas Getting Started (3)-Color and Gradient
 ##Introduction: The basic color system in Canvas In Canvas, the main purpose of color is to specify the fill color and border color when drawing paths. There are two formats for color parameter values in Canvas: 1. If the transparency is 1.0, that is, opaque, the format of the color value is the same as in general use, which is: #AA...,.
##Introduction: The basic color system in Canvas In Canvas, the main purpose of color is to specify the fill color and border color when drawing paths. There are two formats for color parameter values in Canvas: 1. If the transparency is 1.0, that is, opaque, the format of the color value is the same as in general use, which is: #AA...,.
5.
Web page green color matching application examples pictures and texts_Experience exchange Introduction: Green is a more moderate color between yellow and blue (warm and cold), which makes green the most peaceful, stable, generous and tolerant character. It is a soft, quiet, contented, graceful and popular color. It is also one of the most widely used colors on web pages.
Introduction: Green is a more moderate color between yellow and blue (warm and cold), which makes green the most peaceful, stable, generous and tolerant character. It is a soft, quiet, contented, graceful and popular color. It is also one of the most widely used colors on web pages.
[Related Q&A recommendations]:
Android dynamically changes the theme
javascript - How to obtain Use a certain coordinate of the image to set the background color of the web page?
html5 - How can the front-end measure the size of each part of the design draft in PS, click on the text to get the font attributes and view the color system?
The above is the detailed content of Summary of points to note about color systems. For more information, please follow other related articles on the PHP Chinese website!
 PHP's Purpose: Building Dynamic WebsitesApr 15, 2025 am 12:18 AM
PHP's Purpose: Building Dynamic WebsitesApr 15, 2025 am 12:18 AMPHP is used to build dynamic websites, and its core functions include: 1. Generate dynamic content and generate web pages in real time by connecting with the database; 2. Process user interaction and form submissions, verify inputs and respond to operations; 3. Manage sessions and user authentication to provide a personalized experience; 4. Optimize performance and follow best practices to improve website efficiency and security.
 PHP: Handling Databases and Server-Side LogicApr 15, 2025 am 12:15 AM
PHP: Handling Databases and Server-Side LogicApr 15, 2025 am 12:15 AMPHP uses MySQLi and PDO extensions to interact in database operations and server-side logic processing, and processes server-side logic through functions such as session management. 1) Use MySQLi or PDO to connect to the database and execute SQL queries. 2) Handle HTTP requests and user status through session management and other functions. 3) Use transactions to ensure the atomicity of database operations. 4) Prevent SQL injection, use exception handling and closing connections for debugging. 5) Optimize performance through indexing and cache, write highly readable code and perform error handling.
 How do you prevent SQL Injection in PHP? (Prepared statements, PDO)Apr 15, 2025 am 12:15 AM
How do you prevent SQL Injection in PHP? (Prepared statements, PDO)Apr 15, 2025 am 12:15 AMUsing preprocessing statements and PDO in PHP can effectively prevent SQL injection attacks. 1) Use PDO to connect to the database and set the error mode. 2) Create preprocessing statements through the prepare method and pass data using placeholders and execute methods. 3) Process query results and ensure the security and performance of the code.
 PHP and Python: Code Examples and ComparisonApr 15, 2025 am 12:07 AM
PHP and Python: Code Examples and ComparisonApr 15, 2025 am 12:07 AMPHP and Python have their own advantages and disadvantages, and the choice depends on project needs and personal preferences. 1.PHP is suitable for rapid development and maintenance of large-scale web applications. 2. Python dominates the field of data science and machine learning.
 PHP in Action: Real-World Examples and ApplicationsApr 14, 2025 am 12:19 AM
PHP in Action: Real-World Examples and ApplicationsApr 14, 2025 am 12:19 AMPHP is widely used in e-commerce, content management systems and API development. 1) E-commerce: used for shopping cart function and payment processing. 2) Content management system: used for dynamic content generation and user management. 3) API development: used for RESTful API development and API security. Through performance optimization and best practices, the efficiency and maintainability of PHP applications are improved.
 PHP: Creating Interactive Web Content with EaseApr 14, 2025 am 12:15 AM
PHP: Creating Interactive Web Content with EaseApr 14, 2025 am 12:15 AMPHP makes it easy to create interactive web content. 1) Dynamically generate content by embedding HTML and display it in real time based on user input or database data. 2) Process form submission and generate dynamic output to ensure that htmlspecialchars is used to prevent XSS. 3) Use MySQL to create a user registration system, and use password_hash and preprocessing statements to enhance security. Mastering these techniques will improve the efficiency of web development.
 PHP and Python: Comparing Two Popular Programming LanguagesApr 14, 2025 am 12:13 AM
PHP and Python: Comparing Two Popular Programming LanguagesApr 14, 2025 am 12:13 AMPHP and Python each have their own advantages, and choose according to project requirements. 1.PHP is suitable for web development, especially for rapid development and maintenance of websites. 2. Python is suitable for data science, machine learning and artificial intelligence, with concise syntax and suitable for beginners.
 The Enduring Relevance of PHP: Is It Still Alive?Apr 14, 2025 am 12:12 AM
The Enduring Relevance of PHP: Is It Still Alive?Apr 14, 2025 am 12:12 AMPHP is still dynamic and still occupies an important position in the field of modern programming. 1) PHP's simplicity and powerful community support make it widely used in web development; 2) Its flexibility and stability make it outstanding in handling web forms, database operations and file processing; 3) PHP is constantly evolving and optimizing, suitable for beginners and experienced developers.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Dreamweaver Mac version
Visual web development tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool





