Home >Web Front-end >JS Tutorial >Detailed introduction on how Agularjs uses two-way data binding to achieve the accordion effect
Detailed introduction on how Agularjs uses two-way data binding to achieve the accordion effect
- 黄舟Original
- 2017-05-27 10:48:031913browse
Recently, I have always encountered the need to achieve an accordion-like effect at work. The following editor will share with you through this article angularjs clever use of two-way data bindingAchieving the accordion effect, friends who need it can refer to the following
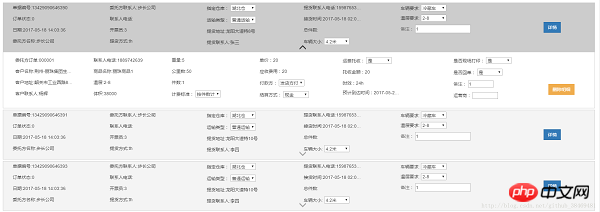
Recently, I have always encountered the need to achieve an accordion-like effect at work, as shown in the figure below:

Because the number of fields displayed in summary (upper part) and details (light-colored part below) is different under different circumstances, and there are also state switches between editing and display, so you need to do it yourself Achieve accordion effect.
The initial idea is to use css transform to make animations. When you click the details button (or the drop-down icon in the middle), request the details data, and then Set the height of the details part to the specified height. Click the details button (or the drop-down icon in the middle part) again, and the details part will be collapsed.
But the problem lies in how we can accurately control which row summarizes the details of data and closes the details of other rows. After some thinking, I decided to use two-way data binding. Come and help me finish this. The specific code is as follows:
js:
$scope.toogleShowDtl = function (item, e) {
//阻止事件冒泡
e.stopPropagation();
for (var i = 0; i < $scope.OrderHdr.length; i++) {
if ($scope.OrderHdr[i].Bill_Hdr_Id != item.Bill_Hdr_Id) {
$scope.OrderHdr[i].mxShow = false;
$scope.OrderHdr[i].iconChange = "glyphicon glyphicon-menu-down";
}
}
switch (item.mxShow) {
case undefined:
item.mxShow = true;
item.iconChange = "glyphicon glyphicon-menu-up";
break;
case true:
item.mxShow = false;
item.iconChange = "glyphicon glyphicon-menu-down";
break;
case false:
item.mxShow = true;
item.iconChange = "glyphicon glyphicon-menu-up";
break;
default:
item.mxShow = false;
item.iconChange = "glyphicon glyphicon-menu-down";
break;
}
}html:
<p class="col-sm-12 detial_box" ng-click="selectHdr($index)" ng-class="{ dtl_select : $index == selectedIndex }">
<p class="col-sm-3" style="margin-top:60px; ">
<button class="btn btn-primary" ng-click="toogleShowDtl(o,$event)">详情</button>
</p>
<p class="down_img">
<span class="{{o.iconChange}} glyphicon glyphicon-menu-down" ng-click="toogleShowDtl(o,$event)"></span>
</p>
</p>
<p class="col-sm-12 mx_box check-element animate-show-hide" ng-show="o.mxShow">
<!--明细内容-->
</p>When the click event is triggered, there is no mxShow field in the current row of data, so loops Add this field and assign it a value of false. This operation cannot be performed on the currently clicked row, otherwise the row change details will not be displayed when clicked for the first time. The following switch case statement ensures that the first click on mxShow has no value and the problem of mxShow value switching. The value of item.iconChange is used to control the switching of the middle font icon. When the details are not displayed, the icon is downward, which means it can be expanded. When the details are displayed, the icon is upward, which means it can be collapsed.
ng-show="o.mxShow" Determine whether the details are displayed based on the value of mxShow.
class="{{o.iconChange}} glyphicon glyphicon-menu-down"Used to switch icons
The final rendering is as follows (I don’t know how toupload the animation o(╯□╰)o)

The above is the detailed content of Detailed introduction on how Agularjs uses two-way data binding to achieve the accordion effect. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

