This article provides you with a high-level overview of ASP.NET MVC models, views, and controls. In other words, explain ‘M’, ‘V’, and ‘C’ in ASP.NET MVC.
After reading this article, you should be able to understand how the different parts of ASP.NET MVC work together. And you should also be able to understand how the architecture of an ASP.NET MVC program is different from an ASP.NET Web Forms program or an ASP program.
Sample ASP.NET MVC Application
The default Visual Studio template for creating ASP.NET MVC web applications includes an extremely simple sample application that can be used to understand the different parts of an ASP.NET MVC web application. Let's use this simple program in this tutorial.
Run Visual Studio 2008, select "File", "New" (see Figure 1), and use the MVC template to create an ASP.NET MVC program. In the "New Project" dialog box, select your preferred programming language in "Project Type (P)" (Visual Basic or C#), and select ASP.NET MVC Web Application under "Template" . Click the "OK" button.

Figure 1 New project dialog box
After creating a new ASP.NET MVC program, the Create Unit Test Project dialog box appears (see Figure 2). This dialog box will create a separate unit for you in the solution to test your ASP Project for .NET MVC program. Select the option No, do not create a unit test project and click the OK button.

Figure 2 Create unit test dialog box
The ASP.NET MVC program is created. You will see several folders and files in the Solution Explorer window. In particular you will see three folders named Models, Views and Controllers. As the names suggest, these three folders contain files that implement models, views, and controllers.
If you expand the Controllers folder, you will see a file named AccountController.cs and a file named HomeControllers.cs. Expand the Views folder and you will see three subfolders named Account, Home and Shared. Expand the Home folder and you will see two files named About.aspx and Index.aspx (see Figure 3). These files make up the sample application including the default ASP.NET MVC template.

Figure 3 Solution Explorer window
Select "Debug" and "Start Debugging" to run the sample program. Or you can press the F5 key.
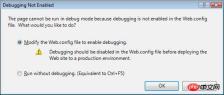
When you run an ASP.NET program for the first time, the dialog box shown in Figure 4 will appear. It is recommended that you start debugging. Click the "OK" button and the program will run.

Figure 4 Debugging not started dialog box
When you run an ASP.NET MVC program, Visual Studio will run your program in the browser. The sample program includes 2 pages: Index page and About page. When the program is started for the first time, the Index page appears (see Figure 5). You can navigate to the About page by clicking the menu link in the upper right corner of the program.

Figure 5 Index page
Pay attention to the URL in the browser address bar. When you click the About menu link, the URL in the address bar changes to /Home/About.
Close the browser window and return to Visual Studio. You cannot find the file in the path Home/About. This file does not exist, how is this possible?
A URL is not equal to a page
When generating a traditional ASP.NEW Web form program or ASP program, one URL corresponds to one web page. If a request is made to the server for a page named SomePage.aspx, then it is best that there is such a page named SomePage.aspx on the disk. If the SomePage.aspx file does not exist, you will get an ugly 404 – Page Not Found error.
In contrast, when generating an ASP.NET MVC program, there is no correspondence between the URL you enter into the browser address and the file you are looking for in the program. exist
In an ASP.NET MVC program, a URL does not correspond to a page on disk but to a controller action.
In traditional ASP.NET or ASP programs, browser requests are mapped to pages. In contrast, in an ASP.NET MVC application, browser requests are mapped to controller actions. ASP.NET Web Forms programs are content-centric. In contrast, ASP.NET MVC programs are centered around program logic.
Understanding ASP.NET Routing
The browser requests the controller action mapping through an ASP.NET Framework feature called ASP.NET Routing. ASP.NET Routing is used by the ASP.NET MVC framework to route incoming controller action requests.
ASP.NET Routing uses a routing table to handle incoming requests. This routing table is created when the web application is first run. It is created in the Global.asax file. The default MVC Global.asax file is shown in Listing 1.
Code 1 – Global.asax
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}When the ASP.NET program is started for the first time, the Application_Start() method will be called. In Code 1, this method calls the RegisterRoutes() method to create the default route table.
The default routing table contains only one route. This default route breaks incoming requests into three segments (a URL segment is anything between two slashes). The first segment maps to the controller name, the second segment maps to the action name, and the last segment maps to a parameter called Id that is passed to the action.
For example, consider the following URL:
/Product/Details/3
This URL is parsed into 3 parameters like this:
Controller = Product
Action = Details
Id = 3
The default route defined in the Global.asax file includes default values for all three parameters. The default controller is Home, the default Action is Index, and the default Id is an empty string. With these default values in mind, think about how the following URL is parsed:
/Employee
This URL is parsed into three parameters like this:
Controller = Employee
Action = Index
Id =
Finally, if you open the ASP.NET MVC application without entering any URL (for example, http://localhost) the URL will be parsed like this:
Controller = Home
Action = Index
Id =
This request is routed to the Index() action of the HomeController class.
Understanding the controller
The controller is responsible for controlling the way users interact with the MVC program. The controller contains the flow control logic for the ASP.NET MVC application. The controller determines what response is returned when the user sends a browser request. A controller is a class (for example, a Visual Basic or C# class). The sample ASP.NET MVC application includes a controller named HomeController.cs located in the Controllers folder. The contents of the HomeController.cs file are reproduced in Code 2.
Code 2 – HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
ViewData["Title"] = "About Page";
return View();
}
}
}Note that HomeController has two methods named Index() and About(). These two methods correspond to the two actions exposed by the controller. The URL /Home/Index calls the HomeController.Index() method and the URL/Home/About calls the HomeController.About() method.
Any public methods in a controller are exposed as controller actions. You have to be especially careful about this. This means that people can call any public method in the controller simply by accessing the Internet and entering the correct URL into the browser.
Understanding the view
Both the Index() and About() actions exposed by HomeController return a view. Views include HTML markup and content sent to the browser. A view is equivalent to a page in an ASP.NET MVC program. You have to create the view in the right place. HomeController.Index() action returns a view located at the following path:
/Views/Home/Index.aspx
HomeController.About() action returns a view located at the following path:
/Views/Home/About.aspx
Normally, if you want to return a view for a controller action, then you need to create a subfolder under the Views folder with the same name as the controller. Within this subfolder, you will create an .aspx file with the same name as the controller action.
The file in Listing 3 contains the About.aspx view.
Code 3 – About.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="aboutContent" ContentPlaceHolderID="MainContent" runat="server">
<h2 id="About">About</h2>
<p>
Put content here.
</p>
</asp:Content>If you ignore the first line of code 3, the rest of the view contains standard HTML. You can enter any HTML you want to modify the content of the view.
Views are very similar to pages in ASP or ASP.NET Web Forms. Views can contain HTML content and scripts. You can write scripts in your favorite programming language (for example, C# or Visual Basic .NET). Use scripts to display dynamic content, such as database data.
Understanding the model
We have already discussed controllers and views. The last topic is models. What is the MVC model?
The MVC model contains all the logic in the program that is not contained in the views or controllers. The model should contain all program business logic, validation logic and database access logic. For example, if you use Microsoft Entity Framework to access the database, then you would create Entity Framework classes (.edmx files) in the Models folder.
The view should only contain the logic for generating the user interface. Controllers should only contain minimal logic to return the correct view or redirect the user to other actions (flow control). Everything else should be included in the model.
Generally, you should strive for "fat" models and "thin" controllers. Controller methods should only contain a few lines of code. If the controller action becomes too "fat", then you should consider moving the logic out to a new class in the Models folder.
Summarize
This tutorial provides you with a high-level overview of the different parts of an ASP.NET MVC web application. You learned how ASP.NET Routing maps incoming browser requests to specific controller actions. You learned how controllers are orchestrated and views returned to the browser. Finally, you learned how models contain programmatic business, validation, and database access logic.
The above is the detailed content of Understanding of Models, Views and Controllers (C#). For more information, please follow other related articles on the PHP Chinese website!
 C# and the .NET Runtime: How They Work TogetherApr 19, 2025 am 12:04 AM
C# and the .NET Runtime: How They Work TogetherApr 19, 2025 am 12:04 AMC# and .NET runtime work closely together to empower developers to efficient, powerful and cross-platform development capabilities. 1) C# is a type-safe and object-oriented programming language designed to integrate seamlessly with the .NET framework. 2) The .NET runtime manages the execution of C# code, provides garbage collection, type safety and other services, and ensures efficient and cross-platform operation.
 C# .NET Development: A Beginner's Guide to Getting StartedApr 18, 2025 am 12:17 AM
C# .NET Development: A Beginner's Guide to Getting StartedApr 18, 2025 am 12:17 AMTo start C#.NET development, you need to: 1. Understand the basic knowledge of C# and the core concepts of the .NET framework; 2. Master the basic concepts of variables, data types, control structures, functions and classes; 3. Learn advanced features of C#, such as LINQ and asynchronous programming; 4. Be familiar with debugging techniques and performance optimization methods for common errors. With these steps, you can gradually penetrate the world of C#.NET and write efficient applications.
 C# and .NET: Understanding the Relationship Between the TwoApr 17, 2025 am 12:07 AM
C# and .NET: Understanding the Relationship Between the TwoApr 17, 2025 am 12:07 AMThe relationship between C# and .NET is inseparable, but they are not the same thing. C# is a programming language, while .NET is a development platform. C# is used to write code, compile into .NET's intermediate language (IL), and executed by the .NET runtime (CLR).
 The Continued Relevance of C# .NET: A Look at Current UsageApr 16, 2025 am 12:07 AM
The Continued Relevance of C# .NET: A Look at Current UsageApr 16, 2025 am 12:07 AMC#.NET is still important because it provides powerful tools and libraries that support multiple application development. 1) C# combines .NET framework to make development efficient and convenient. 2) C#'s type safety and garbage collection mechanism enhance its advantages. 3) .NET provides a cross-platform running environment and rich APIs, improving development flexibility.
 From Web to Desktop: The Versatility of C# .NETApr 15, 2025 am 12:07 AM
From Web to Desktop: The Versatility of C# .NETApr 15, 2025 am 12:07 AMC#.NETisversatileforbothwebanddesktopdevelopment.1)Forweb,useASP.NETfordynamicapplications.2)Fordesktop,employWindowsFormsorWPFforrichinterfaces.3)UseXamarinforcross-platformdevelopment,enablingcodesharingacrossWindows,macOS,Linux,andmobiledevices.
 C# .NET and the Future: Adapting to New TechnologiesApr 14, 2025 am 12:06 AM
C# .NET and the Future: Adapting to New TechnologiesApr 14, 2025 am 12:06 AMC# and .NET adapt to the needs of emerging technologies through continuous updates and optimizations. 1) C# 9.0 and .NET5 introduce record type and performance optimization. 2) .NETCore enhances cloud native and containerized support. 3) ASP.NETCore integrates with modern web technologies. 4) ML.NET supports machine learning and artificial intelligence. 5) Asynchronous programming and best practices improve performance.
 Is C# .NET Right for You? Evaluating its ApplicabilityApr 13, 2025 am 12:03 AM
Is C# .NET Right for You? Evaluating its ApplicabilityApr 13, 2025 am 12:03 AMC#.NETissuitableforenterprise-levelapplicationswithintheMicrosoftecosystemduetoitsstrongtyping,richlibraries,androbustperformance.However,itmaynotbeidealforcross-platformdevelopmentorwhenrawspeediscritical,wherelanguageslikeRustorGomightbepreferable.
 C# Code within .NET: Exploring the Programming ProcessApr 12, 2025 am 12:02 AM
C# Code within .NET: Exploring the Programming ProcessApr 12, 2025 am 12:02 AMThe programming process of C# in .NET includes the following steps: 1) writing C# code, 2) compiling into an intermediate language (IL), and 3) executing by the .NET runtime (CLR). The advantages of C# in .NET are its modern syntax, powerful type system and tight integration with the .NET framework, suitable for various development scenarios from desktop applications to web services.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Atom editor mac version download
The most popular open source editor






