Home >Web Front-end >H5 Tutorial >Detailed introduction to Html5 elements and basic syntax
Detailed introduction to Html5 elements and basic syntax
- 黄舟Original
- 2017-03-18 16:08:421845browse
The editor below will bring you a detailed explanation of Html5 elements and basic syntax. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor and take a look.
HTML tag
Opening tag:Opening tag
Closing tag: Closing tag
Element
Definition: HTML element refers to the code from the start tag to the end tag (the element starts with the start tag Terminating with a stay tag)
Content of the element: The content of the element refers to the content between the start tag and the end tag
Characteristics of the element:
1, most HTML elements can be nested ( Can include other HTML elements)
2, HTML document is composed of nested HTML elements
3, don’t forget the closing tag, future HTML versions will not allow the omission of the closing tag
4 , empty html element
5, html element without content is called the empty content of the element, the empty element is closed in the start tag
Note:
The difference between empty elements and empty content: empty elements The start tag and end tag are the same, the emphasis is on the tag. Empty content means that the content within the element is empty, and the focus is on the content.
The basic structure of HTML
aba7b36f87decd50b18c7e3e3c150106: It is not a tag, it is just used to declare to help the browser correctly display the web page
ffcf066b6af920e25b5b13806dbf8dc29c3bca370b5104690d9ef395f2c5f8d1 element is a container for all head elements. The e8e496c15ba93d81f6ea4fe5f55a2244 tag is always located in the head element. The tag provides metadata about the HTML document.
The c9ccee2e6ea535a969eb3f532ad9fe89 tag is used to provide metadata for the HTML document. Define style information
b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2fDefine the title of the document
6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956The text between is the content of the web page courseware
100db36a723c770d327fc0aef2ce13b1ddcca6b668120e7862440355323b6bc7 describes the web page
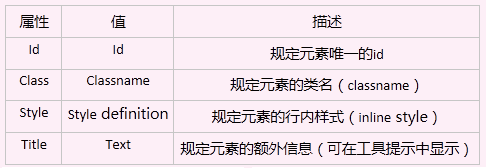
##HTML attributes
The html tag can have attributes that provide more information about the html element Multi-informationAttributes always appear in the form of name/value pairsAttribute values should always be enclosed in brackets, double quotes are the most common, but there is no problem using single quotes

HTML commentsYou can insert comments in the code to improve the readability of the code , comments will not appear on the page and the browser will ignore themFormat: e32ee7f58668a69603ca4d1b2b5f53b3
XML/HTML Code复制内容到剪贴板
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#box1{
background-color:red;
}
.p1{background:yellow;}
.p2{border:1px solid #000;}
</style>
</head>
<body>
<!-- id只能是唯一的 -->
<p style="width:100px; height:100px; border:1px solid #000;" id="box1 box2"></p>
<!--class可以是多个的-->
<p style="width:100px; height:100px;" class="p1 p2" ></p>
<!--class可以是多个的-->
<a href="#" title="我是一个提示信息">我是一个链接</a>
</body>
</html>The above is the detailed content of Detailed introduction to Html5 elements and basic syntax. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

