 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial A simple example of using HTML5 to design different animations for button backgrounds (pictures and text)
A simple example of using HTML5 to design different animations for button backgrounds (pictures and text)The following editor will bring you a simple example of using HTML5 to design different animations for the button background. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to see how to use HTML5 to design different animation special effects for button backgrounds. In this special effect, when the mouse slides over the button, CSS3
animationis used to animate background-size and background-position property to achieve various background animation effects.
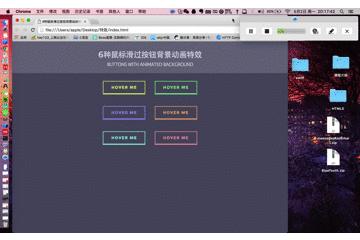
Let’s take a look at the overall rendering:

1. CSS styleFirst set a common style for the button. Remove the button's background, set a solid border of 2 pixels, and set the bottom border to 4 pixels. Use
paddingto set the size of the button and set a smooth animation transition effect for the text color of the button.

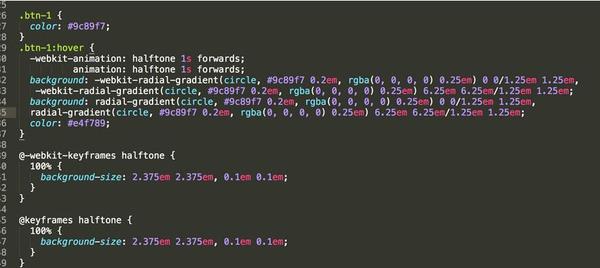
The first button background animation: In the first button background animation, the button The background was created using 2 gradient layers. When the mouse slides over the button, a halftone frame animation is performed, which modifies the background-size property of the button. It reduces the size of the background image so that all the dots are connected.

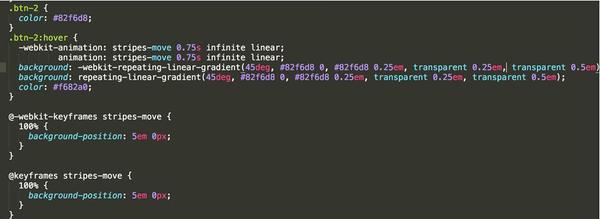
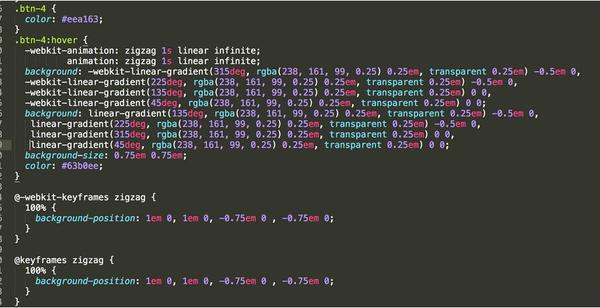
The second button background animation: In the second button background animation, use linear The gradient serves as the button's
background image. When the mouse slides over the button, by modifying the background-position attribute of the button, the background position continuously changes, forming a zebra crossing movement effect.

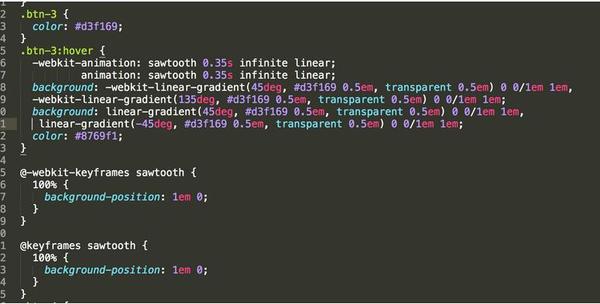
The third button background animation: Among the three button background animations, dot gradient is used as the background image of the button. When the mouse slides over the button, by modifying the background-position attribute of the button, the background position continuously changes, forming a point motion effect.

The fourth button background animation: In the fourth button background animation, use waves Becomes the button's background image. When the mouse slides over the button, by modifying the background-position property of the button, the background position continuously changes, forming a wavy dynamic motion effect.

The fifth button background animation: In the fifth button background animation, use oblique The line becomes the button's background image. When the mouse slides over the button, by modifying the background-position property of the button, the background position continuously changes, forming a diagonal motion effect.

The sixth button background animation: In the sixth button background animation, use a circle A flashing gradient as the button's background image. When the mouse slides over the button, by modifying the background-position property of the button, the background position continuously changes, forming a circular flashing effect.
 This is the effect and code for each of the six buttons. In addition to this css style, you can also use some standard components to make it.
This is the effect and code for each of the six buttons. In addition to this css style, you can also use some standard components to make it.
The above is the detailed content of A simple example of using HTML5 to design different animations for button backgrounds (pictures and text). For more information, please follow other related articles on the PHP Chinese website!
 H5 Code Structure: Organizing Content for ReadabilityMay 07, 2025 am 12:06 AM
H5 Code Structure: Organizing Content for ReadabilityMay 07, 2025 am 12:06 AMA reasonable H5 code structure allows the page to stand out among a lot of content. 1) Use semantic labels such as, etc. to organize content to make the structure clear. 2) Control the rendering effect of pages on different devices through CSS layout such as Flexbox or Grid. 3) Implement responsive design to ensure that the page adapts to different screen sizes.
 H5 vs. Older HTML Versions: A ComparisonMay 06, 2025 am 12:09 AM
H5 vs. Older HTML Versions: A ComparisonMay 06, 2025 am 12:09 AMThe main differences between HTML5 (H5) and older versions of HTML include: 1) H5 introduces semantic tags, 2) supports multimedia content, and 3) provides offline storage functions. H5 enhances the functionality and expressiveness of web pages through new tags and APIs, such as and tags, improving user experience and SEO effects, but need to pay attention to compatibility issues.
 H5 vs. HTML5: Clarifying the Terminology and RelationshipMay 05, 2025 am 12:02 AM
H5 vs. HTML5: Clarifying the Terminology and RelationshipMay 05, 2025 am 12:02 AMThe difference between H5 and HTML5 is: 1) HTML5 is a web page standard that defines structure and content; 2) H5 is a mobile web application based on HTML5, suitable for rapid development and marketing.
 HTML5 Features: The Core of H5May 04, 2025 am 12:05 AM
HTML5 Features: The Core of H5May 04, 2025 am 12:05 AMThe core features of HTML5 include semantic tags, multimedia support, form enhancement, offline storage and local storage. 1. Semantic tags such as, improve code readability and SEO effect. 2. Multimedia support simplifies the process of embedding media content through and tags. 3. Form Enhancement introduces new input types and verification properties, simplifying form development. 4. Offline storage and local storage improve web page performance and user experience through ApplicationCache and localStorage.
 H5: Exploring the Latest Version of HTMLMay 03, 2025 am 12:14 AM
H5: Exploring the Latest Version of HTMLMay 03, 2025 am 12:14 AMHTML5isamajorrevisionoftheHTMLstandardthatrevolutionizeswebdevelopmentbyintroducingnewsemanticelementsandcapabilities.1)ItenhancescodereadabilityandSEOwithelementslike,,,and.2)HTML5enablesricher,interactiveexperienceswithoutplugins,allowingdirectembe
 Beyond Basics: Advanced Techniques in H5 CodeMay 02, 2025 am 12:03 AM
Beyond Basics: Advanced Techniques in H5 CodeMay 02, 2025 am 12:03 AMAdvanced tips for H5 include: 1. Use complex graphics to draw, 2. Use WebWorkers to improve performance, 3. Enhance user experience through WebStorage, 4. Implement responsive design, 5. Use WebRTC to achieve real-time communication, 6. Perform performance optimization and best practices. These tips help developers build more dynamic, interactive and efficient web applications.
 H5: The Future of Web Content and DesignMay 01, 2025 am 12:12 AM
H5: The Future of Web Content and DesignMay 01, 2025 am 12:12 AMH5 (HTML5) will improve web content and design through new elements and APIs. 1) H5 enhances semantic tagging and multimedia support. 2) It introduces Canvas and SVG, enriching web design. 3) H5 works by extending HTML functionality through new tags and APIs. 4) Basic usage includes creating graphics using it, and advanced usage involves WebStorageAPI. 5) Developers need to pay attention to browser compatibility and performance optimization.
 H5: New Features and Capabilities for Web DevelopmentApr 29, 2025 am 12:07 AM
H5: New Features and Capabilities for Web DevelopmentApr 29, 2025 am 12:07 AMH5 brings a number of new functions and capabilities, greatly improving the interactivity and development efficiency of web pages. 1. Semantic tags such as enhance SEO. 2. Multimedia support simplifies audio and video playback through and tags. 3. Canvas drawing provides dynamic graphics drawing tools. 4. Local storage simplifies data storage through localStorage and sessionStorage. 5. The geolocation API facilitates the development of location-based services.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Dreamweaver CS6
Visual web development tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft





