 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial Detailed explanation of the Holy Grail layout and double-wing layout examples of CSS layout
Detailed explanation of the Holy Grail layout and double-wing layout examples of CSS layoutDetailed explanation of the Holy Grail layout and double-wing layout examples of CSS layout
The implementation of Holy Grail layout and Double Flying Wing layout aims to fix the width of the left and right columns and adapt the middle part. Next, I will introduce to you the Holy Grail Layout and Double Flying Wing Layout of CSS layout through this tutorial. Friends who are interested can learn together.
According to my understanding, in fact, the purpose of realizing the Holy Grail Layout and Double Flying Wing Layout is both left and right. The two columns have a fixed width and the middle part is adaptive.
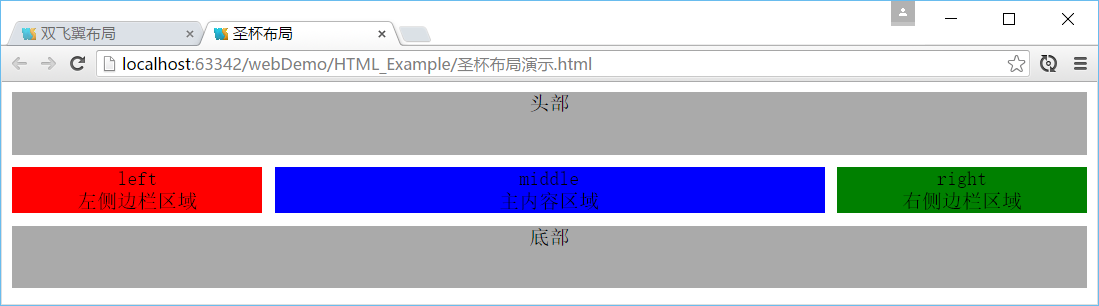
Holy Grail Layout

##Implementation Principle
In the html code, The middle part must first be placed at the front part of the container, then left and right 1. Set float:left, position:relative for all three (because relative positioning will be used later)
2.Middle set width :100% occupies a row
3. At this time, the middle occupies a row, so you need to drag the left to the far left of the row where the middle is located, and use margin-left:-100%
4. At this time, the left is pulled back The leftmost side of the row where middle is located, but it will cover the left end of the middle content. To pull out the middle content, add padding: 0 210px
5. The middle content is pulled out, but the left is also pulled out. So to restore, use relative positioning left:-210px
6. In the same way, right should be moved to the far right of the row where middle is located, use margin-left:-210px, right:-210px
to implement the code
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
body {
text-align: center;;
}
#demo {
margin: auto;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
padding:0 210px;
}
#left {
background-color: red;
float:left;
position:relative;
left:-210px;
width:200px;
margin-left:-100%;
}
#right {
background-color: green;
width: 200px;
margin-left: -200px;
float: left;
right: -210px;
position: relative;
}
#middle {
background-color: blue;
float:left;
width:100%;
}
</style>
</head>
<body>
<p id="demo">
<header id="header">头部</header>
<p id="container">
<p id="middle">
middle<br>主内容区域
</p>
<p id="left">
left<br>左侧边栏区域
</p>
<p id="right">
right<br>右侧边栏区域
</p>
</p>
<footer id="footer">底部</footer>
</p>
</body>
</html>
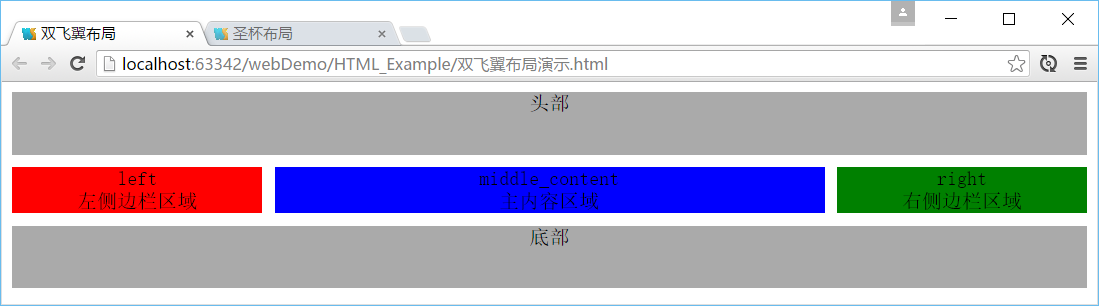
Double flying wing layout

In the html code, the middle part must first be placed at the front of the container, followed by left and right
1. Set float:left for all three 2.Middle settings width:100% occupies a line
3. At this time, the middle occupies a line, so you need to drag the left to the leftmost side of the line where the middle is located, use margin-left:-100%, and use margin-left:- for the same reason. 200px
4. At this time, the content of the middle is covered. To pull out the content of the middle, in addition to using the padding of the peripheral container, you can also consider using margin to add an inner layer p -- middle_content to the middle, and then set the margin: 0 210px
Implementation Code
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
body {
text-align: center;;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
}
#left {
background-color: red;
float:left;
width:200px;
margin-left: -100%;
}
#right {
background-color: green;
width: 200px;
float: left;
margin-left: -200px;
}
#middle {
float: left;
width: 100%;
}
#middle_content {
background-color: blue;
margin: 0 210px;
}
</style>
</head>
<body>
<p id="demo">
<header id="header">头部</header>
<p id="container">
<p id="middle">
<p id="middle_content">
middle_content<br>主内容区域
</p>
</p>
<p id="left">
left<br>左侧边栏区域
</p>
<p id="right">
right<br>右侧边栏区域
</p>
</p>
<footer id="footer">底部</footer>
</p>
</body>
</html>I have introduced you so much about the holy grail layout and double flying wing layout of CSS layout, I hope Helpful for everyone!
The above is the detailed content of Detailed explanation of the Holy Grail layout and double-wing layout examples of CSS layout. For more information, please follow other related articles on the PHP Chinese website!
 The Lost CSS Tricks of Cohost.orgApr 25, 2025 am 09:51 AM
The Lost CSS Tricks of Cohost.orgApr 25, 2025 am 09:51 AMIn this post, Blackle Mori shows you a few of the hacks found while trying to push the limits of Cohost’s HTML support. Use these if you dare, lest you too get labelled a CSS criminal.
 Next Level CSS Styling for CursorsApr 23, 2025 am 11:04 AM
Next Level CSS Styling for CursorsApr 23, 2025 am 11:04 AMCustom cursors with CSS are great, but we can take things to the next level with JavaScript. Using JavaScript, we can transition between cursor states, place dynamic text within the cursor, apply complex animations, and apply filters.
 Worlds Collide: Keyframe Collision Detection Using Style QueriesApr 23, 2025 am 10:42 AM
Worlds Collide: Keyframe Collision Detection Using Style QueriesApr 23, 2025 am 10:42 AMInteractive CSS animations with elements ricocheting off each other seem more plausible in 2025. While it’s unnecessary to implement Pong in CSS, the increasing flexibility and power of CSS reinforce Lee's suspicion that one day it will be a
 Using CSS backdrop-filter for UI EffectsApr 23, 2025 am 10:20 AM
Using CSS backdrop-filter for UI EffectsApr 23, 2025 am 10:20 AMTips and tricks on utilizing the CSS backdrop-filter property to style user interfaces. You’ll learn how to layer backdrop filters among multiple elements, and integrate them with other CSS graphical effects to create elaborate designs.
 SMIL on?Apr 23, 2025 am 09:57 AM
SMIL on?Apr 23, 2025 am 09:57 AMWell, it turns out that SVG's built-in animation features were never deprecated as planned. Sure, CSS and JavaScript are more than capable of carrying the load, but it's good to know that SMIL is not dead in the water as previously
 'Pretty' is in the eye of the beholderApr 23, 2025 am 09:40 AM
'Pretty' is in the eye of the beholderApr 23, 2025 am 09:40 AMYay, let's jump for text-wrap: pretty landing in Safari Technology Preview! But beware that it's different from how it works in Chromium browsers.
 CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AM
CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AMThis CSS-Tricks update highlights significant progress in the Almanac, recent podcast appearances, a new CSS counters guide, and the addition of several new authors contributing valuable content.
 Tailwind's @apply Feature is Better Than it SoundsApr 23, 2025 am 09:23 AM
Tailwind's @apply Feature is Better Than it SoundsApr 23, 2025 am 09:23 AMMost of the time, people showcase Tailwind's @apply feature with one of Tailwind's single-property utilities (which changes a single CSS declaration). When showcased this way, @apply doesn't sound promising at all. So obvio


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Atom editor mac version download
The most popular open source editor

Notepad++7.3.1
Easy-to-use and free code editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),





