 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial Share an example method of setting the 3D transformation distance using the perspective attribute of CSS3
Share an example method of setting the 3D transformation distance using the perspective attribute of CSS3The perspective attribute and the related perspective-origin attribute are used to control the distance on the coordinate axis in the 3D graphics space. Below we will share an example method of setting the 3D transformation distance using the CSS3 perspective attribute. Of course, we will also talk about it later. To the usage of perspective-origin:
The perspective attribute is crucial for 3D deformation. This property sets the viewer's position and maps the visual content onto a view frustum, which in turn projects it onto a 2D view plane. If you do not specify perspective, all points in Z-space will be tiled into the same 2D view plane, and there will be no concept of depth of field in the transformation results.
The above description may be difficult to understand. In fact, for the perspective attribute, we can simply understand it as the viewing distance, which is used to set the distance between the user and the Z plane of the element's 3D space. The effect is determined by its value. The smaller the value, the closer the user is to the Z plane of the 3D space, and the visual effect is more impressive; conversely, the larger the value, the farther the user is from the Z plane of the 3D space, and the visual effect is more impressive. It's very small.
In 3D deformations, for some deformations, such as the deformation along the Z axis demonstrated in the example below, the perspective attribute is essential to see the effect of the deformation.
Let's first look at a simple example to create a 3D rotation effect of playing cards, and one adds a viewing distance perspective to the parent element of the playing cards, while the other does not set it:
HTML
<p>
<img src="/static/imghwm/default1.png" data-src="images/cardKingClub.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%" />
<img src="/static/imghwm/default1.png" data-src="images/cardKingClub.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%" />
</p>
<p>
<img src="/static/imghwm/default1.png" data-src="images/cardKingClub.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%" />
<img src="/static/imghwm/default1.png" data-src="images/cardKingClub.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%" />
</p>
CSS
p {
width: 500px;
height: 300px;
margin: 30px auto;
position: relative;
background: url(images/bg-grid.jpg) no-repeat center center;
background-size: 100% 100%;
}
p img {
position: absolute;
top: 50%;
left: 50%;
margin-left: -71px;
margin-top: -100px;
transform-origin: bottombottom;
}
p img:nth-child(1){
opacity: .5;
z-index: 1;
}
p img:nth-child(2){
z-index: 2;
transform: rotateX(45deg);
}
p:nth-of-type(2){
perspective: 500px;
}
The effect is as follows:
The effect of the above picture is fully explained everything. When the parent node does not set the perspective, the 3D rotation effect of the Plum Blossom King is not obvious. However, after the parent node sets the perspective, the Plum Blossom King looks like a 3D rotation.
The above example simply demonstrates how to use perspective. Let's go back and look at the syntax of using perspective:
perspective:none | <length>
The perspective attribute includes two attributes: none and length values with units. The default value of the perspective attribute is none, which means that the 3D object is viewed from infinite angles, but it looks flat. Another value,
For example, you stand at 10 feet and 1000 feet and look at a 10-foot cube. At 10 feet, you are the same size away from the cube. So the perspective change is much greater than if you were standing at 1,000 feet, and the solid size is one hundredth of the distance you are from the cube. The same thinking applies to perspective's
HTML
<p class="wrapper w2">
<p class="cube">
<p class="side front">1</p>
<p class="side back">6</p>
<p class="side right">4</p>
<p class="side left">3</p>
<p class="side top">5</p>
<p class="side bottom">2</p>
</p>
</p>
<p class="wrapper w1">
<p class="cube">
<p class="side front">1</p>
<p class="side back">6</p>
<p class="side right">4</p>
<p class="side left">3</p>
<p class="side top">5</p>
<p class="side bottom">2</p>
</p>
</p>
CSS
.wrapper {
width: 50%;
float: left;
}
.cube {
font-size: 4em;
width: 2em;
margin: 1.5em auto;
transform-style: preserve-3d;
transform: rotateX(-40deg) rotateY(32deg);
}
.side {
position: absolute;
width: 2em;
height: 2em;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
color: white;
text-align: center;
line-height: 2em;
}
.front {
transform: translateZ(1em);
}
.top {
transform: rotateX(90deg) translateZ(1em);
}
.rightright {
transform: rotateY(90deg) translateZ(1em);
}
.left {
transform: rotateY(-90deg) translateZ(1em);
}
.bottombottom {
transform: rotateX(-90deg) translateZ(1em);
}
.back {
transform: rotateY(-180deg) translateZ(1em);
}
.w1 {
perspective: 100px;
}
.w2{
perspective: 1000px;
}
The effect is as follows As shown in the figure: 
Based on the above introduction, we can make a simple conclusion about the value of perspective:
1. The value of perspective is none or not set. There is no real 3D space.
2. The smaller the perspective value, the more obvious the 3D effect is, that is, the closer your eyes are to true 3D.
3. The value of perspective is infinite, or when the value is 0, the effect is the same as the value of none.
In order to better understand the perspective attribute, it is necessary for us to combine its relationship with translateZ. In fact, the value of perspective can also be simply understood as the distance from the human eye to the display, and translate is the distance between the 3D object and the source point. The following is a diagram from W3C to explain the relationship between perspective and translateZ. 
The above figure shows the position ratio of the perspective attribute and translateZ. To top the figure, Z is half a d, in order to use the original circle (outline) that appears to appear on the Z axis (dashed circle), the solid circle on the canvas will be expanded into two parts, like the light blue circle. As shown in the bottom image, the circle is scaled down so that the dashed circle appears behind the canvas and the z-size is one-third from its original position.
In 3D deformation, in addition to the perspective attribute that can activate a 3D space, the perspective() in the 3D deformation function can also activate the 3D space. The difference between them is: perspective is used on the stage element (the common parent element of the deformed elements); perspective() is used on the current deformed element and can be used with other transform functions. For example, we can write:
.stage {
perspective: 600px
}
as:
.stage .box {
transform: perspective(600px);
}
来看一个简单示例:
HTML
<p class="stage">
<p class="container">
<img src="/static/imghwm/default1.png" data-src="images/cardKingClub.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%" />
</p>
</p>
<p class="stage">
<p class="container">
<img src="/static/imghwm/default1.png" data-src="images/cardKingClub.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%" />
</p>
</p>
CSS
.stage {
width: 500px;
height: 300px;
margin: 30px auto;
position: relative;
background: url(images/bg-grid.jpg) no-repeat center center;
background-size: 100% 100%;
}
.container {
position: absolute;
top: 50%;
left: 50%;
width: 142px;
height: 200px;
border: 1px dotted orange;
margin-left: -71px;
margin-top: -100px;
}
.container img{
transform: rotateY(45deg);
}
.stage:nth-child(1) .container{
perspective: 600px;
}
.stage:nth-child(2) img {
transform:perspective(600px) rotateY(45deg);
}
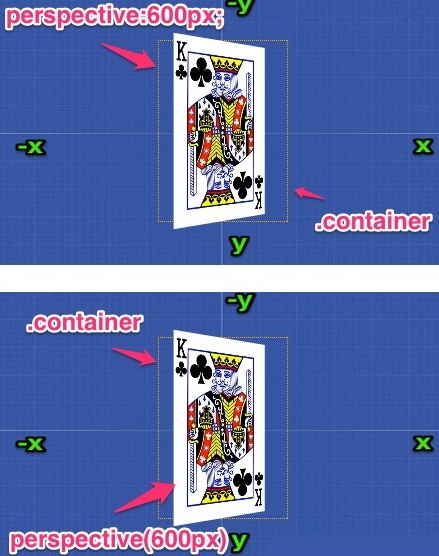
效果如下所示:
上图效果可以看出,虽然书写的形式,属性名称不一致,但是效果却一样。
虽然perspective属性和perspective()函数所起的功能是一样的,但其取值以及以运用的对像有所不同:
1. perspective属性可以取值为none或长度值;而perspective()函数取值只能大于0,如果取值为0或比0小的值,将无法激活3D空间;
2.perspective属性用于变形对像父元素;而perspective()函数用于变形对像自身,并和transform其他函数一起使用。
perspective-origin属性
perspective-origin属性是3D变形中另一个重要属性,主要用来决定perspective属性的源点角度。它实际上设置了X轴和Y轴位置,在该位置观看者好像在观看该元素的子元素。
perspective-origin属性的使用语法也很简单:
代码如下:
perspective-origin:[<percentage> | <length> | left | center | right | top | bottom] | [[<percentage> | <length> | left | center | right] && [<percentage> | <length> | top | center | bottom]]
该属性的默认值为“50% 50%”(也就是center),其也可以设置为一个值,也可以设置为两个长度值:
第一个长度值指定相对于元素的包含框的X轴上的位置。它可以是长度值(以受支持的长度单位表示)、百分比或以下三个关键词之一:left(表示在包含框的X轴方向长度的0%),center(表示中间点),或right(表示长度的100%)。
第二个长度值指定相对于元素的包含框的Y轴上的位置。它可以是长度值、百分比或以下三个关键词之一:top(表示在包含框的Y轴方向长度的0%),center(表示中间点),或bottom(表示长度的100%)。
注意,为了指转换子元素变形的深度,perspective-origin属性必须定义父元素上。通常perspective-origin属性本身不做任何事情,它必须被定义在设置了perspective属性的元素上。换句话说,perspective-origin属性需要与perspective属性结合起来使用,以便将视点移至元素的中心以外位置,如下图所示:
往往我们看一样东西不可能一直都在中心位置看,想换个角度,换个位置一看究竟,这个时候就离不开perspective-origin这个属性,下面来自于W3C官网的图可以简单阐述这一观点:
The above is the detailed content of Share an example method of setting the 3D transformation distance using the perspective attribute of CSS3. For more information, please follow other related articles on the PHP Chinese website!
 Simulating Mouse MovementApr 22, 2025 am 11:45 AM
Simulating Mouse MovementApr 22, 2025 am 11:45 AMIf you've ever had to display an interactive animation during a live talk or a class, then you may know that it's not always easy to interact with your slides
 Powering Search With Astro Actions and Fuse.jsApr 22, 2025 am 11:41 AM
Powering Search With Astro Actions and Fuse.jsApr 22, 2025 am 11:41 AMWith Astro, we can generate most of our site during our build, but have a small bit of server-side code that can handle search functionality using something like Fuse.js. In this demo, we’ll use Fuse to search through a set of personal “bookmarks” th
 Undefined: The Third Boolean ValueApr 22, 2025 am 11:38 AM
Undefined: The Third Boolean ValueApr 22, 2025 am 11:38 AMI wanted to implement a notification message in one of my projects, similar to what you’d see in Google Docs while a document is saving. In other words, a
 In Defense of the Ternary StatementApr 22, 2025 am 11:25 AM
In Defense of the Ternary StatementApr 22, 2025 am 11:25 AMSome months ago I was on Hacker News (as one does) and I ran across a (now deleted) article about not using if statements. If you’re new to this idea (like I
 Using the Web Speech API for Multilingual TranslationsApr 22, 2025 am 11:23 AM
Using the Web Speech API for Multilingual TranslationsApr 22, 2025 am 11:23 AMSince the early days of science fiction, we have fantasized about machines that talk to us. Today it is commonplace. Even so, the technology for making
 Jetpack Gutenberg BlocksApr 22, 2025 am 11:20 AM
Jetpack Gutenberg BlocksApr 22, 2025 am 11:20 AMI remember when Gutenberg was released into core, because I was at WordCamp US that day. A number of months have gone by now, so I imagine more and more of us
 Creating a Reusable Pagination Component in VueApr 22, 2025 am 11:17 AM
Creating a Reusable Pagination Component in VueApr 22, 2025 am 11:17 AMThe idea behind most of web applications is to fetch data from the database and present it to the user in the best possible way. When we deal with data there
 Using 'box shadows' and clip-path togetherApr 22, 2025 am 11:13 AM
Using 'box shadows' and clip-path togetherApr 22, 2025 am 11:13 AMLet's do a little step-by-step of a situation where you can't quite do what seems to make sense, but you can still get it done with CSS trickery. In this


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Mac version
God-level code editing software (SublimeText3)

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Dreamweaver CS6
Visual web development tools




