Home >Web Front-end >CSS Tutorial >Example of usage of CSS adjacent sibling selector
Example of usage of CSS adjacent sibling selector
- 高洛峰Original
- 2017-03-07 14:36:472448browse
To search for adjacent HTML elements with the same parent element, you can use CSS's adjacent sibling selector. Here we will take a look at a brief explanation of the usage of CSS's adjacent sibling selector:
Optional An element immediately following another element, and both have the same parent element. In the following code, item2 and item3 will have an effect, but item1 will not have
HTML code:
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
CSS code:
li+li { font-size: 50px; }
1. If you need to select an element immediately after another element, and both have the same parent element, you can use adjacent sibling selection. device.
2. The adjacent sibling selector uses the plus sign "+" as the connector.
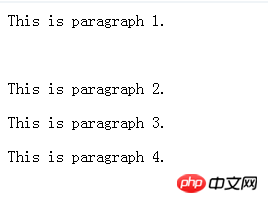
Example
<html>
<head>
<style type="text/css">
#p1 + p {
margin-top: 50px;
}
</style>
</head>
<body>
<p id='p1'>This is paragraph 1.</p>
<p id='p2'>This is paragraph 2.</p>
<p id='p3'>This is paragraph 3.</p>
<p id='p4'>This is paragraph 4.</p>
</body>
</html>

For more CSS adjacent sibling selector usage examples to explain related articles, please Follow PHP Chinese website!

