Home >Database >Mysql Tutorial >JQuery controls the gradual enlargement of the picture from the center point
JQuery controls the gradual enlargement of the picture from the center point
- 黄舟Original
- 2017-03-01 14:44:071756browse
Sometimes we need to make a picture that when the mouse is placed on the picture, we hope that the picture will gradually become larger, that is, the width and height of the picture will gradually become larger, but at this time, its left value and top value have not changed, so see It doesn't seem to be scaling from the center point. As shown below:

Zoom from the center point

The implementation code is as follows:
<meta charset="utf-8">
<style type="text/css">
#p1{ width:600px; height:400px; margin:50px auto; position:relative; text-align: center; padding-left:50px;}
#p1 img{ position:absolute; left:0; top:0; margin: 0 auto;}
</style>
<p id="p1">
<img src="images/1.jpg" width="100px" height="80px">
</p>
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$(function(){
$('#p1 img').mouseenter(function(){
var wValue=1.5 * $(this).width();
var hValue=1.5 * $(this).height();
$(this).animate({width: wValue,
height: hValue,
left:("-"+(0.5 * $(this).width())/2),
top:("-"+(0.5 * $(this).height())/2)}, 1000);
}).mouseleave(function(){
$(this).animate({width: "100",
height: "80",
left:"0px",
top:"0px"}, 1000 );
});
});
</script>June 2016 26 Supplement
I discovered today that there is actually a small problem with the animation above. That is, when I move in and out the corresponding elements multiple times, mouseenter and mouseleave will be executed multiple times. Of course, some people will think, what is the problem with this? Then look at the picture below


<script type="text/javascript">
$(function(){
$('#p1 img').mouseenter(function(){
var wValue=1.5 * $(this).width();
var hValue=1.5 * $(this).height();
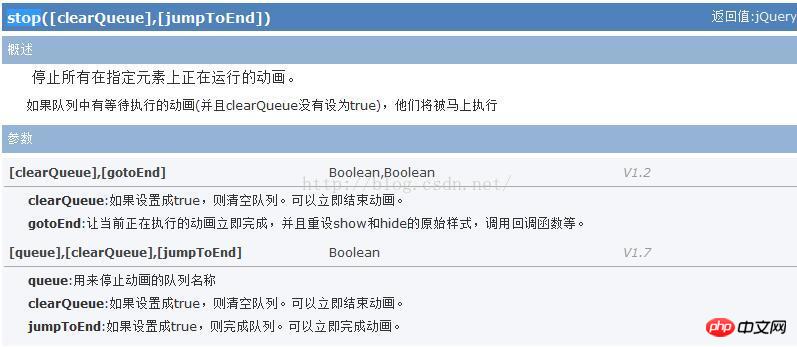
$(this).stop().animate({width: wValue,
height: hValue,
left:("-"+(0.5 * $(this).width())/2),
top:("-"+(0.5 * $(this).height())/2)}, 1000);
}).mouseleave(function(){
$(this).stop().animate({width: "100",
height: "80",
left:"0px",
top:"0px"}, 1000 );
});
});
</script>
##February 28, 2017 Supplement
The final code is as follows, and the effect picture can be found at http://www.php.cn/
$(function(){
$('.focus_news').mouseenter(function(){
var imgObj=$(this).find('img');
imgObj.stop().css({width: "100%",height: "100%",left:"0px",top:"0px"});
var wValue=1.5 * imgObj.width();
var hValue=1.5 * imgObj.height();
imgObj.animate({
width: wValue,
height: hValue,
left:("-"+(0.5 * imgObj.width())/2),
top:("-"+(0.5 * imgObj.height())/2)}, 500);
$(this).find('.com_news_title').css('color','#F59300');
}).mouseleave(function(){
$(this).find('.com_news_title').css('color','#52A2DE');
$(this).find('img').stop().animate({width: "100%",
height: "100%",
left:"0px",
top:"0px"}, 500 );
});
}); The above is the content of JQuery controlling the gradual enlargement effect of the image from the center point. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

