Home >Web Front-end >JS Tutorial >JS crossing problem solution
JS crossing problem solution
- 黄舟Original
- 2017-03-01 14:31:131571browse
1.Restrictions of same-origin policy
First, we need to knowCross-domain means data transmission or communication between different domains. As long as there is any difference in protocol, domain name, port, it will be regarded as Work is a different domain. When you want to cross domain, you have to understand the browser's same-origin policy restrictions.
#One of its limitations is What we are talking about is that you cannot request documents from different sources through the ajax method. Its second limitation is that frames in different domains in the browser cannot interact with js.
Regarding the second restriction, for example, there is a page whose address is http://www.php.cn/, in this There is an iframe in the page, and its src is http://www.php.cn/. Obviously, this page and the iframe in it are in different domains, so we cannot obtain it by writing js code in the page. The content in the iframe.
2. Why cross domains
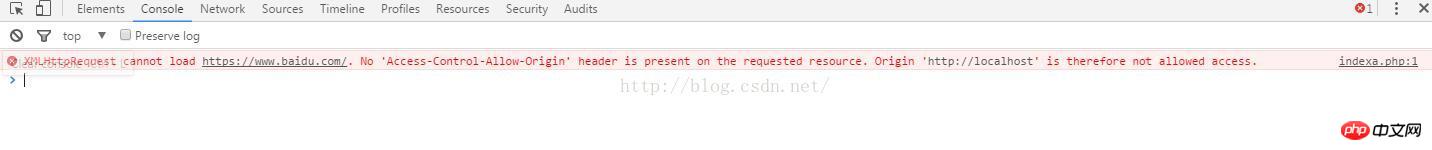
Because browsing Due to server origin policy restrictions, we cannot directly perform data transmission or communication in two different domains. Such as the following code:
#<script type="text/javascript" src="jquery.js"></script>
<script>
$.post('https://www.baidu.com',function(text){
console.log(text);
});
</script>

1. Cross-domain via jsonp (for restrictions
一)
#For example, if there is an index.html page under a certain domain, the code in it needs to use ajax to obtain a different domain (such as http://www. php.cn/) json data
The implementation method is as follows
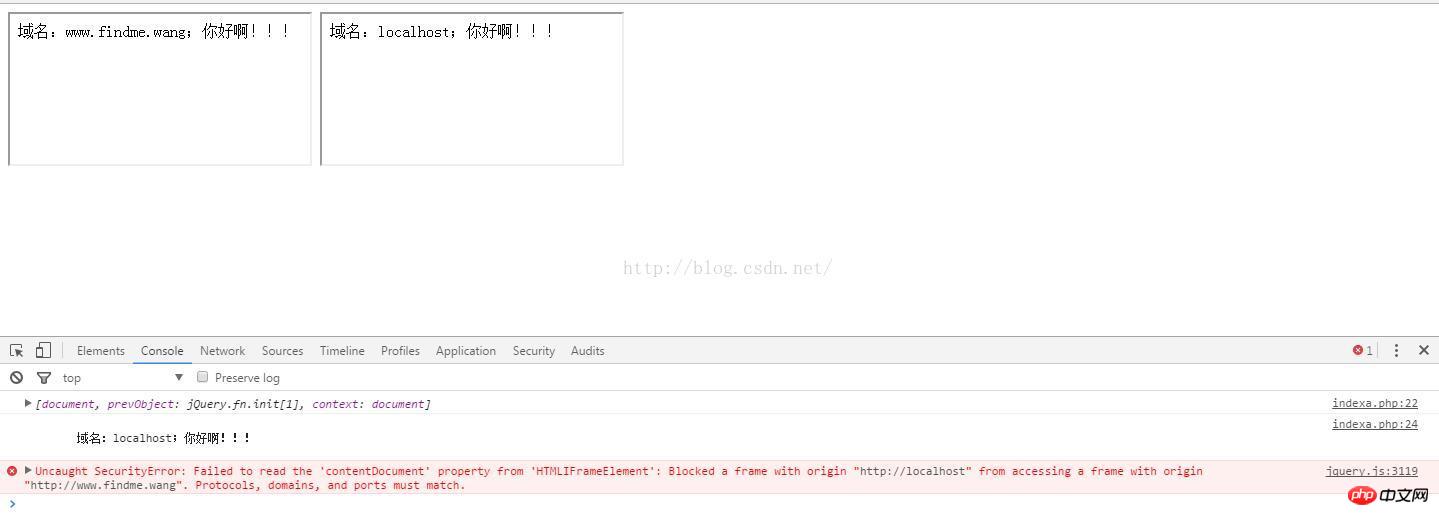
The content of index.html is as follows: 结果如下: 原理分析:通过script标签引入一个js文件,这个js文件载入成功后会执行我们在url参数中指定的函数,并且会把我们需要的json数据作为参数传入。当然jsonp是需要服务器端的页面进行相应的配合的。 2、通过修改window.name来跨子域(针对限制二) 为了更加现实效果,我在本地http://www.php.cn/下的index.html文件通过iframe引入了http://www.php.cn/和http://www.php.cn/,通过JS获取iframe文件中的内容。 index.html文件 文件如下 结果如下 从结果可以看出,这个案例证实了浏览器中不同域的框架之间是不能进行js的交互操作的。怎样实现他们的交互操作呢?使用HTML5中新引进的window.postMessage方法来跨域传送数据。window.postMessage(message,targetOrigin)
方法是html5新引进的特性,可以使用它来向其它的window对象发送消息,无论这个window对象是属于同源或不同源,目前IE8+、FireFox、Chrome、Opera等浏览器都已经支持window.postMessage方法。
W3C的标准告诉我们,可以通过Dom对象的contentDocument属性来返回文档对象。 IE8开始支持,如果你的项目不用兼容IE6,IE7的话使用这种方式最好。 IE6,IE7需要如此访问 兼容方式: 以上是Javascript原生方法: 使用Jquery则简单些 以上就是JS跨越问题解决方法的内容,更多相关内容请关注PHP中文网(www.php.cn)!<script>
//回调函数
function show(oJson){
//dosomething
console.log(oJson['str']);
}
</script>
<script type="text/javascript" src="http://www.findme.wang/test.php?callback=show&name=dqs"></script>
在http://www.php.cn/域上,要有一个test.php文件,返回一个js文件,并在该文件中,调用回调方法show,内容如下$callback=$_GET['callback'];
$name=$_GET['name'];
$data=array('str'=>'hello,'.$name);
echo $callback.'('.json_encode($data,JSON_UNESCAPED_UNICODE).')';

<script type="text/javascript" src="jquery.js"></script>
<iframe src="http://www.findme.wang/test.php" id="test_box1"></iframe>
<iframe src="http://localhost/test.php" id="test_box2"></iframe>
<script type="text/javascript">
$(function(){
//针对不同的域名
$('#test_box1').load(function(){
//我们能获取到window对象,但是没法获取window对象的属性和方法
var oiframe1=$("#test_box1");
var doc1=oiframe1.contents();
console.log(doc1);
var p1=doc1.find("#p1");
console.log(p1.html());
})
//针对相同的域名
$('#test_box2').load(function(){
var oiframe2=$("#test_box2");
var doc2=oiframe2.contents();
console.log(doc2);
var p2=doc2.find("#p2");
console.log(p2.html());
});
});
</script><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试</title>
</head>
<body>
<p id="p1">
域名:www.findme.wang;你好啊!!!
</p>
</body>
</html>
文件如下<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试</title>
</head>
<body>
<p id="p2">
域名:localhost;你好啊!!!
</p>
</body>
</html>

补充
var doc = document.getElementById('mainFrame' ).contentDocument
var doc = document.frames['mainFrame'].document;
var doc = document.getElementById('mainFrame' ).contentDocument || document.frames['mainFrame'].document;
$('#frameID').load(function () {
$('#frameID').contents().find('#p1');//在frame中找id为p1的元素
});
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

