Home >Web Front-end >H5 Tutorial >Detailed explanation of how to remove the white background and border of the input box on the mobile HTML5 page (compatible with Android and ios)
Detailed explanation of how to remove the white background and border of the input box on the mobile HTML5 page (compatible with Android and ios)
- 黄舟Original
- 2017-02-22 14:13:102412browse
I was developing an HTML5 page accessed on WeChat two days ago. There is an order query in which you need to select a time. I just used the 6e290236d7c77fdce98cb15bf0dfeea2 input box without adding any styles, and the effect is white. The background plus the borders are ugly and completely inconsistent with the entire background.
I just set the background color of the input box to be transparent (background-color:transparent;). On iOS, the background color and border are gone, but on Android, the border and background color still exist. Later, the style FILTER: alpha(opacity=0) was added, and the border and background were removed in andriod.
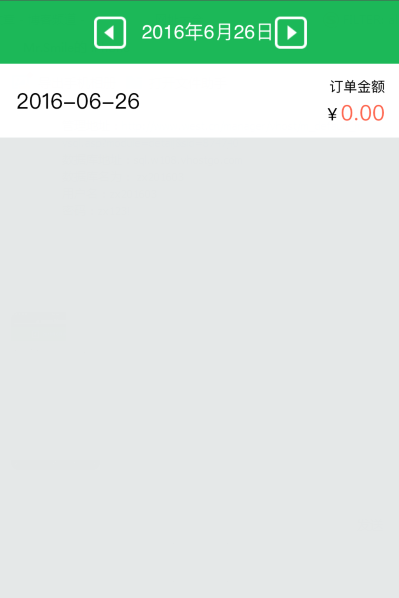
It looks much better than before after removing the background and borders, but because the type is date, there is an icon on the right, which feels uncoordinated. With the appearance:none; style icon gone, it looks better than before. The picture below is the effect: 
jsp part code:
<p>
<img src="<c:url value="/images/weixin/timeQ.png"/>" class="imgCen" onclick="updateDate(-1);"/>
<input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/>
<img src="<c:url value="/images/weixin/timeH.png"/>" class="imgCen" onclick="updateDate(1);" style="margin-left: -8px;"/>
</p>
Input box style code:
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}The above is a detailed explanation of how to remove the white background and border of the input box on the mobile HTML5 page (compatible with Android and ios). More related content Please pay attention to the PHP Chinese website (www.php.cn)!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

