Home >Web Front-end >CSS Tutorial >CSS3 custom scroll style
CSS3 custom scroll style
- 高洛峰Original
- 2017-02-13 14:43:261519browse
css style is as follows:
#div1{
width:200px;
height:400px;
background:red;
overflow:auto;
}
#div1::-webkit-scrollbar{
width:5px;
height:5px;
}
#div1::-webkit-scrollbar-track{
background:hotpink; //轨道的样式
}
#div1::-webkit-scrollbar-thumb{
background:deeppink; //滑动条的样式
}
#div1::-webkit-scrollbar-thumb:hover{
background:palevioletred; //鼠标移到滑动条上滑动条的样式
}
#div1::-webkit-scrollbar-button{
background:orange; //微调按钮的样式,如下图中的橙色部分,位于轨道的两端
border-radius:15px;
}
#div1::-webkit-scrollbar-corner{
background:green; //边角,即两个滚动条的交汇处,如下图中绿色部分
}
#div2{
width:300px;
height:500px;
background:pink;
}html is as follows:
<div id='div1'> <div id='div2'> 1<br/> 2<br/> 3<br/> 4<br/> 5<br/> 6<br/> 7<br/> </div> </div>
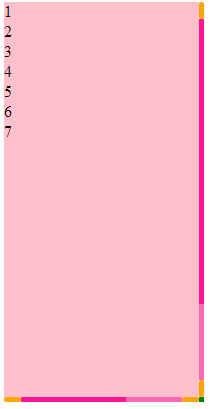
The effect is as follows:

More CSS3 custom scrolling styles related Please pay attention to the PHP Chinese website for articles!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:From sass to PostCSSNext article:From sass to PostCSS

